以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.ue-ui.com/high......l-design.html |
||
|
互联网企业的生存就是必须要推出新的创意去引导用户在网站上进行交互,网站推出新的产品,改良用户体验,如何让用户去知道,去使用。 一、 醒目的颜色 “万里红中一点绿” 这个绿色当然是最容易被发现的。这是突出关键点的常见方法之一。如腾讯网用这样的方法重点推荐微博和电脑管家产品
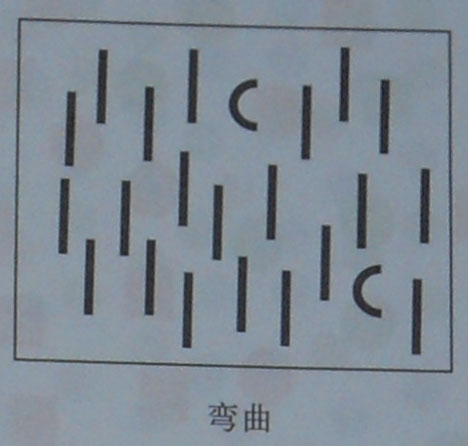
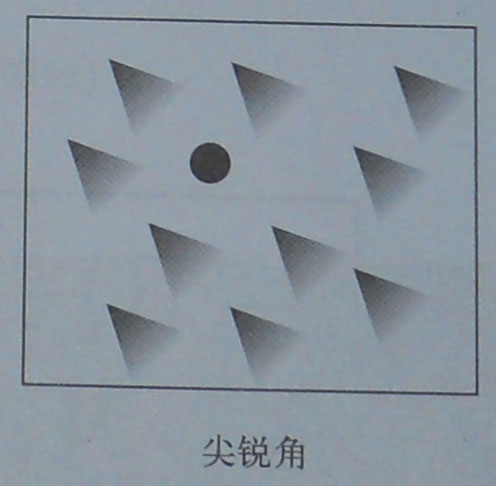
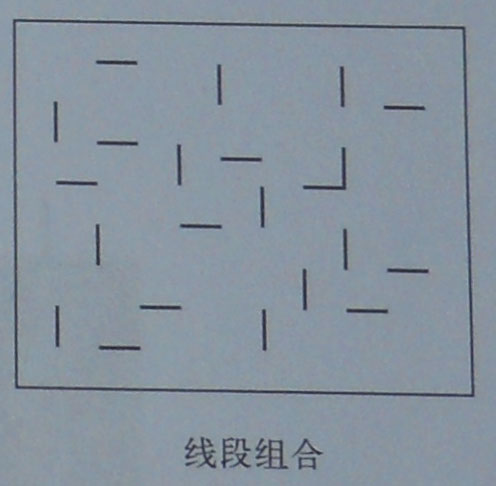
不同的形状 也会使内容从千篇一律的字海中脱颖而出,从而吸引用户去关注,常用于引导注册或购买等引导用户去与网站进行交互,凸显网站的某方面优势。如麦包包在导航中用与分类不同形状的按钮来引导用户快速选包、参加促销 和查看新上架的产品。
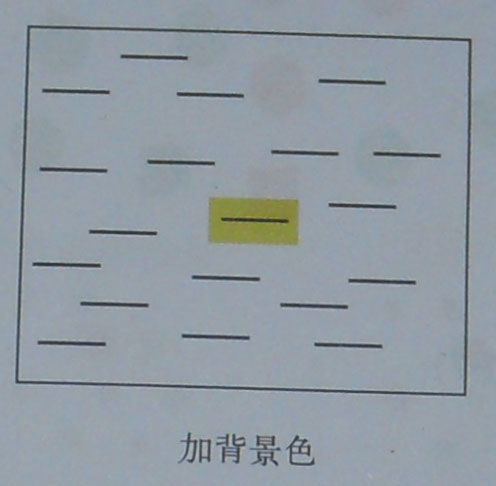
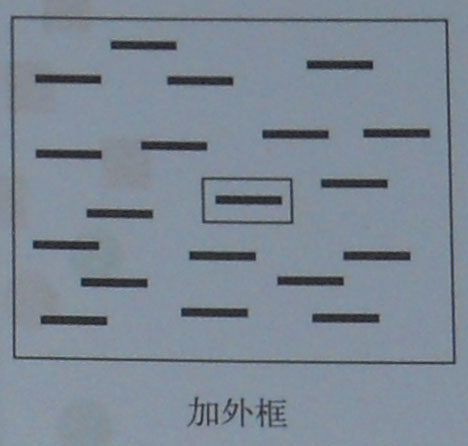
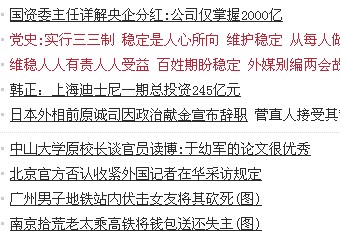
加背景色也是目前用的较多的方法之一,各大网站都能见到这样的引导。最常见的是鼠标悬停时显示背景,也有固定显示背景的,如电子商务类的大分类加背景色。豆瓣中有很多利用的这一方法。 这个方法和加背景属于同一个性质。不过在中国四周加边框有其他含义。所以经常用到的还是底边的下划线。如网易新出来的一个功能,可以显示用户从上次访问到现在的更新资讯,用加下划线表示。
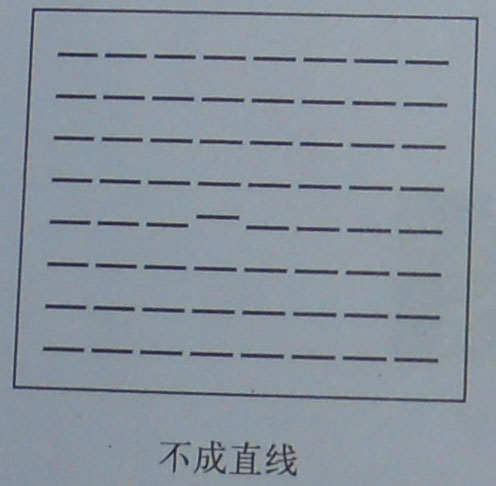
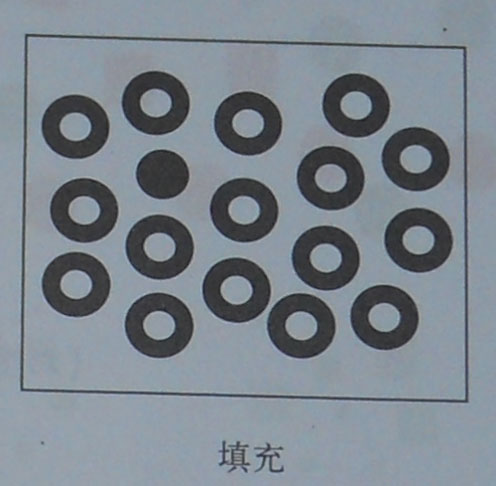
将要突出显示的内容 高于其他内容 从而达到特别,去引导用户,最常见的还是在导航,或者网站地图中突出某一个服务。如焦点科技tcd团队博客的导航采用了这一方法 填充看上去和加背景色差不多,不过这个方法要比加背景色更广义一点。加背景色只是把容器加了底色,而填充的概念是把容器给填满了而填充物品不局限于颜色,可以有丰富多彩的样式。如上图 麦包包的 热门分类的设计 。
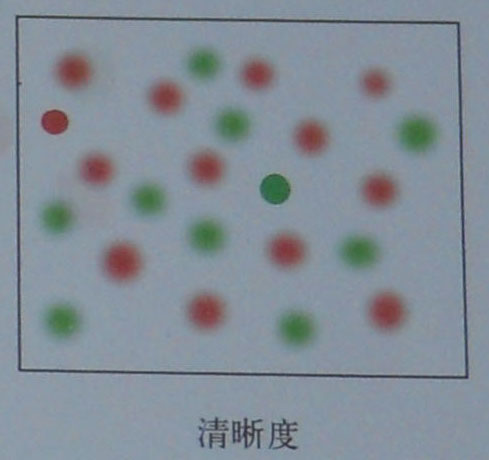
八、加阴影 阴影能使人对物体产生立体感。同样能够使产品凸显出来。如腾讯的今年二会专题 中的微博报道很好的利用了这一方法。 平面设计中常采用局部模糊来烘托出重点展示的部分(如上图),在网站的品牌设计或者宣传类设计亦可用这用方法。
|