关于WP7刚开始想写一篇全面地关于交互的文章,写着写着发现怎么也摆脱不了零散与空洞,也难怪,想表达的面太广必然挖掘的深度会变浅,最后下定决心与其在大而全上纠结不如专心解读一个应用.下面我就以移动互联网的杀手级应用之一浏览器为主线管窥WP7的设计.
应用图标:
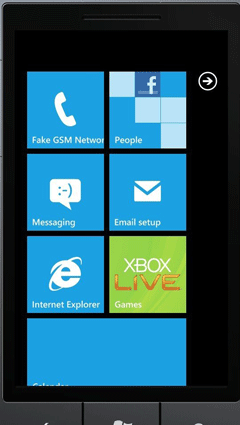
WP7自带的浏览器是Internet Explorer,它的Logo与桌面IE的logo形态相同只不过跟随WP7的风格处理成了单色的. 下图左边的方形图标为WP7起始页的,右边的为程序列表中的:


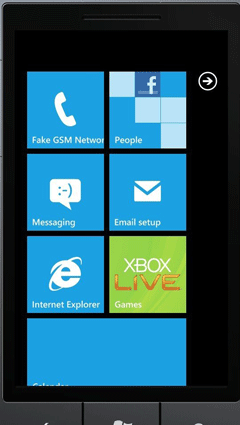
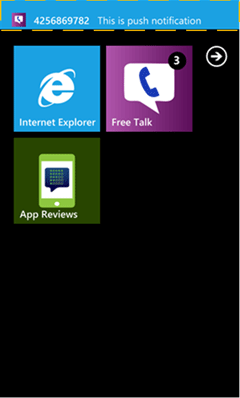
处理后的图标在首屏的识别性还是非常好的,如下图

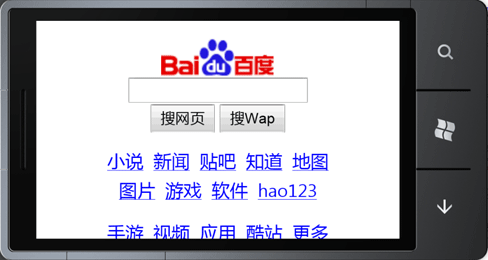
浏览器起始页:
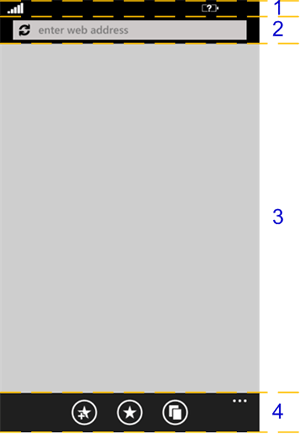
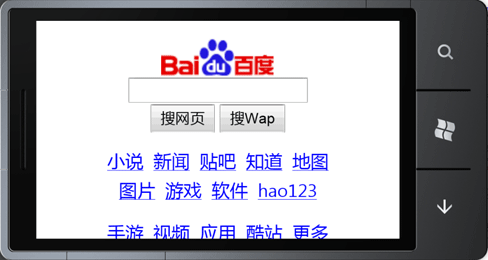
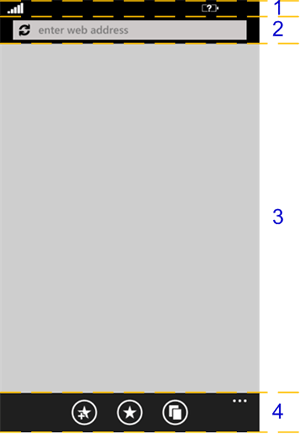
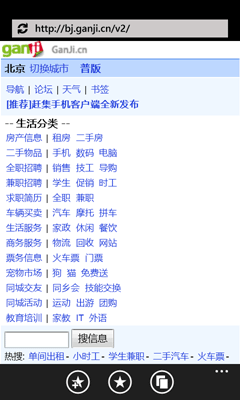
点击程序启动图标进入浏览器起始页:

起始页由上至下分为四部分:状态栏,地址栏,内容区域,工具栏和菜单:
状态栏:状态栏显示手机信号、电量、时间等。WP7的状态栏与Iphone和Android有两点不同,一,状态栏并非一直存在,例如在全景视图(Panorama Application)页面是不存在状态栏的;二,状态栏上的信息不是一直存在的,例如在进入浏览器后几秒钟内就会自动消失(状态栏还在只是状态信息消失了),状态信息消失后顶部显得清爽多了,如图:

不要担心看不到状态信息,只要点击状态栏它们又都会跑出来。
地址栏:WP7的地址栏将刷新按钮放到了地址栏的左边。而且在加载页面的到时候,会在刷新的位置上显示“X“,点击取消页面加载。将两个图标放到了一个位置上,这种做法在其他平台上倒是有,但是放到地址栏的左边还是第一次。
内容区域:WP7的页面浏览和Iphone一样,拖动到顶端再向下拖动时页面整体会被拉下来,有所不同的是WP7增加了页面被挤压的效果,表现上更加生动了。


工具栏与菜单:工具栏部分的处理也很有特色,中间部分是三个非常醒目的图标,分别是加入书签、书签、以及多窗口,稍加注意就会发现,在工具栏的右侧还有三个“小点“,点击就会发现它是菜单项的入口。点击就会看到从工具栏下面升起的菜单项。

浏览器里菜单项分别是:前进、分享页面、查找页面内容、添加到主屏以及设置。从菜单项的安排上可以看出,工具栏部分是将最常用的放到工具栏上比较明显的位置,便于用户的操作,而将前进等不常用的功能放到了相对弱一些的菜单项里面。将最简洁、明了的界面呈现给用户。WP7的菜单策略优于Android,WP7没有硬件菜单键,如果有菜单项则屏幕底端出现工具栏并且会有三个点示意,如果没有则不会出现工具栏,这样的策略有助于用户对功能的感知,Android当中用户是不知道界面是否包含菜单的。
前进后退:
虽然IE没有在工具栏上放置前进后退按钮,但由于前进后退是浏览器的必备功能,此处把它拿出来单独做分析。
WP7有硬件返回所以选择不在工具栏上放置前进后退(后退由硬件承担,前进隐藏在菜单中),这样的设计在Android自带浏览器中被证明是成功的,然而在IE中却存在问题。
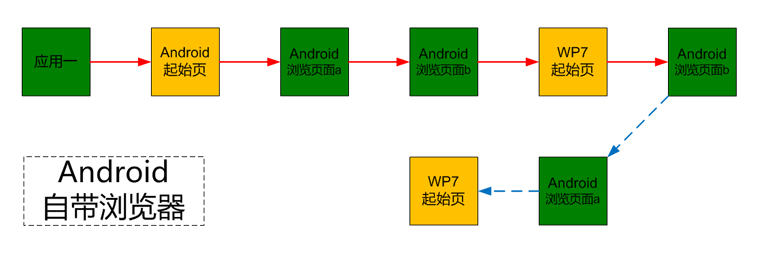
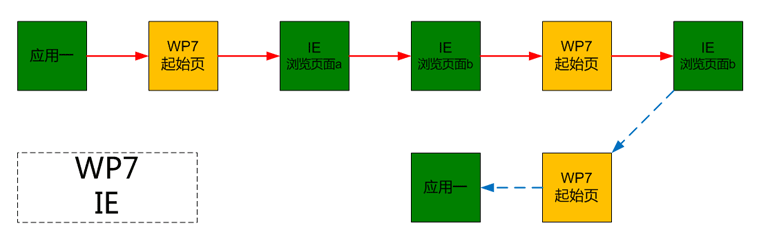
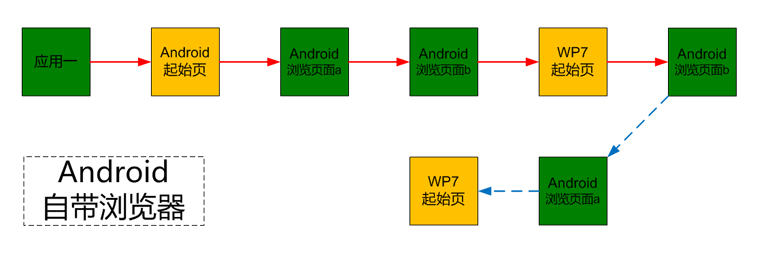
先看Android自带浏览器的返回策略:

如图在“浏览页面b”点击主屏键回到起始页后再进入浏览器回到“浏览页面b”,此时点击硬件返回会在页面内后退,后退到头不能再后退时返回起始页。这样的策略虽说没有按照用户的来路返回,但能够满足用户在网页中后退的需求并且也不会觉得奇怪。
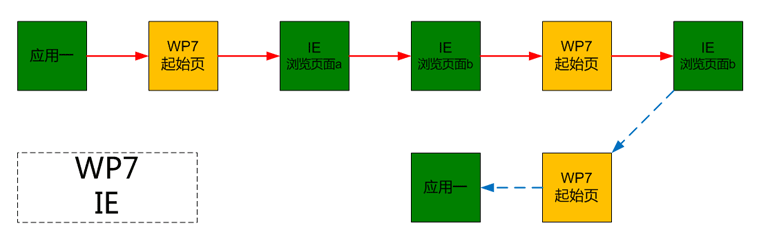
再看IE的返回策略:

同样的情形,IE的处理策略与Android不同,在“浏览页面b”时点击硬件返回回到了起始页(按照用户来路返回),再次点击硬件返回回到了上一应用“应用一”(没有按照用户的来路返回)这样就有一个严重的问题:用户一旦回到起始页便再也不能后退到之前浏览的页面!(旁白:虽然都是硬件返回但WP7的策略与Android不同,Android到起始页后便不能后退了,WP7回到起始页后依然可以后退);从这一点也看出了硬件返回不好的地方,返回功能虽说强大但兼顾多种职责时也难免混乱。
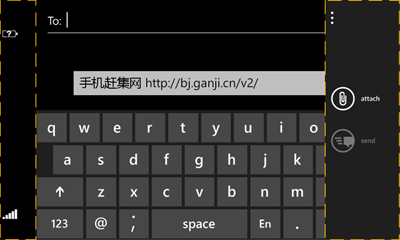
网址输入:
分析完起始页,我们要输入网址浏览了。
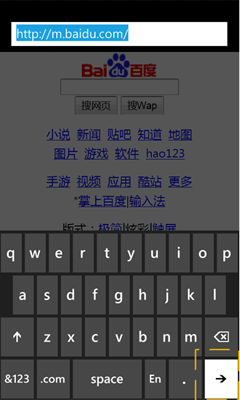
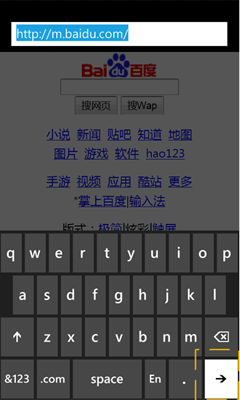
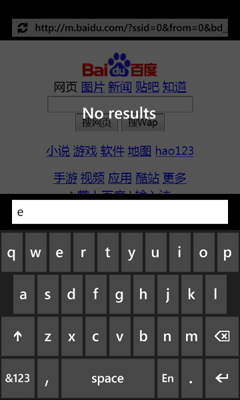
点击地址栏会弹出键盘,同时内容区域蒙灰,这些都与主流平台一致,WP7甚至沿袭了Iphone的习惯把访问按钮放在了键盘上。

WP7的自带键盘交互上也没有创新的地方,不过在视觉上做了简化,试用后效果还是非常不错的。
内容浏览:
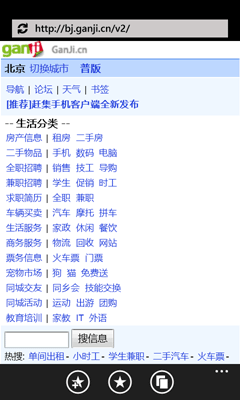
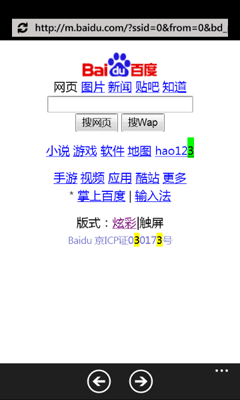
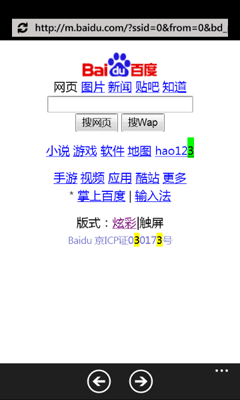
由于这款浏览器不支持Flash和HTML5也不支持微软自家的Silverlight,页面展示效果不尽如人意,百度新闻和hao123的HTML5效果都无法展现。
接下来我们看看IE的横屏是如何处理的?
IE对横屏也做了减法,在横屏状态下不存在“状态栏”、“地址栏”以及“工具栏和菜单”所有的屏幕区域均用来展示内容。如图:

补充一点,WP7系统下横屏的设计原则是应用可以选择是否保留状态栏与工具栏,如果保留则页面布局如下:

图中状态栏与工具栏的位置与形状不变,只是图标与文字掉转了方向。
接下来我们看一看IE的其他功能:
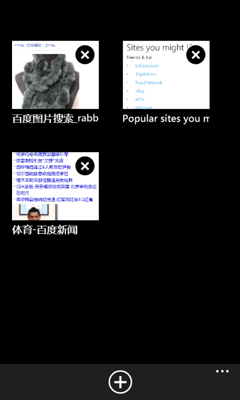
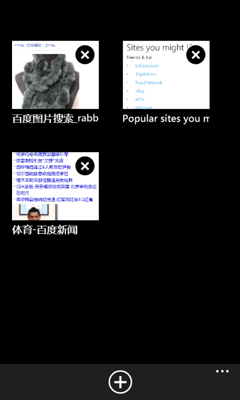
多窗口
WP7的多窗口没有任何新意,页面甚至简洁到有点粗糙:

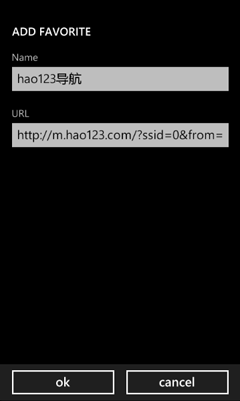
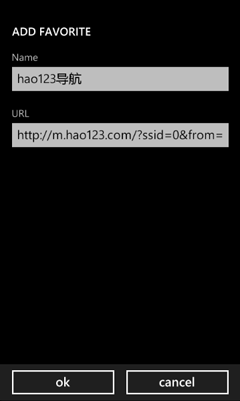
添加书签:

添加书签页面视觉风格和WP7是统一的,页面布局很传统。
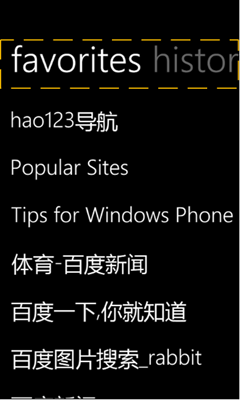
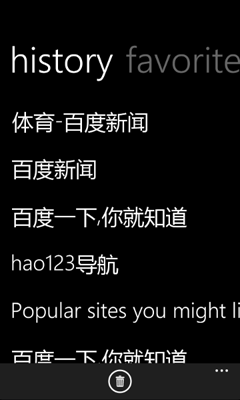
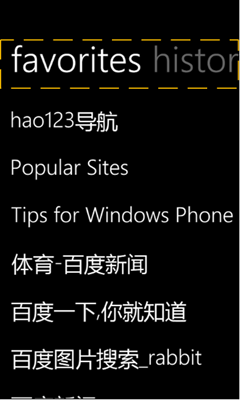
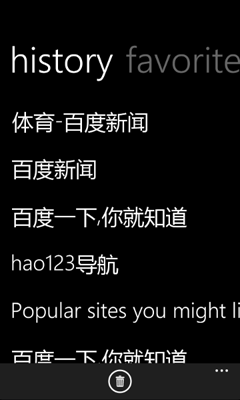
书签和历史页面:


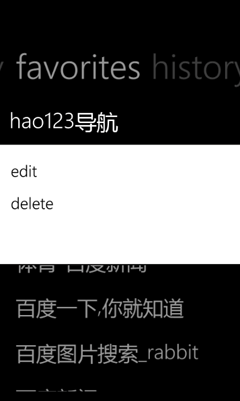
书签和历史列表的表现形式相同然而他们本身又不属于同一内容,因此此处使用了Pivot Control页面类型而非著名的Panorama Application。
可以把Pivot Control理解为Iphone和Android的Tab在WP7中的变种,页面分为四部分:状态栏(信息已隐藏),标题栏(由于书签和历史没有一个统一的名称概括,这个页面省略了标题),Pivot ,页面内容。Pivot Control最大的特点是可以左右滑屏切换页面,并且可以循环滚动。
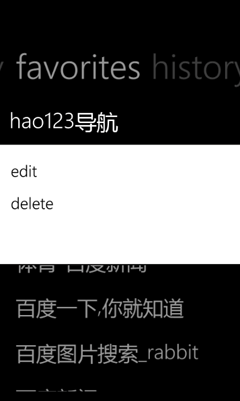
在书签页面可以长按书签列表弹出长按菜单“编辑”“删除”,长按出菜单沿袭了Android的交互。

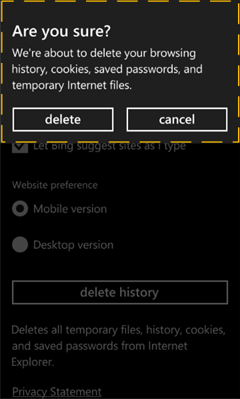
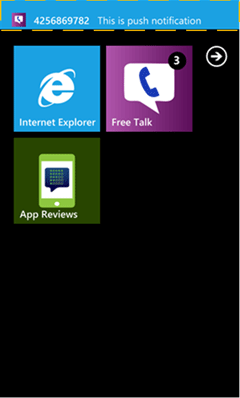
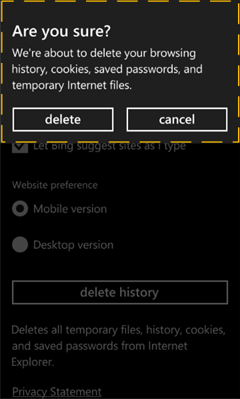
在历史页面点击清空按钮弹出确认框,在WP7系统下,确认框和Toast都在屏幕顶部。确认框如下图左,Toast如下图右,WP7中的Toast与Android不同,WP7中的Toast点击会去相应页面。


这里对历史有个小建议,目前的历史列表太长看起来很费劲,可以参考WP7 People中对联系人列表的索引对历史信息做索引。

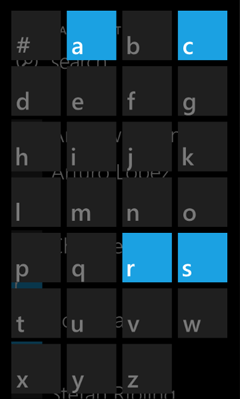
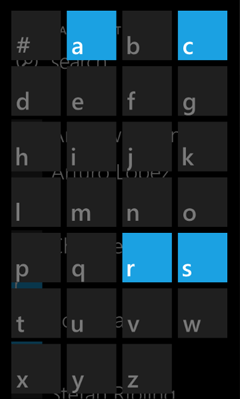
通讯录列表蓝色的方块是字母索引,点击后可以展现所有的索引字母,如下图:

点击相应的字母后列表就会定位在该位置。WP7的通讯录索引方式直观并且效率高,是WP7系统设计的一大亮点。
页面查找:
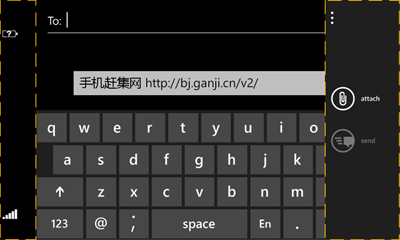
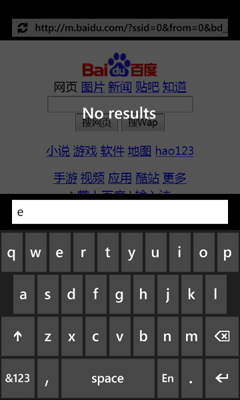
最后,我给大家介绍一下WP7 IE的页面查找功能,见下图:

输入内容后若无结果则弹出提示,见下图,界面很清新,我尤其喜欢那个“No results”非常优雅的提示。

有结果的话进入查找结果页面,

在查找结果页工具栏变成了“上一个”“下一个”,虽说界面简洁明了但使用过程中我遇到了一个的问题:在第一次使用时我不知道如何从查找界面退出。界面上没有一个退出的入口,我迷茫了,经过多次尝试我总算发现硬件“返回”可以退出。
我是尾巴:
WP7确实让我眼前一亮,不是由于它强大的功能,不是由于它华丽的界面,也不是由于它的效率有多高,而是由于它回归自然符合直觉的界面交互.WP7的主屏乍一看像粗糙的老年手机,单一的色块,超大的点击区域与提示文字,不过很快我就体会到了它的优点:简单,直观, 信息外漏,易于点击,使用时没有任何心理负担.Windows Mobile一直被人诟病过于复杂, Windows Phone终于返璞归真走向了另一个极端,而这或许才是移动端最需要的.
不过WP7刚发布不久,仍存在很多需要优化的地方,比如设置等页面中的界面元素过于简单,不易区分出什么是导航什么是控件什么是内容。