以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.xibeidesign.cn/?p=215 |
||
|
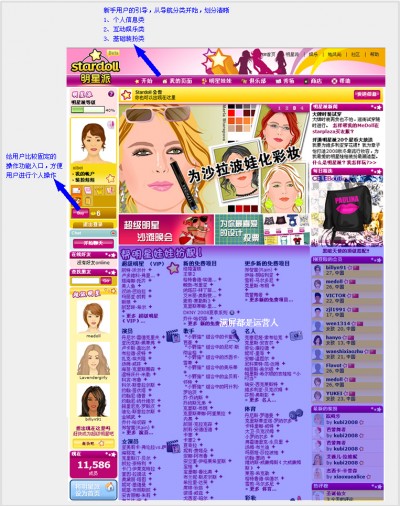
Stardoll (www.stardoll.com)是全球最 大的在线虚拟时尚娱乐网站。它借助独一无二的「社交游戏」环境充分展现用户的创造力,将孩子般的童真游戏和社交网络紧密结合,提供围绕时尚、明星和服装的 妙趣横生娱乐方式。Stardoll的核心用户主要是9至17岁的女孩子,网站提供数以千计的定制服饰和配件,让孩子们可以随心所欲地创造属于自己的明星 娃娃。Stardoll每周都会推出新的娃娃以及手绘的时尚用品和配饰,以满足每个月将近800万访问者的热烈需求。每天都会有25,000名新增用户加 入到现有的200多个国家2000多万注册用户群体当中。 首页告诉我,这里很关注人和互动~不错,有我自己的页面,还可以去shopping。
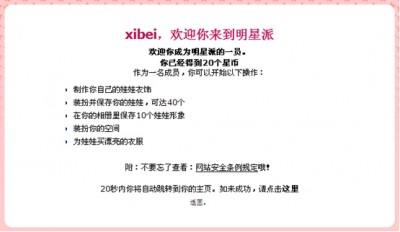
第一件事:登陆
1、 用户初次登陆后,给出合理的引导,放用户知道“能干什么” 2、 “不要忘了查看”,用很随和的语言表示提醒,把很官方的东西变得生活化。
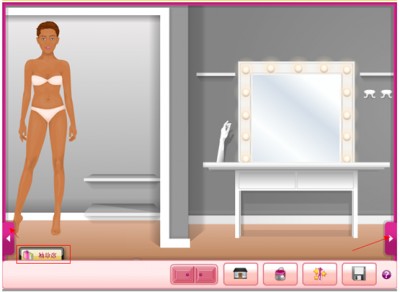
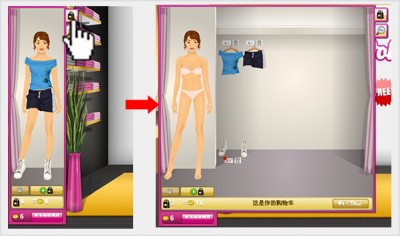
第二件事:装扮 1、 左右箭头——利用小空间展示大面积。并且用图形表现了动态的感觉。 2、 图形化按钮表现很充分。 3、 Shop包含在按钮里面,操作便捷。
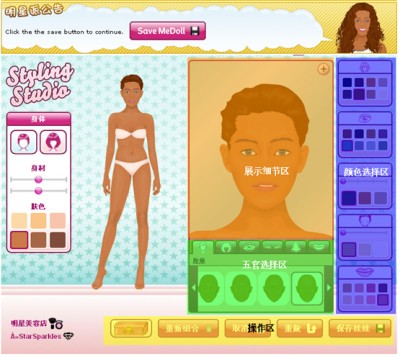
第三件事:给自己来点装扮
1、 五官选择采用图形话的展现方式,从导航的作用上来说比较直观。采用左右翻页方式,针对数量较少的item。 2、 提供多种展现方式,便于查看细节。 3、 颜色选择区,一次性把五官中可以调整颜色的地方都展现出来。假如改成当我选择头发后,右边才出现头发的颜色选择,会不会更合理的引导呢? 4、 按钮的表达不清晰。
重新组合和重做的关系是什么?取消是指上一步吗?
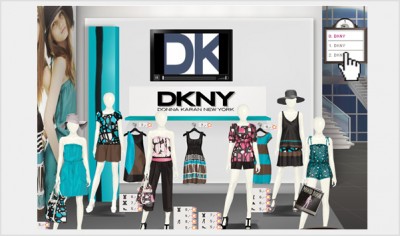
第四件事:逛逛shopping
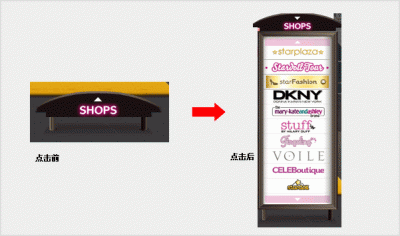
逛店最大的收获是看到flash如何利用小空间展现多内容 1、 利用按钮拉出大面积
2、 利用播放方式表现多内容
3、 利用可以充当分类的饰品,进行筛选
4、 其他巧妙的设计,同样收起多内容。 |