以用户为中心的设计 |
|||
|
by Morten from Genstart og Rock | Logout 译,转载请注明 ifanr.com 译文链接。
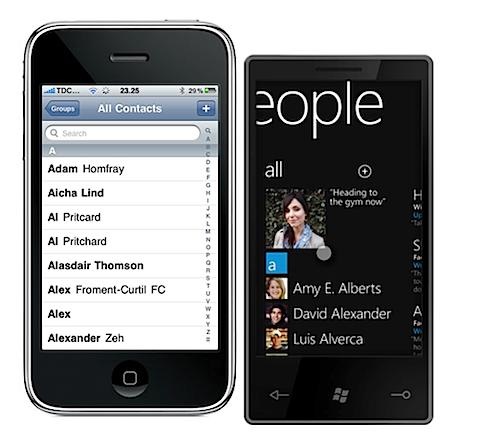
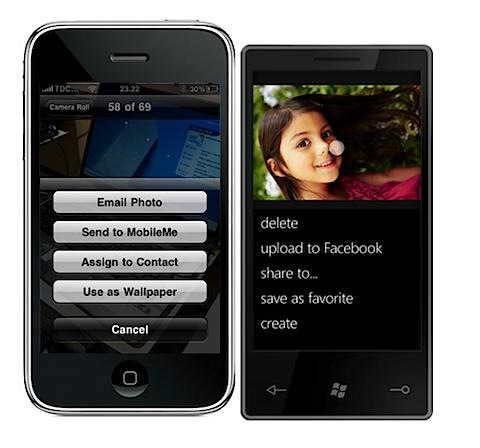
首先是锁屏,这是消灭 Tufte 所说界面残渣(interface debris,比如滚动条之类无助于信息显示的界面元素)的第一个例子。整个界面没有任何控件。 要解锁 Windows Phone,只需将整个屏保往上滑。手机就在屏保图片下方。 我还记得当我第一次看见 iPhone 时想:“哦,终于不用再记那些难以理解的按键组合来解锁了”。现在看着 Windows Phone 的解锁机构,让我产生了类似的想法。 ————————————————————————————————– 接下来是待机界面。Windows Phone 是动态的。我又回忆起 07 年第一次见到 iPhone 的网格界面,难免有些失望。“就这样?网格?”。Windows Phone 的 Live Tiles 点出了我三年前就期望见到的东西。 ————————————————————————————————– 接下来是 People 界面。在我们团队里曾有究竟是否应该在列表中显示照片的热烈讨论。我的观点一直是“没门,没人会通过照片来进行浏览”。看来 Windows Phone 的联系人列表可能会改变我的想法……好吧,它已经改变了。 ————————————————————————————————– 联系人详细信息界面是 iPhone 所用 chrome 之多的绝好例子。看看它,这些线条、背景、选框!(译注:chrome 在这里是指外观吸引人,但对系统功能无甚帮助的图形元素) 还有个值得注意的地方是,iPhone 似乎觉得数据(电话号码、邮箱地址等)比数据类型(移动电话、家庭电话)更重要;而 Windows Phone 觉得动作更重要(打移动电话、给移动电话发短信……)。Windows Phone 再次赢得了一分。 ————————————————————————————————– Appstore/Marketplace。我无语了(这和 iPhone 的完全相反,有谁真去看那些文字?) ————————————————————————————————– 下面是进入音乐、视频程序后的第一个页面。iPhone 在这里有些优势,它让用户能够直接进行播放操作而不用先在菜单进行选择,然后再操作。不过除此以外,相较而言,iPhone 显得界面元素过载。 ————————————————————————————————– 图片程序,Windows Phone 再一次坚持给用户一个入口菜单而不愿让用户直接开始操作。但除此之外嘛,注意 iPhone 列表里的小缩略图和 Windows Phone 所采用的截然不同的显示方法。这毕竟是用来显示图片的程序。 ————————————————————————————————– 单幅图片显示。这对 iPhone 有点不太公平,毕竟该界面在用户触碰图片之后才会出现。 但这还是能够说明问题。你有多少时候需要精确知晓相册里到底有几张照片?当你可以用手滑动切换照片的时候需要“上一张”/“下一张”这两个按钮?这里最常用的按钮肯定是“Camera roll”(返回上一级)。 Windows Phone 有一个实体返回按键,这个布局是我强烈反对的。如果你所有交互操作都在屏幕上进行,为什么还要把最常用的那个操作放在屏幕以外?我曾以为 Android 已经证明了我的观点。现在看来,错的可能是我。
上下文菜单非常类似。我知道我又要重复了,不过……Windows Phone 上的界面元素更少。但这里我不确定它是件好事。iPhone 的按钮明确指出了我可以按的区域。在 Windows Phone 上是不是只有按中文字才有效?为了确保按中,我会瞄准文字,这就缩小了点击区域,违背了 Paul Fitts 法则。(译注:在触控环境下,简单地说,目标越小,就越难点中。)
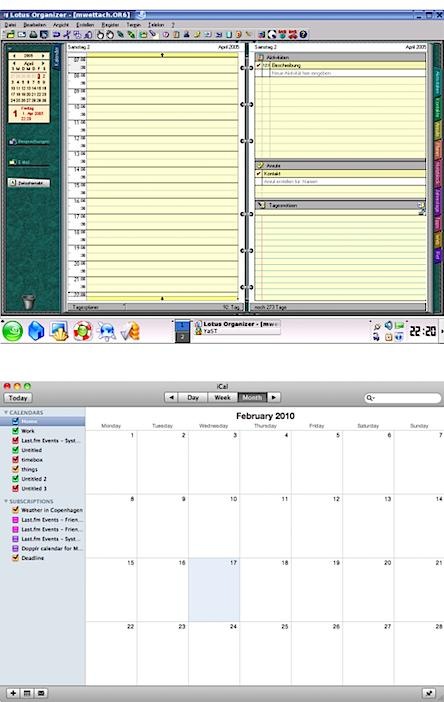
现在先这样吧,分析 iPhone 怎么突然显得过时是件很有意思的事。 有个需要注意的地方,iPhone 的用户界面以及其内部几乎所有的页面都有三年的历史。还有一点,我们还不知道 Windows Phone 在不同手机上的响应速度如何,hub 和内嵌功能能不能应付日常使用。(不过根据上手视频,原型机的响应速度还不错)。 根据 iPad 的界面分析,iPhone OS 4 应该没什么突破。那么,或许微软在新千年里终于领先了一次。 最后是用户界面中的多和少的另一个例子(Lotus VS iCal 2009):
|