我们使用软件,我们使用网站,这一切的活动事实上都是在围绕着一个东西:信息。扩展开来,我们的一切活动都是在围绕着信息做交互。所有的这些信息都能产生 一些影响,但同时也带来的挑战。Simon如是说:“信息消耗是显而易见的;它消耗了受众的注意力……富载的信息导致了注意力的贫乏。” 我们为了处理信息,其实一直在消耗我们的注意力。当注意力成为了一种稀缺资源后,我们也该认真地对待它,善用它。这也是我们信息架构师和交互设计师的责任。
心理学家齐客森米哈里(Mihaly Csikszentmihalyi)将这种关注的注意力称为“精神能量 psychic energy”。就像我们日常生活中的能量一样,没有能量就没法工作,每次工作就会消耗能量。我们都应该有过这样的体验:有段时间,我们会全身心地投入到 某种事情中,将我们的集中注意力完全集中在这件事情上,所谓的废寝忘食。齐客森米哈里把这个状态称为“心流 flow”。心流是:忘我、忘记时间、忘记其他所有不相关的东西,完全沉静在某项事物或情境中。就像是自己极端的专注于做某件喜欢做的事,完全没有因为迷 惑、重复、繁杂的任务而引起的烦躁或无聊。关于心流的更多内容,例如心流的状态,心流的产生条件等在Jim Ramsey的Design for Flow 、JunChen的心流理论和设计 和Wikipedia 上都有详细的说明。我这里就不多转载了,不过建议大家可以先阅读JunChen的心流理论和设计。
为心流而设计
我们并不需要去学习专门的课程或者使用新的软件来为心流而设计。事实上你也许已经踏上了为心流而设计的道路。开始心流设计之路,就是去考虑每一步交互之后应该出现的结果,然后,去掉那些影响用户达到这个预期结果的所有阻碍。亦,去除噪声,去除无用的东西,提高信噪比。
我们就从剔除分散注意力和阻碍交互的元素开始。无论是现实的产品还是互动产品,这都需要我们减少或者消灭掉那些造成类似心理沮丧的反应或者是生理不适的反应的元素。这些该消灭的元素分为:外在的,如环境因素等;内在的,如痛苦、不适、焦虑等等两方面。情感是需要用户集中他们的注意力才能加深体会的。为所有用户行为提供即时反馈能够减少用户的焦虑感。有效地使用布局、信息设计、排版、交互设计和信息架构可以平衡挑战感和用户的技能等级。
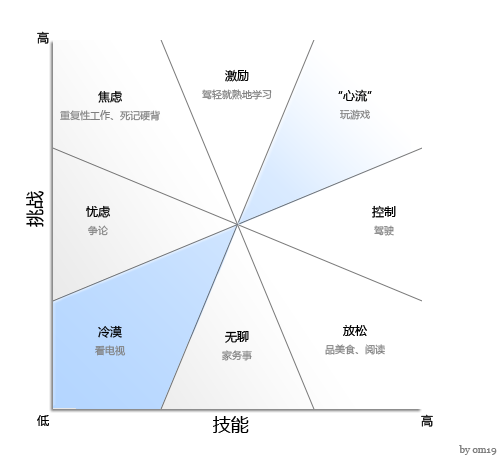
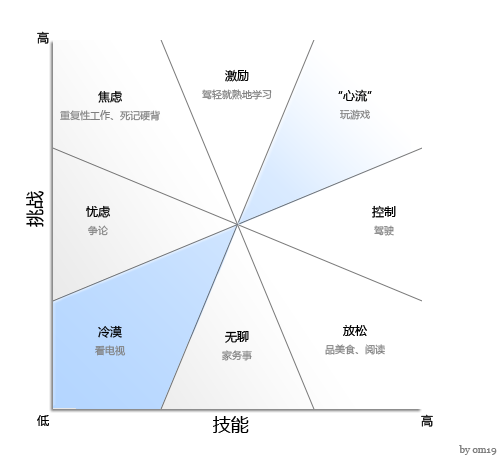
这里我们需要介绍“挑战感”和“技能等级”两个要点。挑战感指的是某个交互行为中,用户的目标对用户产生的挑战难易度的感知。例如我们所说的某事情很有挑战,就是指这件事对我们来说感觉到了高的挑战感。技能等级描述的是用户在进行交互过程中的用户的技能水平。也就是我们完成某事的能力。我们来看下面这张关于心流的图:

上图是齐客森米哈里根据他的研究经验构筑的一张图。图上根据了各种不同的挑战感和技能水平高低分出了八个区,分别是:心流、控制、放松、无聊、冷漠、忧虑、焦虑和激励。这张图的
简化版在
兔子的心流理论和用户体验这篇文章可以看到。
- 心流:当用户在完成交互行为时需要高技能水平,并且通知感知到高挑战,且两者达到某种平衡时就会有心流的体验产生。最生动的例子莫过于玩游戏。任何游戏一定会提供一定的难度给玩家,并常常伴有过关打boss等设计来让玩家感知挑战。
- 控制:在驾车的时候,是需要高的技能——驾驶的,但是挑战感并不强,这时,能够感觉的就是控制感。当然,提高挑战感,例如赛车,能让某些人着迷,从图上可以看出原因,因为他们进入了心流状态。
- 放松:放松性的阅读和品美食就属于高技能和低挑战。
- 无聊:做家务,需要有一定的技能水平,但是却不能让人感觉到挑战,所以做家务事一件很无聊的事情。
- 冷漠:当交互行为的技巧低而面对的挑战也低的时候,但是这样就无法产生持续上升的心流,也会出现心流体验。这种情况下是一种冷漠。例如看电视,我们沉浸于其中,但事实上整个身体、心理并没有很激动地参与,而表现出了冷漠、无感情。
- 忧虑:在不参加太多逻辑的争论的过程中(当然不是参加辩论赛),有一定的挑战却没有要求很高的技能。表现出的就是忧虑的情感。
- 焦虑:在做一些例如重复性的工作,死记硬背文章的时候,由于技能水平低却完成高挑战的任务,就会出现焦虑。
- 激励:当工作技能提升或者学习水平提高等,有一定的驾轻就熟之感,这时,工作和学习就有一种激励的感觉。
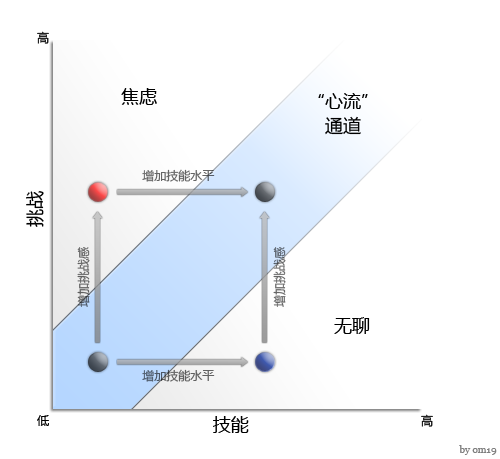
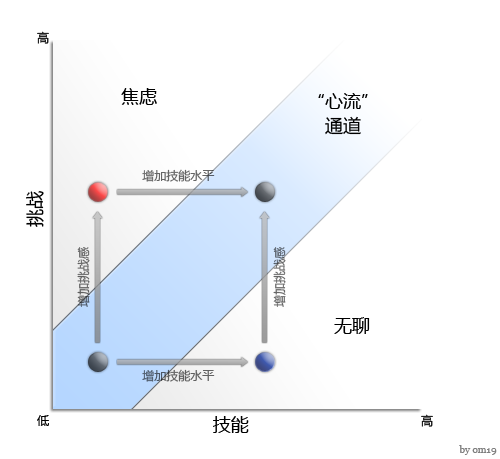
下面这张图是描述了心流通道的概念。

这张图相对于上图来说是个理想化的图示。左上角区域高挑战感低技能水平的是焦虑,右下角区域低挑战感高技能水平的是无聊。我们在图中可以看出随着我们面对的挑战越来越难,我们会越来越感觉到焦虑并且失去心流(到达红色点)。这时,如果我们增加我们自身的合适于挑战感的技能水平,我们就会重新进入心流状态。同样的,我们如果增加我们的技能水平却获得不了更高的挑战感,那么我们就会感到无聊(到达紫色点)。
为了更好地将心流理论应用到我们的实践中去,我在这里根据心流产生的原因来一一阐述。
- 清晰的目标
首先,我们要理清我们设计的流程,将我们的逻辑信息构架、导航、搜索路径尽可能清晰地展示给用户。尽量的让每一个页面只完成一个目标,且清晰。减少选择,让用户能够很快地做决策。强大的网站应该是像在一个高档的餐厅,客户用餐,除了体验到美食,也同时体验到了优质的服务。可惜,现在的大多数网站都像是在做自助餐,在你面前摆上无数种选择,认为这是在尊重用户意愿。就像自助餐一年难得吃几次一样(大部分人认为自助餐是性价比高,在利益的驱动下去吃。),这样的自助餐模式网站开始看起来不错,但他们忽略了用户总是懒惰的这个事实,用户总是期望有人一步步告诉他该做些什么,于是慢慢地用户就会失去兴趣——因为他们总是不知道该干些什么。
- 提供及时的反馈
Donald博士在《设计心理学》这本书中 在说明执行/评估周期(Excution/Evaluation Action Cycle)时,有对反馈做比较深入的阐述。在这个周期的评估阶段,用户会去比较现实发生的和他们预期发生的事件之间的差别。及时的反馈有助于用户评估之 前所作的操作是否有助于更进一步地接近目标,以便用户重新调整操作或者进入下一个操作步骤。所以在页面上我们会关注页面加载速度,加快反馈时间。另外,我们应当尽量及时且清晰地让用户了解计算当前在做些什么,用户刚才的操作有哪些影响。例如在进行某些操作的时候,用户总能获得刚才的操作成功与否的反馈。
- 尽量设计相应的挑战以迎合用户的操作技能
在上述关于心流通道的概念中,我们已经解释了在一定的挑战感结合一定的用户的操作技能下,用户才能进入“心流”状态。在《软件观念革命》中 所述的针对新手、中间用户和专家用户设计的观点与这点其实是类似的。这就要求我们在每个流程、每个页面设计之初要理解该页面为谁设计,以便来制定界面的复 杂程度。对新手访问的页面,设计简单、清晰的结构,以便他们迅速学会界面。对于专家用户,除了增加页面的复杂度,同时可以加入页面定制的功能。在白鸦的只把20%拿出来中,白鸦说:“不要试图一下子把什么都抛给用户,他们根本接受不了。需要用你20%的对用户最有吸引力的东西在0.3秒内搞定她的神经,然后勾引她自己去发现另外的80%”。这也是在平衡挑战感和用户操作技能。广泛地,《和谐界面》提出的“5W+H启发式(5W+H heuristic)”中的“谁/为什么(Who/Why)”也如出一辙。
下一篇,我们将继续顺着“心流”理论,探讨关于心流与情感设计的问题。欢迎各位踊跃留言批判。