以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.b3inside.com/......nds-for-2006/ |
||
|
Pavel Senko版权所有 译者序:虽然说不是权威的设计趋势报告,但作者依然收集了很多有代表性的案例对2006年的网页风格变化加以很好的演示和说明。网页设计风格每年都在发生着新的变化,与此同时也会涌现出许多新的风格和优秀的作品,作为网页设计的从业者,应当从中学习好的思想和创作灵感,应用到自己的设计中来。 我访问过许多网站,比如CSS Zen Garden或者其他什么的,并坚持每天浏览网页,我认为这是一篇高质量的文章,因为它涵盖了很多当代设计趋势。 即使如此,我也会简明扼要地切入要点。 ♣ 网页桌面风格 ———-———-———-———-———-———- www.yahoo.com 正方:样子看起来很高端 这是最精致的风格,尽可能的试图去接近图形桌面的感观和感觉。因此,这种风格看起来很漂亮,但需要花费很大工夫,并且通常耗尽流量。 与众不同的网页桌面元素案例:
♣ Silver Orange风格 ———-———-———-———-———-———- mozilla.com/firefox 正方:可用性,轻量级,简单 稍微简单一点儿的感观和感觉,在样式和轻量级创作之间有着很好的平衡。Silver Orange的网页设计风格相对于丰富的界面来说,更侧重于可用性。 与众不同的Silver Orange风格元素案例:
♣ 苹果风格 ———-———-———-———-———-———- 正方:高端,优质,奢华 这个风格中的水晶tabs和按钮是整个设计的精髓。不是很实用,由于大量使用小型或微型字体,但依然很舒服,假设你不是经常与小字文本打交道。 与众不同的苹果风格案例:
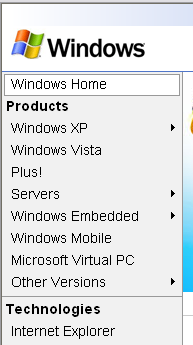
♣ 微软风格 ———-———-———-———-———-———- www.microsoft.com 正方:实用,简单,成本低 让一个网站看上去像微软风格,最主要的一点就是用在左栏使用灰色的、有浮动菜单的导航面板。简单,干净并且方法普通。 与众不同的微软风格案例:
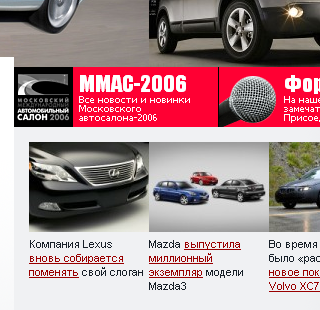
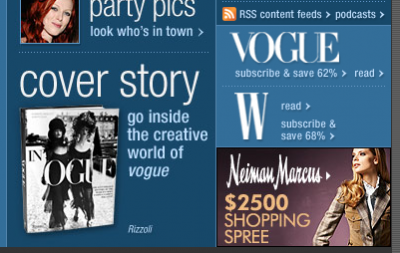
微软网页设计风格的另一个与众不同之处,是头部从左到右逐渐加深的渐变,它一直延伸到右上角的搜索框。 所有区块都被清晰的灰线分隔。我想,这来自于可用性观点。人们可能对微软的商业模式有很宽泛的看法,但有一件事是无疑的:微软设计风格是简单、实用并且有着很好的可用性的。 与苹果风格相比,它不那么丰富或奢华。但它依然玩得转。 ♣ 杂志风格 ———-———-———-———-———-———- 正方:吸引人,简单,精炼 杂志网页设计风格就是…没错,就是杂志的样子。它试图为你带来高质量的视觉创作,所以你会感激杂志设计者为此所完成的所有工作。 与众不同的杂志风格案例:
♣ 圆角朴素风格 ———-———-———-———-———-———- 正方:简单,轻巧,让内容成为重点 设计成这样并不全是坏事。它的意图是让注意力更集中于内容。它产生的流量也非常小。 与众不同的圆角朴素风格案例:
♣ Web 2.0 设计风格 ———-———-———-———-———-———- blogger.com 正方:现代,得到很好的公认,新潮
Web 2.0 设计风格可被归纳于
♣ Adobe / Macromedia 风格 ———-———-———-———-———-———- 正方:干净,简单,平衡,高端 这个风格很像苹果的:你看到它时,会认为很多地方都是效仿苹果。成本很高的设计,从图形效果方面来说非常强大,总体非常平衡。追溯到几年前,起初这是由Macromedia公司创造的,现在这种网页设计风格依然是最好之一。 与众不同的Macromedia网页设计风格元素案例:
♣ 这篇文章不是… 这篇文章不是视图给出网页设计风格趋势的完整描述;我仅仅是把一些事物(我个人喜欢的)放在一起并解释它们与众不同的特点。 |