单线流程这个系列的文章,是本blog09年最重要的一个主题,因为我觉得单线流程的设计思想非常接近WEB产品设计的基本原理之一。在web设计领域 ,似乎目前还没有单线流程这个说法,所以本系列文章会比较山寨。
什么是单线流程
我所理解的单线流程是指,当用户进入某个流程时(按钮的出现往往是流程的标志),只能“前进” “后退” 或者“退出”,而没有多余的干扰流程。当然纯粹的遵守单线流程在实际的产品设计中没有任何意义,我们在做得更多的是让产品流程更接近单线流程。接下来我会举一些实际的例子。
A到B的流程(这里的“A” “B”是指流程中的关键组合)
这是最基础的流程,它永远符合单线流程,比如百度搜索,输入关键字------->百度一下
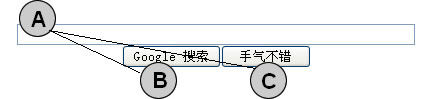
A到BC,或者AB到C
这是另两种非常基础的流程,无论哪种对用户来讲都是非常直观的。
接下来讲讲由以上基础流程组合成的复合流程。
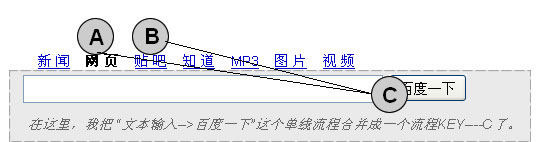
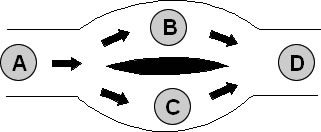
A到B到C的流程
只有经过B才能到达C,在实际过程中我们常常会设计成如下这样:
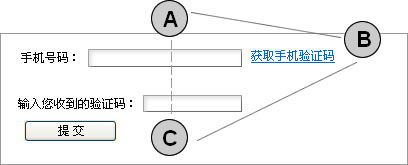
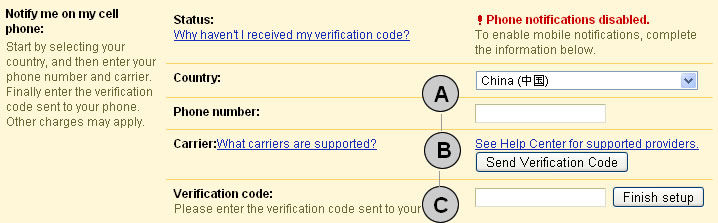
举一个手机验证码的流程设置:
比较糟糕的设计,用户的视觉从A直接跳到C,在用户发现此路不通后,才返回B,所幸这个流程比较简单,一来一回的用户成本并不高。
google获取手机验证码的这个设计应该说是一个够用的,也符合用户心智的设计。也许可以更好的优化这类流程。
把A->B->C的流程分拆成 A->B,B->C。好处是把该流程变分成了2个纯粹的单线流程,坏处是用户只看到AB没看到C之前,用户会迷茫。
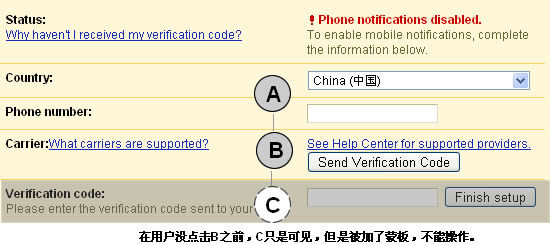
可能更好的做法是,ABC流程可见,但是在用户没有操作B之前,C不能被操作。
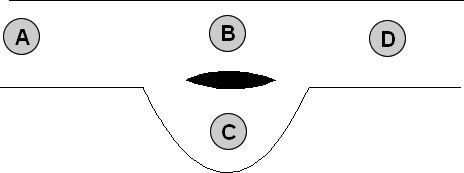
A经BC到D的流程
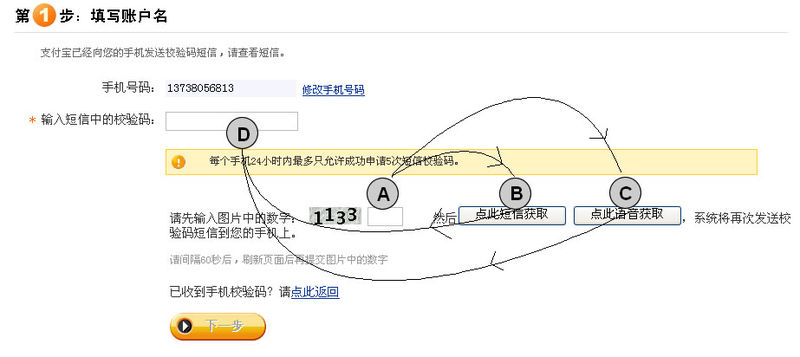
这类流程需要根据实际的情况来优化。下面以目前支付宝的手机注册和邮箱注册页面为例。
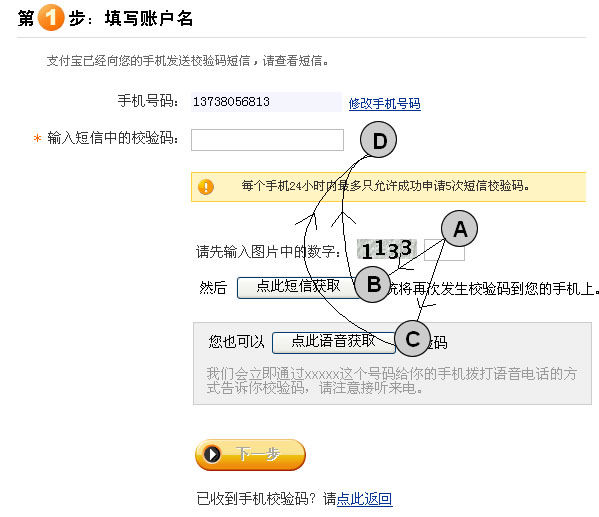
支付宝的手机注册(获取第二次手机验证码后的页面)
因为这是第二次获取手机验证码后出现的页面,key D先于ABC出现在用户视野里,这里暂时不去讨论这里key的顺序。
问题出在哪里,当用户完成A之后,有B和C这两个并列的入口供用户选择,而对“语音获取”这个不怎么常见的功能支付宝并没有做任何解释。这里支付宝给了用户两个并列的入口,并且没有对用户比较陌生的入口做好标识。也许我们可以把流程优化成如下这样:
我设计的并不是特别好,这里的C应该被近一步弱化,只有当手机短信延迟相当厉害而影响用户继续注册,才让用户采用比较高成本和陌生的语音获取验证码。
使用Email注册支付宝页面
不像上面这个例子的手机校验码获取,这里B和C都是不能互相替代的KEY,B与C也不存在谁主谁辅的关系,只是B会使用比较频繁。
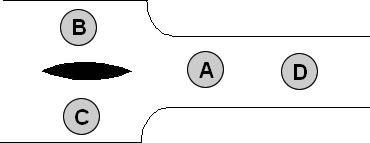
这个页面似乎没多大问题,但为了说明我想说明的问题,我觉得这里的流程可以变成如下:
为什么这么做,因为B和C是两个不同类型的KEY,分解后的流程是 (B-->A-->D) (C-->A-->D),应该说这两个是相对独立的流程。而且在用户选择B或者C之后,很可能会影响用户A区域的行为。组合成 A-->(B/C)--->D,不如组合成(B/C)--->A---->D更清晰。