以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://ued.taobao.com/blo......otion-design/ |
||
心流与情感设计(上)
作者:Taobao_UED | 发布: (编辑)Tony | 时间:2008-09-25 11:28:36 文字大小:- +
|
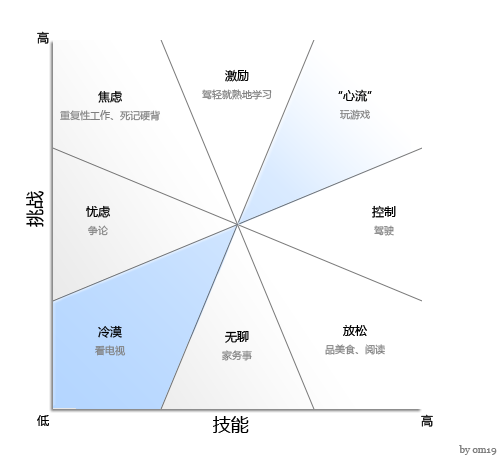
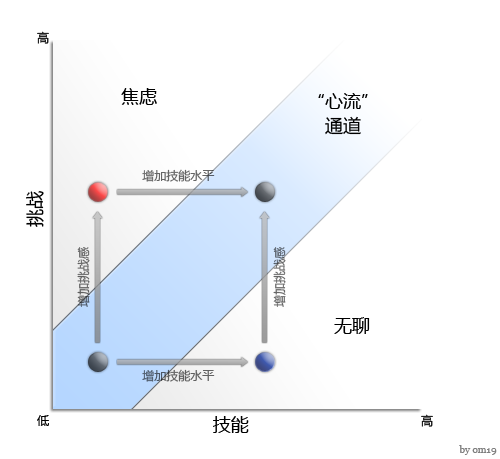
我们使用软件,我们使用网站,这一切的活动事实上都是在围绕着一个东西:信息。扩展开来,我们的一切活动都是在围绕着信息做交互。所有的这些信息都能产生 一些影响,但同时也带来的挑战。Simon如是说:“信息消耗是显而易见的;它消耗了受众的注意力……富载的信息导致了注意力的贫乏。” 我们为了处理信息,其实一直在消耗我们的注意力。当注意力成为了一种稀缺资源后,我们也该认真地对待它,善用它。这也是我们信息架构师和交互设计师的责任。 心理学家齐客森米哈里(Mihaly Csikszentmihalyi)将这种关注的注意力称为“精神能量 psychic energy”。就像我们日常生活中的能量一样,没有能量就没法工作,每次工作就会消耗能量。我们都应该有过这样的体验:有段时间,我们会全身心地投入到 某种事情中,将我们的集中注意力完全集中在这件事情上,所谓的废寝忘食。齐客森米哈里把这个状态称为“心流 flow”。心流是:忘我、忘记时间、忘记其他所有不相关的东西,完全沉静在某项事物或情境中。就像是自己极端的专注于做某件喜欢做的事,完全没有因为迷 惑、重复、繁杂的任务而引起的烦躁或无聊。关于心流的更多内容,例如心流的状态,心流的产生条件等在Jim Ramsey的Design for Flow 、JunChen的心流理论和设计 和Wikipedia 上都有详细的说明。我这里就不多转载了,不过建议大家可以先阅读JunChen的心流理论和设计。 我们并不需要去学习专门的课程或者使用新的软件来为心流而设计。事实上你也许已经踏上了为心流而设计的道路。开始心流设计之路,就是去考虑每一步交互之后应该出现的结果,然后,去掉那些影响用户达到这个预期结果的所有阻碍。亦,去除噪声,去除无用的东西,提高信噪比。 我们就从剔除分散注意力和阻碍交互的元素开始。无论是现实的产品还是互动产品,这都需要我们减少或者消灭掉那些造成类似心理沮丧的反应或者是生理不适的反应的元素。这些该消灭的元素分为:外在的,如环境因素等;内在的,如痛苦、不适、焦虑等等两方面。情感是需要用户集中他们的注意力才能加深体会的。为所有用户行为提供即时反馈能够减少用户的焦虑感。有效地使用布局、信息设计、排版、交互设计和信息架构可以平衡挑战感和用户的技能等级。 这里我们需要介绍“挑战感”和“技能等级”两个要点。挑战感指的是某个交互行为中,用户的目标对用户产生的挑战难易度的感知。例如我们所说的某事情很有挑战,就是指这件事对我们来说感觉到了高的挑战感。技能等级描述的是用户在进行交互过程中的用户的技能水平。也就是我们完成某事的能力。我们来看下面这张关于心流的图: 下面这张图是描述了心流通道的概念。 这张图相对于上图来说是个理想化的图示。左上角区域高挑战感低技能水平的是焦虑,右下角区域低挑战感高技能水平的是无聊。我们在图中可以看出随着我们面对的挑战越来越难,我们会越来越感觉到焦虑并且失去心流(到达红色点)。这时,如果我们增加我们自身的合适于挑战感的技能水平,我们就会重新进入心流状态。同样的,我们如果增加我们的技能水平却获得不了更高的挑战感,那么我们就会感到无聊(到达紫色点)。 为了更好地将心流理论应用到我们的实践中去,我在这里根据心流产生的原因来一一阐述。 下一篇,我们将继续顺着“心流”理论,探讨关于心流与情感设计的问题。欢迎各位踊跃留言批判。 |