以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.chouyu.com.cn/?p=305 |
||
|
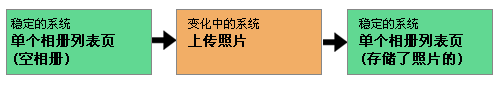
首都机场的吸烟室里并不像其他机场那样放几个固定的打火机,而是点烟器,和车载点烟器基本是一样的:先按下加热,加热好后,它会自动弹起,拔出来,里面的电阻丝已经是红红的了,就可以点烟了。 我走到点烟器的近前,按下,让它加热,然后等待,等了一会儿还不见动静,不知是仍在加热还是出了故障。吸烟室里很多人,感觉自己被别人看着,不会用这玩意儿很尴尬,干脆不等它弹起就直接拔出来看个究竟,原来真的是还没完全加热好,还好,勉强能用,对在烟上,使劲抽了两下,算是点着了烟。 腾讯新大厦很漂亮,但很多同事都会对着电梯挠头。 如上的两个经历,使我回想起公司校园招聘时交互设计的一道笔试题: 以上三个例子都是关于处于运动、变化中的系统。这样一个系统到底需要具备哪些要素才不会出上面那种种问题呢? 以下是关于变化中的系统所需包含的要素: 要素1-当前进度(描述当前状态) 要素2-系统最终将达到的结果(描述当前状态) 要素3-辅助用户预估完成时间的信息-进度变化的速度等(描述当前状态) 要素4-终止操作(提供操作) 要素5-其他操作(提供操作) 前三点是描述系统当前的状态,后两点是提供操作。 下面,让我们把注意力集中到软件、网站产品上来。 在这些跳转过程中,有时,一个操作会产生一个相对复杂的行为,需要比较长的时间,比如:在一个网络相册中,添加照片,一个空相册要变成一个装好照片的相册,需要一个上传照片的过程,上传照片的过程就是一个“变化中的系统”,这个系统最终会自动达到上传完毕的稳定状态。 对稳定的系统也可以总结出“要素”以避免设计中的考虑不周: 要素1-描述当前状态 要素2-操作 同样是“状态”和“操作”两类,但不需要再细化了。比起变化中的系统,稳定的系统简单不少,这也是为什么我们通常不会着力分析这样常规的页面,而更倾向于分析那些上传、下载界面的设计要素。 变化中的系统中,“要素2-系统最终将达到的结果”,在前面只着眼于变化中的系统时,这项要素显得并没多大价值。现在将变化中的系统和稳定的系统放在一起,来看整个产品,“系统最终将达到的结果”就有价值了。因为变化中的系统,只是一个中间过程,在相册列表页面上点了添加照片,用户的期望是最终看到照片添加到这个列表中,在上传照片页面漫长的等待中,需要告诉用户,这里耽误了半天时间,是为了让照片能添加进去。 综合上面的两类系统,可以用下面这张图整体示意一下: 以上的“稳定的系统”、“变化中的系统”都是从最开始的那几个例子发展开来的,是一个特定的视角,通过这个视角来分析设计。为的还是解决设计中可用性的问题,具体的说,是“操作前,结果可预知;操作后,操作可撤销。”的问题。 鉴于上面的这些文字读起来很是吃力,接下来关于操作操作的分析会读起来同样吃力,我想还是分成两篇,分开来说吧。 关于操作的分析:《操作设计要素》 (以上的分析要特别感谢交互设计同行、中国人民的老朋友:justkiddings。) |