以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://mux.baidu.com/2011/06/1098/ |
||
|
随着手机硬件的更新换代,应用功能逐渐丰富,交互过程也逐渐变的繁杂起来。因此,一款手机应用是否能让用户眼前一亮,除了它本身成功的产品架构设计和市场运营外,简单清晰的用户教育也为其起到了画龙点睛的作用。
用户教育是什么呢?
它既不是条条款款的使用说明,也不是枯燥无味的用户需知,更不是呆板雍长的帮助文档。而是在用户使用软件的过程中,不打断用户思维的逻辑流,通过一些适当的方式,对用户有限的心智模型进行补充,让用户简单清晰地了解到应该如何利用深层的手势进行控制,点击哪一个按钮改变功能,如何使用功能标签切换场景。它是对用户潜意识的一种暗示,让用户在使用产品中的过程更加主动,感觉更加自然。 那么如何设计合适的用户教育呢? 下面我们来看看现有的用户教育是如何让它们的用户“一见钟情”!
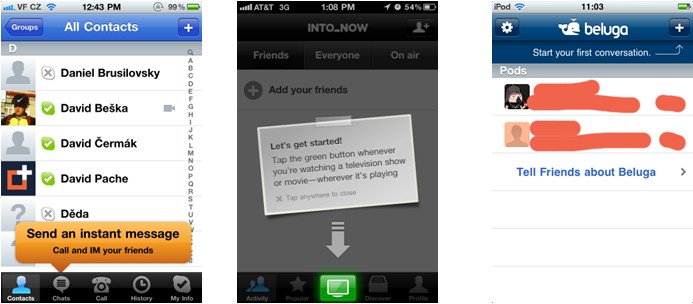
路标指向型用户教育路标指向型用户教育多用于启动界面上,并且这个界面中有多种触控方式可以让用户进行选择的时候。用户教育出现时,箭头的指向必须唯一并且清晰,而且附带的文字说明也须简洁明了。让用户能通过箭头对应的文字说明,迅速地知晓从哪里开始以及为什么从这里开始。就如高架桥上的路牌指示标志一样,向着目的地去的唯一方向,让用户从开始使用时就因为不费吹灰之力而感觉很愉快。 但是路标指向型用户教育的美中不足在于,它虽然重点强调了一个功能,但同时也弱化了其他功能。比如它的出现会造成部分功能的遮挡和背景蒙灰的效果 。因为“First Impression”(第一印象)心里作用的原因,用户很容易忽视掉被遮挡的功能按键。所以当有两个并列的重要功能需要介绍给用户时,单路标型用户教育就不太适合使用。
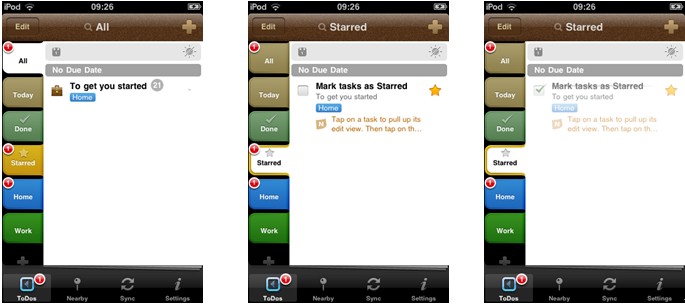
 另外这种路标型用户教育也非常适合使用在某一种新的交互设计取代了原有设计的情况中。如“掌中新浪”,原有的导航栏设计是横向滚动式设计,取代后的方案是将导航条隐藏在了顶部的title栏中。因此在新版发布后,它巧妙地使用了一个路标指向型用户教育避免了用户产生“导航去哪里”的疑惑。
那么当有多种功能需要同时和用户说明,而不希望他们有优先级区别时,用户教育又应该如何进行设计呢?不要着急,接着往下看。
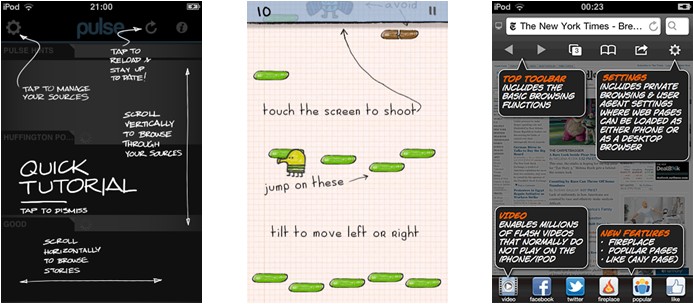
单界面用户教育单界面用户教育是指用户进行实际操作前,先将所有的功能说明集中在一个界面上展示给用户。 这样设计适用于需要多种功能配合进行操作的手机应用上。用户可以通过一个页面的阅读,迅速了解与之相关的主要UI和功能操作。 单界面用户教育虽然能一次性告知用户更多的功能,但是信息的条目需要尽可能地控制在5条以内,并且介绍要尽可能的简短有关联。这样的限制有两点原因:一是因为手机屏幕大小的限制,要考虑如何在小屏幕中进行信息内容的布局;二是在短期记忆的心智模型中,对外来信息的接收有7±2的认知长度限制,5条信息展示的设计能让用户迅速记忆并在后续的操作进行直觉性的反馈操作 。  单页面用户教育因为需要在一个页面上罗列多条信息,所以信息的排版布局也非常重要。流线型或者顺序型的信息布局都能使展示内更符合用户思考的逻辑层次。 Pulse 的用户教育分别从4个方向给用户提示,让用户从方向的概念上建立了认知模型; Doodle Jump则是从执行顺序上给用户建立了认知模型,同样也非常容易让用户记忆。相比之下, Skyfire的单界面用户教育因为只是信息排列,在认知的顺序上没有进行布局,内容则稍显凌乱。
这种单页面用户教育还有一个设计重点是,需要告知用户如何忽略这种用户教育信息以及如何再次进入教育界面。单页面用户教育一般默认采用单击任意位置后消失,并且只在第一次开启应用时候出现的策略。但用户很有可能在没有阅读的状况不小心触发了“忽略”操作。因此单页面用户教育最好在设置或者其他区域为用户提供一个可以再次进入的入口。让用户能够进行“再教育”。
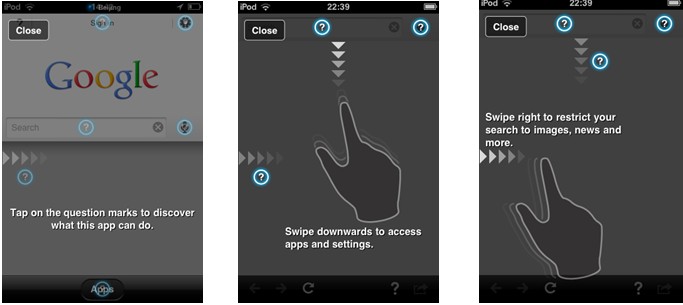
 单页面用户教育的设计中,也有一些比较特别的例子。Google Search App在今年发布了用户体验更佳的全新版本,并在其中引入了更多深层的触控手势以及功能控件。因为对用户要进行教育的部分比较多,所以虽然它依然使用了单页面用户教育,但是却没有在一页中将所有部分的信息全部标识出来。 而是采用了隐藏的方法,需要用户一个个进行自我触发阅读。 这样的设计一是很好地避免了信息拥挤的现象,也在另一方面通过点击触发的认知过程加深了用户心智模型中对新功能和新操作的认知度。
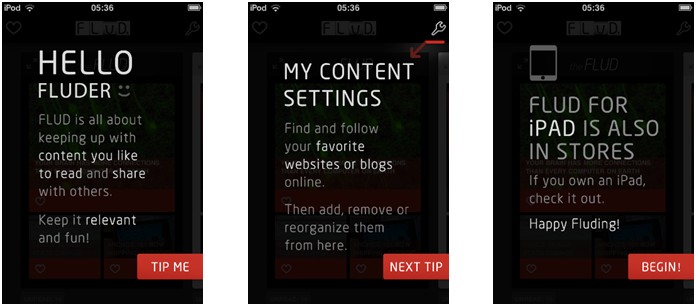
教程型用户教育教程型用户教育实际上是多层级单页面用户教育的组合形式。因为需要告知用户的信息比较多,所以在每个页面告知一定数量的信息,通过多个页面组合起来,形成了类似教程一样的用户教育。这种用户教育适用于对多个重要功能和重要界面的介绍,但是也需要注意用户短期记忆容量的限制,尽可能将页数控制在5页以内,并且信息尽可能分类有重点。
和单页面用户教育一样,教程型用户教育在设计时也需要注意给用户提供再次进入的入口。因为用户在最开始使用时,有可能想尽快看到应用的实体,没有仔细进行阅读而直接跳过了该教育部分。
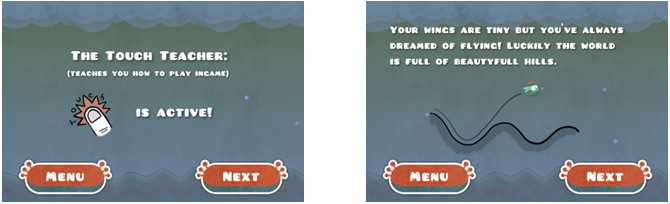
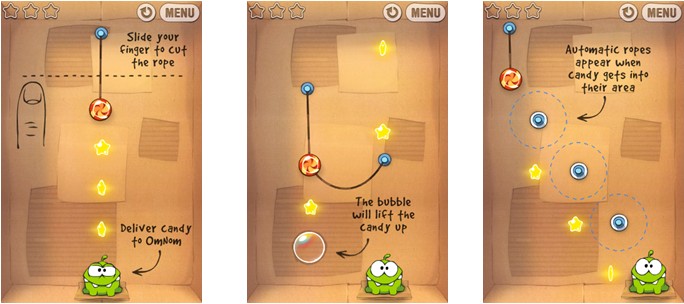
流程型用户教育流程型用户教育适合用于游戏类应用程序或者需要执行多任务的应用程序中。这类应用程序的特征是过程比较复杂,并且随着过程的进行,可能加入到其中的交互方式会更复杂。如果一次性展示给用户,用户不可能完全消化理解。 因此在对用户进行教育的时候,它会随着进程的不同,逐步给出用户相应的提示信息,并直到他们完成相应的任务目标。
流程型用户教育在设计首先要合理地进行任务分析,保证在过程的每一步对用户进行教育的过程中,用户都能很好地理解任务的意义以及使用的相应操作。 这种教育方式类似于一种学习型教育,一般是让用户进行一步学习后,会重复类似的任务,帮助用户在大脑中通过循环使用,加深短期记忆的效果。然后通过任务级别的提高以及思考深度的加深,给以新的提示。因此在让用户完成任务后,需要给出完成任务的反馈信息,以此告知用户他们已经成功地学习了用户教育中的信息。
因为流程型用户教育在设计的过程中,将操作对应任务进行了肢解,有可能让用户在学习的过程中,任务过于独立,不知晓如何合并进行操作。 另外,因为学习了某个步骤后,需要反复地练习这个步骤才能触发下一个流程的发生,有可能会使用户厌烦或者产生这个应用很复杂的想法。
文字说明型用户教育
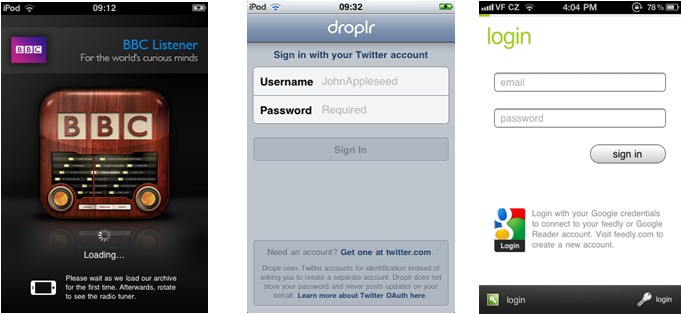
文字说明型信息提示一般采用文本框的展现形式,使用一段文字出现在用户视觉焦点较弱的屏幕中下部位。对正在进行的状态或者正要填写的表单进行补充说明。这种实际上是一种解释说明的简单文字,对用户来说,却能让他们在潜意识里清楚如何完成当前步骤或者接下去的步骤时怎样的。例如BBC listener这个应用,第一次加载列表的过程中,因为需要下载节目列表,所以需要用户等待较长时间。如果没有文字说明型用户教育,用户很可能误解为网络连接不好或者程序卡掉而中止了程序运行。
综上所述,我们可以发现,其实用户教育的设计都是我们在平常设计中习以为常的小部分的添加或者再次利用,而设计好用户教育的关键是做为设计师的你能够明白,用户当前需要了解怎样的信息以及如何告诉用户这些信息。这就是手机产品“一见钟情”的小秘密。 |