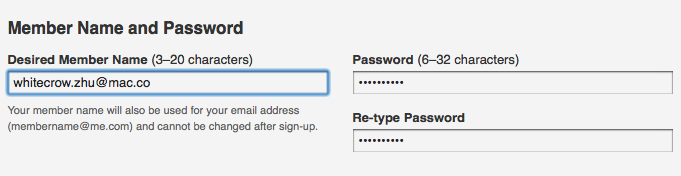
me.com注册时的字符长度

上图来自me.com的注册界面。
关于输入框的字符长度问题,me.com是这样设计的:
1、提示了最多32个字符。超过32后,你会发现输入不进去
2、在选择月份的时候,月份后面给了阿拉伯数字,便于识别
3、任何一个动作你都能得到反馈,任何一个状态你都能看到提示
.
如此细致的体验,你能做到么?
我开始相信apple能做好me.com,能够做好互联网应用。
提问:
假设,字符长度没有最短限制。是不是可以:不给最多可以输入多少字符的提示,只在他输入超过限制的时候才报错,告诉他不能超过32个字符。?(虽然这有点违反人机交互的告知原则)
长时间用用就知道了 APPLE的WEB应用就是垃圾,除了漂亮点其他没发现什么优点,而且极其封闭,简直就是给自娱自乐人准备的,而且还乐不起来。最可恶的就是这个破玩意还要99一年,我现在还后悔800多买它一年。
1.那个多少字符的设置应该一般都可以做到,表单的基本设置;
2.你的猜测不正确,因为你测试使用的字符段刚好到了20,所以输不进去。但实际上你的要求也可以实现;
@cero 你没必要提醒我他现在的产品垃圾,我相信我并不会比你用的少。
我说的是细节体验,
我说的是我相信他们能做好。
要钱是要负责任的,免费的服务不是随便个企业都可以提供,在中国我看到更多的是,免费不负责任
@ninjai
1、其实很多用户体验都很简单。 可惜有意识而且去作了的人,太少!
2、已经发现,去掉了
我刚又看了下,按照注册要求,只是用户名,不包括@以及后面的……囧
@ninjai 是的,是我搞错了。 所以去掉了那一条。
说一个细节体验,国家里面没有中国。那我是继续呢还是?
提问:
假设,字符长度没有最短限制。是不是可以:不给最多可以输入多少字符的提示,只在他输入超过限制的时候才报错,告诉他不能超过32个字符。?
如果用户实现知道有字符数的限制,那么在填入用户名或者是密码时会提前考虑好相应的位数问题,否则当输入的信息超过字符限制时,输了一半发现出错了,这可能会让用户很恼火,因为他不得不重新考虑一个符合规定的用户名
提问:
假设,字符长度没有最短限制。是不是可以:不给最多可以输入多少字符的提示,只在他输入超过限制的时候才报错,告诉他不能超过32个字符。?
如果用户事先知道有字符数的限制,那么在填入用户名或者是密码时会提前考虑好相应的位数问题,否则当输入的信息超过字符限制时,输了一半发现出错了,这可能会让用户很恼火,因为他不得不重新考虑一个符合规定的用户名
同意。
注册名长度只有20,如果不算@后面的,还可以。32位的密码,说长也不长。如果你想要40位的密码,就不长,但是说它长,是你不知道你一共输入了多少位。而且在输入框旁边完全可以加入剩余的字符数,这样让用户知道输入了多少。
另外一个细节体验,做得很不好。如果是我,我一定会在选择国家的时候,要么自动判断IP提供默认选项,要么在select上面新增一个输入框,提供模糊的search suggest,用JS自动选择下面的国家。从那么长的列表中找到自己的国家,实在是一件很恼火的事情,更有甚者,我还遇到过不按子母排序的,甚至还见过Inner China或者Mainland China的选项。
我最讨厌的就是达到限制就输不进去的设计,因为万一我眼神不好没看到字符限制,也没注意我要输入的内容没有输入完全,那不是用了一个不是我想要的用户名?
另外一个设计上不合理的地方,就是Member Name下面的提示,一般的人不会太仔细看下面的提示,因此要保证第一反应的正确。
我开始把下面的提示理解成,“例如使用你的邮箱来作为用户名”,因为@符号很显眼,而我们没有注意其他——白鸦起初也误认为这样了吧。
但是其实用户名中是不能包含“@”的,在用户名问题上,我便被卡住了几秒钟。
其实一个很简单的解决方法,而且不用这么啰嗦的提示,就是在member name的输入框后面加入@me.com,所有的人一看,便会知道,你的这个用户名将会作为@me.com的邮箱账号名。
无名的注册就是这样 我没填推贱人报错用户名不符合 我靠
似乎我firefox下面没提示。。。找不到 China 让我惊了半天。。。
个人觉的输入不进去非常之不爽 很多时候注册都是直接tab+输入字符 这样可能导致输入36个字符后结果它只认了32个 而我还是以为是36个
另外好像这样的效果到处都是 凭什么苹果出了就要夸上一下
本想试一下去 结果不支持IE 非要我去下载safari
当然如果它能有一个红色的提示那就可以奖一下了 本不想回复 只是比较鄙视MAC
me做得好吗?
不支持ie也就算了,连opera也不支持。
Apple本质上是一家消费电子产品公司,他的互联网应用只是为其服务,或者只是其商业模式的工具。
Apple现在不是,也不可能成为一家互联网公司。
1、发现mac下面的界面和windows下是不一样的,更细腻点。
2、我很想知道白鸦注册完邮箱是不是whitecow.zhu@mac.co@me.com,还是会自动把@后面的文字过滤掉。
3、个人觉得,以me.com现有的功能,它的收费确实太贵了。
补充,我好几次就要注册了。
可是要信用卡信息这回事让我每次都打住。。。
个人觉得如果是真正的free trial 应该在试用完再让用户输入信用卡信息。
而且最好应该支持paypal。
苹果做的一些事情相当不人道。
apple做的体验还是不错的
用上了,体验了一番。
只有失望。连苹果最拿手的体验都存在不少问题。
别怪我吹毛求疵。看看,然后自己试试就知道了。
http://d9wing.com/127
白鸦所说的那个细节,虽然有很多网站都没有做好,但也有不少网站都有做到,并不是特别稀奇。
我自己做设计的时候也有跟开发的提过,虽然后面还是被忽略了-_-|||。
只能说,看上去很吸引,实际长期用下去就会有深刻的用户体验感受……
简单到就如连scrool bar都不给我,我窗口装了不是不少tool bar,结果弹出层下面的save就看不到了……
不是所有人都知道可以使用全屏键让它显示出来的……
不是不支持IE,只是在IE下的效果不如FF罢了~
我倒觉得MobileMe的用户体验很不错,$99还是很值的。
前面几位可能主要指的是Web Applications吧,我指的是整个服务的用户体验。
还有一点要指出,MobileMe对于PC用户和Mac用户的使用价值是完全不等的。用户体验更是无法相提并论。原因在于整个服务与OS X以及各种软件(包括第三方软件)的高度集成,兼容性。
这次从Dotmac改版MobileMe,看起来好像是因为iPhone,不过我感觉倒像准备染指PC。那些Web Applications几乎都是为了PC用户做的,对于Mac用户基本没有太大用处,个人感觉不如以前简单直观,具体细节就不多讲了。
PS: Web版的邮箱是我用过的用户体验最好的(横向比较过Win Live, Gmail, Yahoo.com.
注册国家选择里居然没有中国!!!
“字符长度没有最短限制”?那会不会造成NAME重复率过高?“不给最多可以输入多少字符的提示”我觉得基本上“没收”了USER的“知情权”^^
“不给最多可以输入多少字符的提示,只在他输入超过限制的时候才报错”
针对这个场景,我觉得这样设计问题不大。可以调查一下有多少人会使用超过32位的密码,多少人使用远远小于32位的密码?我估计80%以上的人是达不到这个上限的,所以可以放心的隐藏这个提醒,只针对超过32位的特殊情况显示。这样也会避免用户由于控件的限制而没有输入进去却不自知的情况。
先把关键的做好,再说细节问题。。。
当然,启发思考的细节问题除外。
me.com的这个注册字符问题,大部分其他网站做的也很好啊,没发现me.com相比其他的有任何细节的优势
这些细节做的确实贴心
但是这些远不是这个产品成功与否的关键
有时候我看到自己产品做到这么细致的时候
我往往担心我们会因为过多考虑这些小细节儿因而失去大的方向
既然没有中国…….
不注册了. 放弃了
ÿ
1 0