穿过屏幕的手 — 关于滚动条的故事
转自: http://www.uigarden.net/chinese/
介绍
为何滚动条是在右边,那是最佳的位置吗?从其他的一些角度想想看,把它放在左边也可能会更好。不过从Xerox Star出现以来,基本上所有的操作界面都是把滚动条放在右边。在本文中,我们先探讨一下这个问题;再看看几年前设计的一个浏览器,并借此来聊聊有关屏幕上按钮位置的一些话题。从这两个我们要讨论的案例中,我们可以发现:最好的位置光是看的话并不让人觉得它是最好的,但是一旦使用起来就会体会到它是最好的。其中的原因是穿过屏幕的虚拟的手。
又一个滚动条
在图形界面中,敲击键盘之后拉动一下滚动条是最常见的操作之一。就象所有常见的窗口部件那样,我们可以很轻松地认为对滚动条的设计不会有什么有趣的东西。当然,有些设计在基本滚动条的基础上进行了扩展,比如Ahlberg和Shneiderman(1994)设计的Alphaslider,以及Brewster等人 (1994)设计的听觉加强型滚动条。如果你去看看较早期的滚动条设计,你会发现其交互模式和现在的相当不一样。此外,如今的各个滚动条相互间也会略有差别:竖直滚动条顶部和底部的按钮设计不太一样(向上的箭头和向下的箭头一端一个,或者两个箭头都放在一端,或者两个箭头在两端都有),滚动条上所附带的信息不太一样(例如:文档行数的缩略视图),视窗的反馈不太一样(移动滚动条的时候窗口会连续卷动,或者是在放开滚动条的时候直接跳到相应位置)。不管怎么样,现今基本的滚动条都是想当然就设计成这样的。
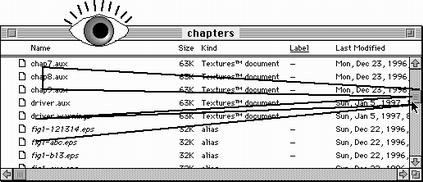
图一:眼球的快速移动。
左侧定位
我们来想想为何要用滚动条。比如你在看一份文档或列表,你想在里面找点什么东西。于是,你卷动一下文档,看看有没有出现你要找的东西,重复这个过程,直到你找到为止。现在,来看看你的眼睛是怎么移动的。对于英语及其他欧洲语言来说,文档是从左往右读的;并且对于人的称谓或名字的列表,通常也是前面的几个字母或单词对于判断你是不是在正确的行上有极大的意义。这样你的眼睛就不得不持续地从右边的滚动条(因为你要看着它才能用鼠标控制)移动到文字的左边起始位置。如果你想好好体验一下这种感觉,你可以尝试把一个弄得很宽但是上下很短然后你就可以在这个窗口里来一边卷动一边找东西。
Brewster等人描述过一个叫做‘袋鼠跳’的现象。当使用者点击滚动条上控制块下方的空白处时,会让窗口里的内容向下卷过一整页。不过,在这个过程中会有一个时刻控制块跳到鼠标的下方,这时点击鼠标的话,页面就会向上卷,再点又会向下,就这样来回地翻来翻去。如果窗口中的内容是以很快的速度被浏览的话,这种来回翻页的情况在一开始是很不容易被发现的。甭管你是新手还是有经验的用户,你都会被搞得晕头转向。正如Brewster等人指出的那样,移动滚动条所产生的反馈可以是非常细微的,其结果是即使你目不转睛盯着看也会非常有可能会错过你要找的部分,尤其是当重要的内容是在屏幕左边的时候你几乎必然要错过。
因此拖动滚动条来连续卷动和点击滚动条来翻页跳动都是有问题的。这样看来,似乎把滚动条放在左边在设计上是个比较好的选择。那么为何几乎所有的滚动条却都是在右边呢?
起源?
事实上,在Smalltalk和Interlisp环境(现在WIMP界面的直系祖先)中使用的早期滚动条,是可以由用户来设置要放在左边还是右边。其缺省状态及标准情况下是放在左边的。而且实际上,当时的Interlisp滚动条和现在的滚动条在交互方式上大有不同,它具有基于速度的屏幕卷动控制,以及不小心将鼠标移出窗口的左边框时难以捉摸的滚动条位置。围绕现今滚动条的设计是采用QOC设计理论的一个早期例子(Maclean等人,1991)。
从左到右的变化历史困扰了我好多年,直到最近我拜访了Rank Xerox的剑桥实验室。在那里我第一次看到了称作GlobalView的Xerox Star计算机界面的演示。它的滚动条是在右边的(图二),似乎右侧滚动条就起源于此了,之后由Apple Lisa计算机继承,之后到Macintosh计算机,到了现在基本上已经是右侧滚动条一统天下了。
图二:GlobalView的滚动条。
当然,这还是没有让我们搞明白为何滚动条被移到了右边。
来谈个离题的东西 – 箭头
研究Star系统的滚动条时,我发现它的两个与现在的设计不同的地方是值得我们注意的。第一个不同是它的‘+’‘-’按钮,它们分别是使当前页面卷回到页首,或是翻转到下一页的页首。这个功能也出现在今天的一些滚动条上,比如微软的Word 6.0。第二个不同不太明显,是箭头的指向。看看你现在使用的屏幕,滚动条的箭头是往外指向的;而Star系统中的滚动条却是向内指向的。箭头按钮的功能并没有颠倒,只是图标和其动作内涵有变化。Star的界面中,箭头指向的是视窗中文字移动的方向,而目前我们用的滚动条中的箭头指向的是视窗移动的方向。这是个无法解决的根本问题,因为当文字向下移动时,滚动条的控制块就要向上移动。我见到过的唯一一个避开这个难题的系统是Spy编辑器(由Rutherford Appleton实验室为PERT工作站设计),它的滚动条是在文档的上方水平放置的!
类似的问题
在回到为何滚动条是在右边的问题之前,我再来回顾一个有着类似问题的设计的故事。
几年前我忙里偷闲地做过一个项目,比较不同浏览器的设计。第一批实验比较了一个使用大纲风格(outliner style)的浏览器和一个使用很平常的滚动窗口的浏览器(Monk等人,1988)。最后我总结出两种浏览控制方式(图三):一个滚动条,以及上下翻页的控制。在屏幕顶部有一个滚动条显示目前文档浏览所处的位置。用户可以在滚动条上显示的段落编号的帮助下,通过点击(不能拖动)滚动条来移动到文档中其想看的地方。那时距Card、Moran和Newell(1983)发表他们经典的KLM (Keystroke Level Model) 模型还不算太久,我们项目中的心理学家们把KLM模型提示的使用效果摆在了很重要的地位上。具体地说,他们希望避免在鼠标和键盘之间切换带来的‘归位(homing)’时间,所以我们把所有的控制都做成在屏幕上完成的,只使用鼠标,没有键盘及快捷键。对于上下翻页的滚动操作,我们则效仿键盘而决定在屏幕上设置箭头按钮(没错,决定箭头的方向极其痛苦)。它们被放置在屏幕上的右下方,见图三。
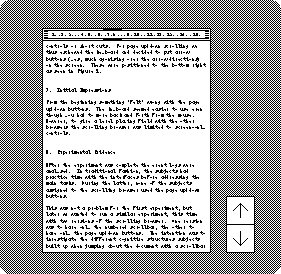
图三:实验中最初的浏览器设计。
从开始,滚动浏览器里上下翻页的按钮就让人‘感觉’不太对劲儿。因为物理键盘似乎更容易使用,即使你不得不在鼠标和键盘之间来回切换。不过,为了和别的浏览器在同一水平上比较,我们把它限制为所有的操作都在屏幕上完成。
实验完成后,我们分析了操作的记录。依照传统的方式,我们让被试在进行主要的任务之前有一些练习的时间来熟悉界面。但在分配到使用滚动浏览器的一组中,没有一个被试在练习是使用了上下翻页的按钮。
这对于第一个实验来说不是什么问题。但后来我们想做一个类似的实验来比较两种不同设计的滚动浏览器:一个只有带了段落编号的滚动条,另一个只有上下翻页的按钮。使用带段落编号的滚动条对文档的翻卷是跳跃的,而使用上下翻页按钮对文档的翻卷是连续的。这个实验的目的就是为了研究被试在使用这两种设计中所构建起来的不同的认知结构。当然,为了让对这两种设计的比较有效,它们必须在可用性方面处于相同水平。但是,使用者已经很清楚地作出了他们的选择(至少通过他们手里的鼠标),这显明了改进设计的必要性。
至此,我们有必要从仅有一个觉得什么地方不太对的模糊感觉发展到对这个问题的深入分析。首先,为什么键盘会让人‘感觉’起来不错,尽管不得不在鼠标和键盘之间来回切换。稍微思考一下就会发现,人们可以扫视一下键盘后,把目光移回到屏幕上,之后便不必再看着手指就可以正确地敲击按键。在明确按键在空间的实际位置后,我们身体中精巧的运动系统就可以很好地接管及并行处理这个任务。另外,让视线重新回到屏幕上为扫视键盘而离开的位置是很容易的,感觉就象每个人都有个视觉堆栈,或者有一个‘返回’按钮,可以让我们快速回到之前注视着的那一点上。另一方面,当我们要‘按’屏幕上的上下翻页按钮时,我们首先要把鼠标定位在正确的按钮上。这个定位的工作干扰了我们重注视的能力。并且,必须等定位的工作完成后,我们才能把视线返回到屏幕上,而这通常都是在点击过按钮,窗口里的内容已经改变之后。
这个真实按键和屏幕按钮所导致的区别,会因为位图 的滚动方向紊乱而加剧。早期的字符映射(character-map)显示器,是一行一行的向上或向下来滚动。Bornat和Thimbleby(1986)曾特意设计了一些新的屏幕刷新技术来促进对屏幕显示的移动的正确感觉。比较起字符映射屏幕来,位图映射屏幕从一个视图变换到另一个视图时,很容易产生屏幕的闪烁烁。这一点至今都未有改善:我现在正用的一个字处理软件总是从上至下重画每一行,而不管你是向上还是向下翻卷!
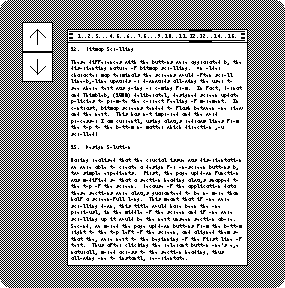
图四:实验中重设计过的浏览器。
意识到关键问题是在于方位的迷失之后,我们就能够通过简单地改变两处地方来产生屏幕按钮的新设计。第一:我们对上下翻页功能做了调整,使每个部分的标题总是和屏幕的顶部对齐。因为我们所使用的数据中的每个部分的长度都保证不会超过半个屏幕。这就意味着,当我们向下卷动时,在屏幕顶部出现的就会是原来在屏幕中部的标题;而我们向上卷动时,屏幕顶部就会是前一个看不见的标题。第二:我们把右下方的上下翻页按钮挪到了屏幕的左上方,并使之和第一行字对齐挨着。这样,点击完相应的按钮之后,读者的眼睛就可以自然的移动到标题上,从而让读者马上就可以进行重定位。
修改过的变化很显著,这个浏览器一下子变得很自然、很容易使用了。这个设计并非我们工作的着眼点,所以我们没有通过进一步的实验来验证具体的区别。不过,实际效果非常的显著,实验已经是多余的了。
好了,成功了!可是,为何我们起初就自动地把按键放在右下方呢?为什么即便在证实了放到顶部的设计是正确的,却仍然让人看上去觉得还是错误的呢?
穿过屏幕的手
在我思考右侧滚动条的问题仅仅几年后,我对于这两个难题的答案基本上有了清楚的认识。滚动条放在右侧看起来很合适,是因为你若拖动左侧滚动条或按位于左侧的按键,你的右手必须穿过整个屏幕。虽然实际上不是手,而是鼠标,但我们感觉起来还是手穿过了屏幕。实际上,对于触摸屏和输入笔等,滚动条放在右侧的设计就很好,但对于在屏幕上的按钮却不一定。那么,左撇子又是怎么样的呢…?
参考文献
? C. Ahlberg and B. Shneiderman (1994). The Alphaslider: a compact and rapid selector. Proceedings of CHI'94, Boston, ACM Press. pp. 365-371.
? R. Bornat and H. Thimbleby (1986). The life and times of ded, display editor. Queen Mary and Westfield College, University of London.
? S. A. Brewster, P. C. Wright and A. D. N. Edwards (1994). The design and evaluation of an auditory-enhanced scrollbar. Proceedings of CHI'94, Boston, Massachusetts, ACM Press, Addison-Wesley. pp. 173-179.
? S. K. Card, T. P. Moran and A. Newell (1983). The Psychology of Human Computer Interaction. Lawrence Erlbaum.
? A. MacLean, R. Young, V. Bellotti and T. Moran (1991). Questions, options and criteria: elements of design space analysis. Human-Computer Interaction, 6: 201-250.
? A. F. Monk, P. Walsh and A. J. Dix (1988). A comparison of hypertext, scrolling and folding as mechanisms for program browsing. People and Computers: From Research to Implementation – Proceedings of HCI'88, Cambridge University Press. pp. 421-436.
在他有趣的个人小传中,Alan Dix这样描述自己:
我留着长发、蓄着大胡子,是木匠的儿子(编者注:这句话本来是描述耶稣的)。虽然和耶稣长得差不多,但我没有冒充他的意思。
我起初是个大胡子数学家,在剑桥担任国家农业工程研究所(那里有很多喷漆喷的闪光发亮的拖拉机)的研究专家;后来在坎布里亚郡(Cumbria)议会担任Cobol程序员(那里有不少米黄色和棕色的大型机);1984年,感谢Alvey(英国第五代程序),我又变成了大胡子计算机科学家。在约克大学工作了近十年后,1994年我去了哈德斯菲尔德(Huddersfield,在西约克郡)担任高级讲师,并且在那里我领导者人机交互研究中心–‘hci@hud’,并担任了HCI95大会的主席。另外,我还在斯塔福郡大学(Staffordshire University)的计算机学院担任过两年的副院长(开了很多会议)。目前我是兰卡斯特大学(Lancaster University)计算机教授。我撰写并编辑过一些书,请参看我的网页(英文),包括一本厚大的人机交互的教科书,和一本人工智能的教科书。
总的来说,我对任何事情都有兴趣!
分类:UCD ,05/03/09 9:48 上午 | 16,395 次浏览 |