互联网上,网站多得数不清楚,网民更是很多很多很多……不同的人、去不同的网站,每一天,都会遇到很多好的、或者是糟糕的体验。今天要说的几个也许带了不少个人色彩,也许有人会说他们都是鸡毛蒜皮的小事儿~但他们都有一定的典型性,也伴着我的不少思考,与大家分享。
只为第一次,还是以后的每一次?
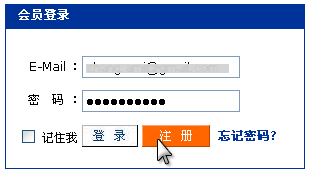
Myspace上线的时候遇到一阵火热的体验和评论,小兔自然也不能落后,去体验了一把。痛苦地注册过程之后,登录、体验。一次一次后,越来越觉得这登录框讨厌:

每一次,输入完之后,我都觉得自己的鼠标老是往那个“注册”飘儿~ 为此小兔写了那篇“注册”比“登录”更醒目? 让注册更加醒目,无非是想吸引人来了就尽量注册。但注册后的每一次,那红红的按钮还摆在那儿,总觉得是种干扰。在自己的工作中也遇到过类似的问题,PM说毕竟是在发展用户希望能够强化——但我们没有那么做。而Myspace呢,直到现在还是这样。

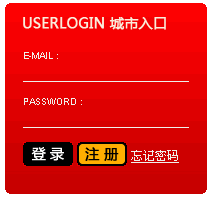
同样问题的,还有Yoho,也许还有不少其它类似的网站。之后去一些国外的网站也遇到同样的问题,难不成这还是从国外学来的?
登录框只是一块小小的地方,但是实用的频率还是很高,也经常有人讨论。比如前一阵子白鸦还发起了一次关于登录区域的设计讨论。除了这块小地方的布局,我心里思考的疑问是:应该多花心思把用户吸引到网站来、吸引到网站的人注册,还是应该花更多心思提供那些已经到来的用户们优质的体验、让他们成为我们的忠实用户呢?是只想到用户第一次的到访,还是考虑今后每一次的体验?
登录区域像是个门,我们当然希望用户都来、来了都要进这个门、当然,还有进来了要流连忘返,不想出去。想吸引门口的人进来,可以把门做大一点醒目一点,也
可以靠橱窗吸引门外人进去一探究竟的欲望。门面要装修得吸引人,也要方便每次的进出——更不要忘记,门里面的东西更重要。
别小声说话
抱歉拿蚂蚁改版前的图来说,因为这张图还是挺有代表性的。这年头Ajax用得普遍了,这种问题也出现得多了。不知道有多少人在点击了提交之后,却不明白为什么没有动静呢?只能说,这种提醒像个害羞的小姑娘一样,说话太小声了,容易听不见、注意不到啊!~

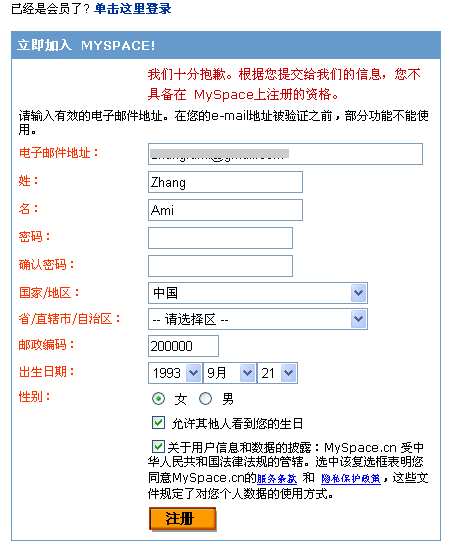
当然,说得够“响亮”还不够,还得说清楚。例如Myspace,当初我注册到这一步的时候,困扰了很久,差点就要放弃了……不知阅读本文的各位,能否更快地发现问题所在。

就在我快放弃前,终于发现原来是把自己的出生年份选错了。就不能说句“您的年龄不具备在MySpace上注册的资格”么?
错误信息是交互中非常需要重视的关键,提示的信息应该醒目、清晰、友好,这是始终不能忘记的。
一家人别说两家话
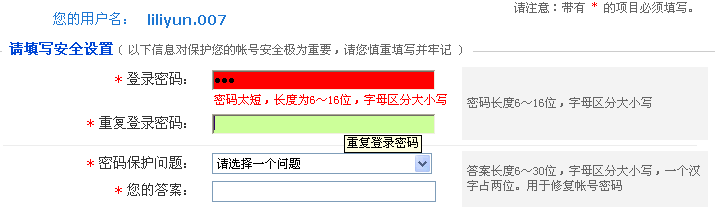
这部分谢谢liliyun提供的例子。原本liliyun是想给我推荐这个好的例子,说网易的注册不错,红色和绿色像交通灯一样有很好的指示作用。于是我
去试,却怎么也没看见红色的输入框。交换了截图才发现,原来他说的是网易通行证,而我试的是网易邮箱——一家的产品,却用不同的方式?

虽然网易通行证的注册用了这样的,网易邮箱的注册表单却表现平平,难道不是一家人做的?
惭愧的是最近刚发觉自家的网站也有类似的问题,注册登录做得很认真,但是修改资料的表单的错误提示竟然也是上文提到的“小声说话”型,惭愧惭愧,正在修改ing…
一家人不要说两家话,在交互表现上,也应该统一整体的形象。以前在学校里学企业形象设计,那时候还没有人想过,交互的方式和表现,也是需要统一的,因为它们也在展现企业/品牌的形象。
眼花了啦~从哪儿下手?
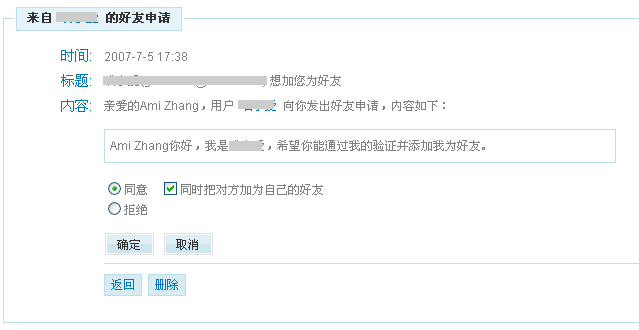
我本人还是挺喜欢怪兽的(因为女孩子都喜欢可爱有趣的东西?)不过怪兽的消息经常有这种情况出现,我只有一个感觉,眼花了啦,从哪里下手啊~~~

普通的一个站内消息,却有四个按钮两个单选一个复选,尤其是“确定”和“取消”、“返回”和“删除”似乎都是操作,但是他们就摆在一起,从哪儿下手?实在是没个方向,为此,需要坐下来好好看才行~~

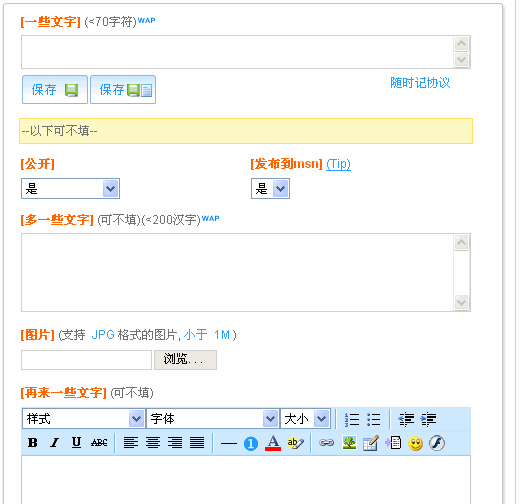
这张图来自随时记,这里有“一些文字”、“多一些文字”和“再来一些文字”,保存的按钮也有两个~第一次看见这个界面的人,都会有什么想法呢?反正我是靠
试验了两下才明白的。让我觉得都有些寒了,我这个QQ号6位数的,是不是不能算互联网高级用户?不然怎么面对一个界面都还需要思考一阵子呢?
亡羊补牢,终是下策
最后,来说个现实生活中的体验。
之前,我在适时的提示和帮助写到了住处附近的地铁自动售票机,那个乘客求助按钮竖立在一排自动机器的旁边。那个后续比较让人吐血:

真不知道,就算听到了喇叭中的提示,乘客就会去按求助钮了吗?此处从左至右的排列是:售票机×3,加值机,验票机,然后才是求助钮。毋庸置疑的是售票机最容易需要帮助,但是当你听见广播的时候,在你的视野里发现得了求助按钮吗?
挂个喇叭是亡羊补牢的做法,可能旁边竖着的求助按钮也是亡羊补牢的。但由于之前设计的欠缺,他们能够弥补的也很有限。更绝的是这次的后续,那个喇叭估计是没有电了,路过的时候,就听见它“@#¥%&^……”不知道在说些什么~
在互联网行业,亡羊补牢似乎更加常见。但事后的更改,很可能能做的改进很有限、还要牵扯到改变用户使用习惯的问题,虽说是比不改的好,但终究只是个下策。
互联网和生活中的点点滴滴,也许糟糕的体验永远都数不完。在平时遇到时叹气之余,今天在此抛几块小砖,希望类似的情况出现得少些~





