以用户为中心的设计 |
|||
|
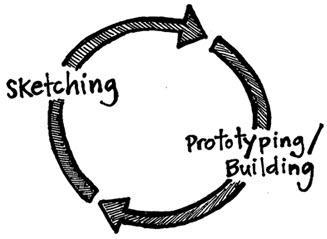
作者:Anders Ramsay and Leah Buley 如果你正在给标准的网页和应用程序(比如用XHTML/CSS/JS开发的)设计用户体验,那就有充足的理由把XHTML原型(prototype)开发加入你的UX工具集。也许你已经发现传统的线框(wireframes)图功能有限,也许你正在寻找更强大的方法去制作并说明你的设计方案;也许你现在的工作是基于传统的瀑布模型(waterfall model)的(比如,首先创建线框图,然后交给设计,然后交给开发,等等),但你需要更加同步的方法,比如敏捷迭代开发(agile and iterative development)。不管用什么方法,通过XHTML开始你的原型设计将帮你更好的踏上这一旅程。 那么,用XHTML进行原型设计开发到底是什么意思?实际上,它就是使用XHTML及其相关技术去生成并确定你的设计方案的过程。那么一个XHTML的原型看上去什么样呢?这个问题,就像我们后面会看到的,其实取决于原型开发所在的步骤,一个XHTML原型通常看上去跟其他使用XHTML制作的网页是一样的,带有一些演示性的链接和特性。换句话说,也就是你用XHTML开发的东西,不管是客户网站还是企业应用,都可以用XHTML来制作原型。后面我们还会看到,这种方法相对于线框图或其他原型工具来说,都有着很多的优势。 一个迭代的过程由于XHTML原型开发不是绑定到某个具体设计环节的,使得迭代开发大大增强了它的效果。原因有很多,但也许最显著的原因是原型及后来的程序这两者共同构成了设计说明。我们还会对这一点稍加解释(见“XHTML如何兼作设计说明”),但首先让我们看看XHTML原型开发的全过程。让我们从一个更宏观的设计进程的角度开始。
在这种(迭代)方法中,不会在开发之前对整个应用程序进行设计,而是先设计程序的一个节点(unit),然后使用这个节点充当其他程序节点的起始点。与其他的设计方法一样,整个设计过程始于草图(sketching),草图对原型的开发起到了重要作用。 草图法:一件形式自由的事情“草图”这个词在这里指代那些不受特定技术限制的、自由的开发形式。包括制作线框图(通常要多次重绘),以及使用特定的工具来修改草图。当使用草图法来帮助思考、或演示给领导看的时候,一旦你的设计思路有了新的改进,你自然会放弃那些已经过失的线框图。但这时候往往已经开发出来一个原型产品了。在我所在的设计团队里,我们发现当使用XHTML开发原型时,线框会显得多余,而且,把草图直接变成原型会省事得多。 原型法:一个明确的回答原型与草图有着对应关系。借用比尔巴克斯顿的话说,草图会带来一个问题:“这是一个好的创意吗?”-原型会告诉你答案。藉由对创意的具体表现,原型法综合了现有产品开发技术的实际情况和所能达到的用户体验水平,并且提供了一个方法,对你的设想进行明确而清晰的质量评价。 原型开发/打造关联使用XHTML进行开发的时候,特别是在一个迭代模型中,开发和原型制作往往会纠缠在一起。如果你正在制作一个新应用或新产品的原型,XHTML原型实际上只是未来实际产品的一个草案。但是,当对现有程序进行升级设计的时候,现有产品的版本就能作为新的升级方案的一个起始点。 三个综合层次:结构(Structure),行为(Behavior),基础(Foundation)XHTML原型开发的模型基于实际网站产品的最佳实践模型:首先用XHTML进行基础开发,然后用CSS添加表现层,接下来用JavaScript加入行为层,然后迭代。
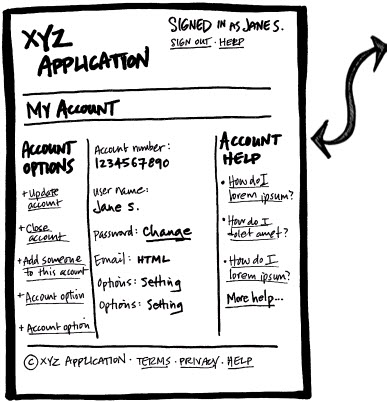
我们从结构层开始讨论。 结构层:建立页面的基本结构XHTML原型开发的第一步是建立一个基本结构。与线框图的制作类似,我们首先要表现出页面上的主内容区,不同的是我们用基于文本的XHTML语言来进行标记。
接下来,我们添加预先定义好的详细内容元素,为相应的内容使用恰当的XHTML结构。
通过继续给页面添加详细的内容,我们实际上制作出了一个该页面的结构化的内容目录。它可以作为其他原型产品的一个基础。线框主要是在一个特定的布局形式之中体现页面的信息架构,但我们的方法则是纯粹的结构和层次,依我看来,能更好的表现一个网页上的真正的信息架构。 通过使用XHTML来直接定义信息的架构,我们还可以轻松的定义出与可达性(accessibility)相关的属性。比如发现那些使用屏幕阅读器来遍历网页的用户是怎样体验网页以及相应的内容区块的。另外,我们也更容易定义那些在线框图中容易忽视掉的元素,比如表单中的标签(Label)标记。 如果想要在浏览器中查看这个结构层,那基本上会看到一个非风格化的网页,而且会看上去比较无趣。虽然基础层并不以支持表现层见长,但基础层的质量会影响它所支持的表现层,所以结构层的质量也会严重影响网站的整体质量。但事实上,对样式的忽略却恰恰是使用XHTML的重要优势所在。 改进表现层
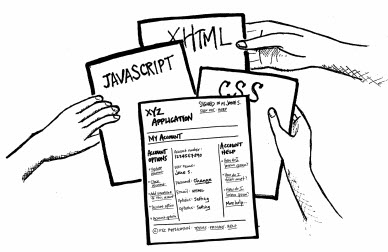
有了一个恰当的结构,我们就可以开始侧重于如何展示内容了。再看看以前的那些草图,我们已经具备了一定的布局概念,那么就可以开始往结构里面添加内容了。在不同的团队里,开发和制作外观(look and feel)的方法有很大不同。当你使用设计样稿(design comps)开始尝试外观设计时,特别是当你也同时负责整体的品牌设计时,重新设计样稿是比较划算的,就好像重绘线框图一样。正如草图有利于线框图,设计样稿也利于最初的外观设计。但现实工作中那些制作完整的表现层往往脱离了技术实际,最后不得不进行剪裁并批量的应用到网页上,就像给建筑物的外墙刷漆。而且这种静态的绘制软件外观的方法难以兼顾到网页上所有的动态元素。但是,如果使用XHTML来开发原型,则可大大提升外观实现的水平。用户可以参加到设计中来,用户提供的快速而丰富的反馈意见,可以帮助我们逐步改进页面的表现层。 以前在绘制(illustration)软件的时候,有些问题是难以显露的,但现在则会变得很明显。包括那些设计方案与浏览器之间的问题。比如设计是否应当居中这类基本问题,以及那些更复杂的问题,比如如何设计以适应不同窗口尺寸和浏览分辨率的问题。举例来说,对于较小的窗口尺寸,是否允许部分内容跑到视图外面?或者让内容自动适应窗口的尺寸?当使用绘制法来处理外观问题时,这类问题常常无法发觉,从而损害到用户体验。 添加行为层:少作无用功用XHTML开发原型时,你是在整个网站的大环境下进行设计。这些设计会不断的加入你的实时更新的UI库。你不再是面向一个具体的功能点进行设计,而是由Google来通知你哪些人已经设计开发了类似的东西,并使用这些已有的东西作为你的解决方案的出发点。这些东西可以无所不包,从日期选取器到WEB控件,再到那些刚刚诞生的顶尖级UI创意。此外,XHTML原型开发可以很轻松的集成或模拟WEB2.0功能,比如内置控件和内容聚合(syndication)。如果你不懂JavaScript或其他相关技术,你可以跟开发人员合作来集成你的方案。当然,有时从网上找不到符合你的设计需求的解决方案,这种情况下,还是回过头来画草图,并且跟你的团队好好合作吧。 迭代:发现,改进原型法的真正强大之处是在迭代过程中发挥出来的,也就是用户与你的原型产生交互的时候。在最近的一个项目中,我们设计了一个草图方案,用户可以从一个库中拖拽视频文件放入播放列表。看着那份静态的草图,貌似简单又简练。但是当用户真正开始使用的时候,拖放视频的缩略图时,他们却发现这种动作极为不爽,尤其是拖放大量视频时。换句话说,原型让我们得以发现那些隐藏在线框图后面的设计问题。 随之而来的核心问题,就是使用静态图形来讨论交互方案。静态图形等于是强迫用户用自己去想象,在想象中一切功能都极为完美。但是用XHTML,我们则把这种对用户认知能力的挑战降到最低,让他们去实际体验和感受一个几乎就是真实产品的东西。 只要用户作出了反馈,那么团队就开始进行下一次迭代。另一个在原型法中用于评估质量的角色加入进来:迭代的速度有多快?迭代耗费的时间越长,原型的价值就越低。用XHTML做原型开发时,迭代可以近乎神速,这首先是由于原型易于呈现给用户,因为它仅仅是一个发布文件然后发送URL的问题。其次,XHTML是基于文本的,它的迭代(比如修改文本或更新基本功能)仅仅需要几分钟。就算高级的设计修改,通常也不会超过几个小时。 XHTML如何兼作设计说明XHTML的一项最牛的本领,就是自描述性(self-describing)。XHTML标记在告知浏览器如何显示数据的同时,还可以变成程序员的设计说明。举例如下:
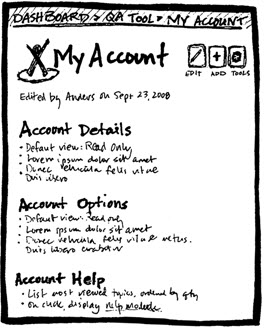
用时髦的话来讲,我们写的是“语义有意”标记(semantically meaningful markup)。也就是说我们选用的标记、命名的ID和Class是可以传达其实际意义和功能的。 注释仅对个别人可见XHTML作为设计说明的另一个好处在于,ID和Class名可以兼作注释参考。换句话说,在你的说明中,ID为“账户选项” 的内容区的注释将会显示在标题“账户选项”下面。
使用线框图时,常见的做法是在页面的顶部按编号列出模糊、杂乱的注释。这种注释会给非技术性读者造成困扰和负担。但XHTML的注释则只放在标记中,只有感兴趣的程序员才会看到。而且由于XHTML文件自身的信息很丰富,实际上注释只需写成简短的要点即可。 更标准,无干扰线框图的最大缺点之一是缺乏标准的标记。也就是说你和我彼此看不懂对方的图。这就迫使视觉设计师和程序员们不得不去翻译我们的大作,其结果就是作者与读者间产生了误解。为了弥补这个问题,我们需要制作极为详细的线框图,还得添加长长的注释去解释图的含义,说明图的元素如何工作。这样,慢慢地就会累积起大堆的说明文档,而且变成无法维护的极端“劳动密集型”工作。一旦无法及时更新,整个团队就会放弃这种设计说明,接下来就会发生各种糟糕的事情。与线框图相比,XHTML提供了标准化的注释,任何了解XHTML的用户都可以直接阅读。更重要的是,你的读者(开发人员)是使用流畅的日常语言来阅读的。而且那些不关注XHTML的读者也可以只选择阅读他们关注的部分,要做的就是打开浏览器而已。 使用标准的注释也就意味着你不会被限定在特定的线框软件或原型软件中,你可以用各种方法,不管是一个简单的文本编辑器还是各种各样的XHTML编辑工具。同时XHTML语法精炼,不象线框图那样繁琐,再加上你只需要编写文本文件即可,只需要通过浏览器就可以看到效果,这就能够帮助你工作的更快捷、更高效。 事半功倍如果你是XHTML新手,你将会发现XHTML能让你事半功倍。只需要花费几个小时,学习一下网上众多的在线教程,你就可以立即开始书写XHTML。(有两个好推荐:htmldog.com / w3schools.com)而且更妙的是,你不必耗费心思钻研那些时髦的UX工具,就可以深入的领会这种帮你实现创意设计的技术。 分而治之从蓝图到草图,对线框图的一次次重绘将导致一系列连锁效应,页面或程序设计的工作分配和时间计划都将受制于它。当一个粗糙的设计描画出来后,团队中的一个人就不得不独自奋斗一阵子,把每个页面的草图设计都制作成细节丰富的线框图。但XHTML模式则提供一种分而治之的方法。在我的团队中,我可能负责初始部分的XHTML以及一部分CSS,而其他成员则在我的基础上修改XHTML,加入更多的高级CSS,还有JS。如果解决方案是团队共同提出的,那为什么不让团队所有人来共同设计呢?换句话说,与其用某人的观点来代替团队方案,为什么不让团队每个人都贡献自己的专业知识呢?通过使用XHTML,我们能够利用密切集成的CSS和JS,帮助团队成员使用一套整体思路来贡献自己的能力。
何去何从当然,本文仅仅是在刺激那些对XHTML原型法感兴趣的人的欲望。如果你想更深入的探索这种方法,特别是那些正置身于传统瀑布模型进程中的人,我建议你们采取一种“小步走”策略。也就是说,先用这种方法做原型,然后与你的团队一起试验一个小型项目,以此作为基础。如果你的经验跟我差不多,你也会发现它对你的UX工具箱是一种异常强大的补充-一个跨越“体验vs技术” 鸿沟的更有效的方法! |