以用户为中心的设计 |
|||
【译】在网页设计中,如何使用图标来支持内容?
作者:Alipay UED | 发布: (网友)稻草 | 时间:2009-03-11 09:49:40 文字大小:- +
|
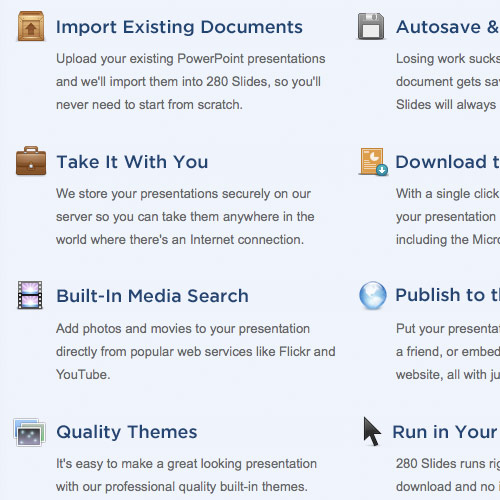
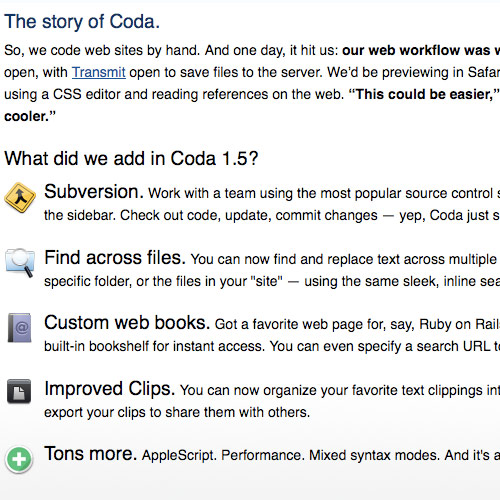
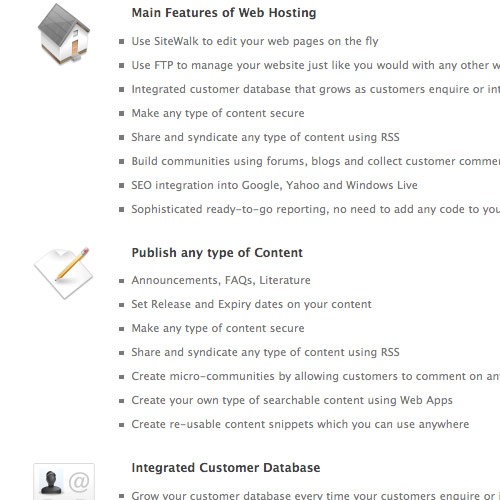
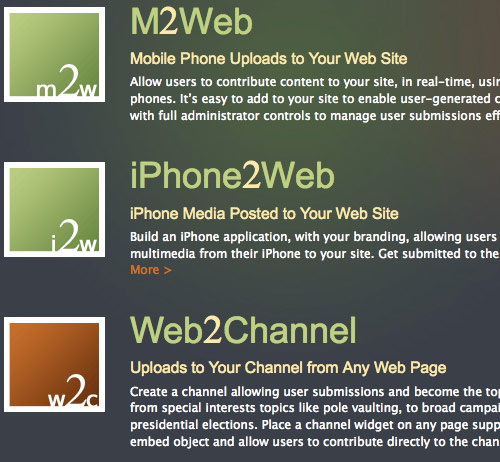
在做视觉设计时,如何高效地使用图标是一门学问:该使用什么样的图标?图标该放在哪里?大小如何?图标的使用是否帮助用户更好更快的理解内容,亦或是增加了他们的理解负担甚至产生误导?今天恰好看到了一篇很好的文章,可以帮助我们了解该如何使用图标来支持内容,故翻译如下: 为什么使用图标?设计就是传达信息:如果你的网站不能吸引用户,这个问题不在于你分享的信息有多重要、有多刺激。在访问一个网站的最初,大多数用户首先扫描页面来寻找视觉上看着有趣的内容,只有某些事物引起了他们的注意力,他们才真正开始阅读。图标是一个简单、有效的方式吸引用户阅读你网站上的内容。 图标起着与分段一样的心理效果:在视觉上,图标打破了内容,使之不那么让人生却。通过图标将内容划分成几个容易理解的段落和重点,这样的页面很容易阅读,在视觉上也足够有趣以维持用户的注意。因此,不要再浪费时间写那么多无人阅读的内容了,开始使用图标吧! 在本文中,我们将展示很好的例子和网页设计中使用图标来支持内容的最佳做法。 1.如何使用图标使用图标的首要目标应该是帮助用户更有效地吸收和处理信息。一般的做法是使用大量的空白和那些能增强内容的图标。图标通过给予内容更多的实质和有效的传达,能很好地丰富内容。图标应该用来吸引用户注意信息内容,而不是削弱或取代它。 让功能清单更有趣 列出服务清单是有效的市场推中实用、必要的一部分,但本质上来说,清单是乏味和无聊的。在您的功能清单中使用图标将使其更具有吸引力。 吸引用户关注Web应用程序的新功能 图标是一个视觉邀请,吸引用户去试用Web应用程序的最新、最强大的功能。图标应该捕捉用户的注意力,并引导他们到新的功能上。一旦抓住了他们的注意力,告诉他们是什么使得新功能如此伟大。
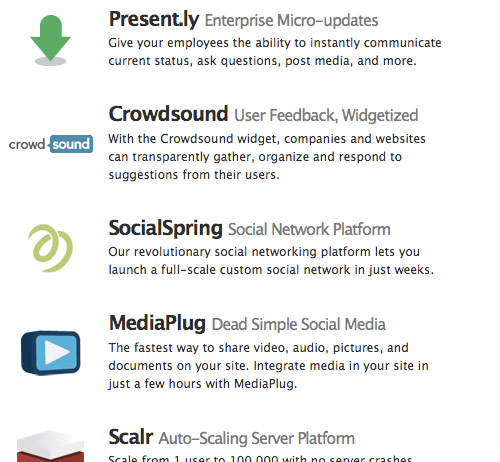
罗列不同的应用和产品 在这种情况下,把图标想成是logo,记住logo的目标是在产品和特定的图像建立精神联系。图标应该独特而简单的:大部分的图标只有128*128像素的,因此要用最低限度的方法,用少表达更多的信息。
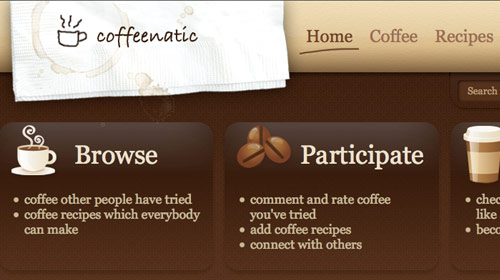
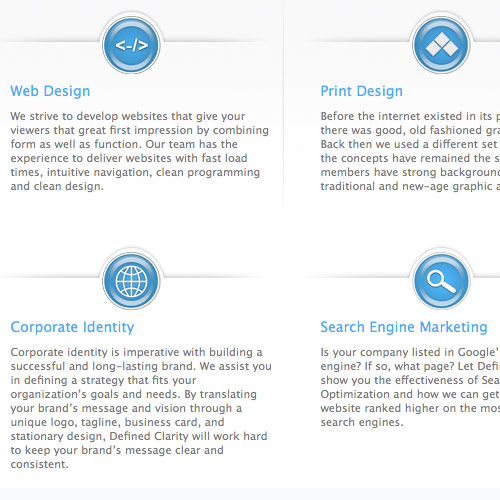
列出您的服务并增加可读性 图标应与内容相关且设计很简单。考虑您试图表达的内容是什么并在此基础上创建图标。网站或文章的主题是什么?使用什么颜色?是什么风格?现代?经典?在视觉上,图标应与网站整体的内容和个性所传达的思想相统一。
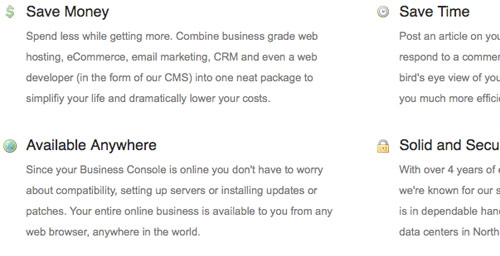
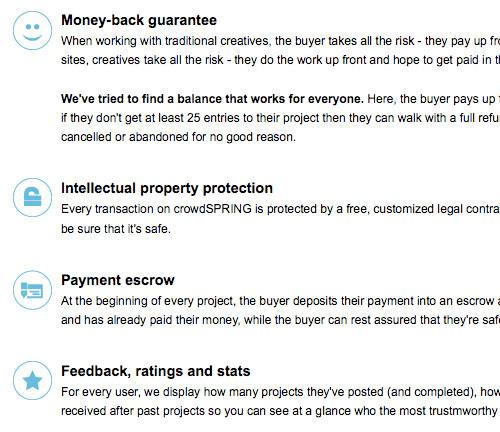
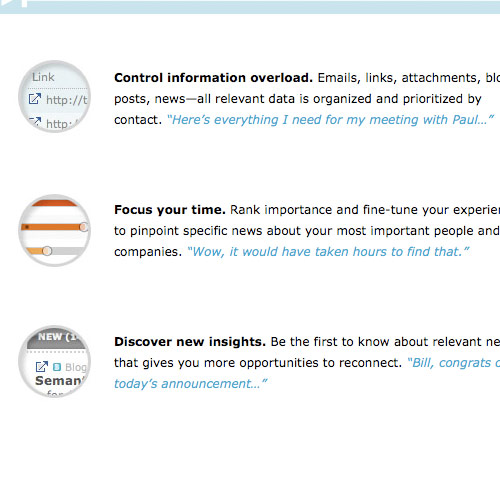
2.目的和放置的位置图标的使用让你的网站显得友好、吸引人和专业,这些表明了你注重细节,哪怕这个细节很小很小。让你的图标发挥创意:标题、工具条、功能清单都是放置图标的好地方。 一个很简单的图标能增加网站的魅力和个性。 让用户参与到拥有超长内容的网页中 使用能概括段落大意的图标,这将更便于读者理解文章。
在文章的不同章节间使用图标,可以提供视觉注意点来划分这些章节。 大小并不重要,即使是小图标也是有效果的 小图标提供的视觉趣味与大图标的相差无异,却不会让用户分心。确保图标容易辨识并和内容紧密相关。
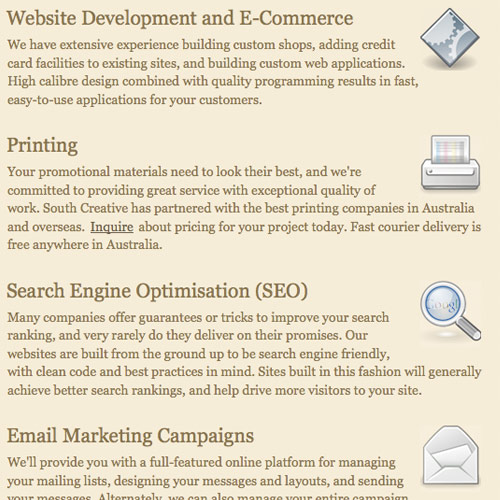
把图标放置在段落的右侧 >图标的放置不要局限于常规用法,把图标放在右侧比较少见,因此会更有视觉效果。但是请注意,把图标放置在右侧有时候看起来会显得凌乱。
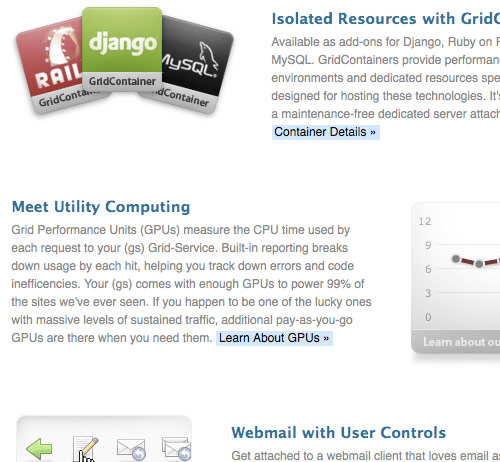
改变图标的大小和位置 发挥创意!改变图标的大小和位置可以让内容更具活力和趣味。
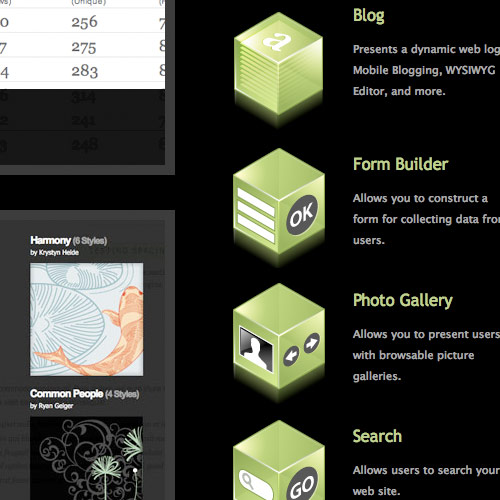
3.选择你的风格说到风格,它的目的是让人有深刻印象。如果你期望设计是独特的,那么可以使用新颖的图标,但图标的有效性至关重要。请记住,使用图标是为了增强内容和设计。不要简单地在iStockPhoto上购买看起来很酷的图标,而是要考虑你的网站风格。 同时,图标的匹配性同样重要。把不相匹配的图标放在一起,无论他们单个看起来有多酷,都是个明显的设计错误,非常不专业。以下是一些图标有效地结合于各自网站风格的例子。 使用浅色和很酷的3D设计的图标,提升了网站的外观和感觉。
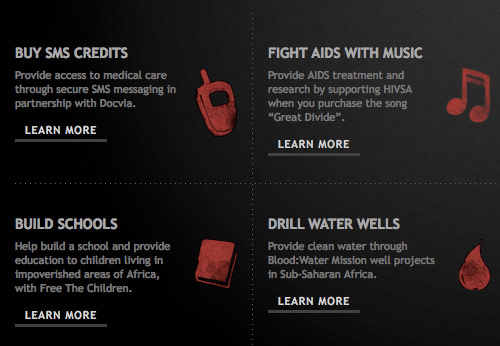
正如下面例子所示的,简洁是有吸引力和实用的。 在2D图标上实用粗糙低劣的风格可以增加很多深度: 选择一个独特和一致的风格,可以使页面有活力且专业:
单色的图标可以帮助突出内容而不会分散注意力: 不要仅仅因为图标看起来很酷而使用它们,选择哪些与你的风格和品牌相符合的图标:
除此之外,还有很多很好的例子,限于篇幅,这里就不一一列举了。如果大家有兴趣,可以查看原文How to use icons to support content in Web design 的第四部分-Additional Examples ^_^ |