国庆回家,去南京的宜家. 因为从事职业的缘故,自然更多关注他们的店堂设计细节.感受如下:
一,色彩
整体大面积留白,搭配其他高纯度色彩.给人以简洁,跳跃的感受.
搭配色彩有 黑, 篮, 绿, 橙, 红, 黄 6种. 每种色彩在店堂内以相同的色相,饱和度呈现.且明确区分了色彩的使用范围和功能含义.
另外还有一细节, 所有都是纯色,没有出现过渡色的使用.这样应该更容易保持色彩的统一.
(但在实际使用中,我感觉还是有使用混淆的情况出现,这就是规范执行的问题了)
—————
红: 特别需要注意区域或文字
需要引起特别注意的价格(如低价), 用户提货方式.这些都是直接和销售相关的.



—————
黄: 次重要提示
如购物车,购物袋的使用, 咨询方式.有可能会对销售行为产生影响.



—————
黑:品质说明,一般说明和价格
如品质说明, 小提示.



—————
篮:方向指示


方向指示,新品.
蓝色一向给人以理性的感觉. 所以在宜家内部的方向指示牌全部是统一的蓝色.
但有一个特例,就是宜家的新品标识都是蓝色的.我想也许是因为促销价已经是红色的了,如果新品再是红色,反而不能突出.
—————
橙: 会员
所以涉及到会员注册,申请,活动的主题颜色都是橙色.


—————
绿:公益性质


—————-
二, 标识

气泡状的提示, 外形统一

方向指示箭头,宽度和形状也保持统一

使用小贴士, 园弧白色,背景黑色.

更低价格, 点状外框统一使用在所有低价标签上.
三, 价格书写方式
1, 宜家使用了 Futura字体,不过2010年的宜家的标准字体已经全部更新为verdana了.
2, 促销使用红色
3, 千位用逗号分割,便于价格的阅读
4, 小数点后2位,货币符号 使用1/2大字体.(这点有些使用也不是很规范)

四,人性化的提示语言
我自己总结了一下,有以下感觉
1, 顾客的角度
2, 协商的口吻
3, 能提供相关解决方案
4, 使顾客和商家的利益一致,而不是对立.
几个例子

上图是一个展示用的马桶,为了避免用户使用.
上面文字是 ” 展示用品,不作使用.最近的洗手间在顾客餐厅附件”. 很委婉, 同时给内急的顾客提供了解决方案.

上图的文字是 ” 为了孩子的安全,楼梯已经封上”
售卖的梯子,我不希望孩子去攀登.商家站在用户的角度考虑, 我是为了您孩子的安全所以不能攀登,这比直接说”禁止攀爬”更易接受.

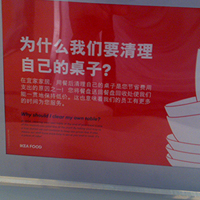
宜家的餐桌需要自己清理, 上图是桌上的小提示牌.
宜家给出的理由是” 在宜家家具,用餐后清理自己的桌子是您节省费用支出的原因之一!您将餐盘送回餐盘回收处使我们能一贯的保持低价.这也意味着我们的员工有更多的时间为您服务.”
宜家阐述了这个道理 顾客自己送盘子 -> 节省员工劳动力 -> 多余劳动力去干更多事 -> 带来更多服务 -> 带来低价 , 我就但心中国顾客理解起来有点困难.

用顾户的口吻, “我需要借用一个袋子了”
五, 人物形象




1, 微笑,贯彻始终的微笑洋溢在每幅招贴画人物的脸上.
2, 人物衣着,都是悠闲西服,便装等, 创造和顾客相同的生活状态.
3, 心理暗示, 通过这些人物充满阳光的状态, 潜意识的让用户感觉我也可以成为他们那样.
看了一圈,感觉所有的点点滴滴共同组成了宜家的品牌.
结合自己的工作,电子商务网站品牌的构成其实和宜家也是类似的.
一, 建立统一的形象规范,包括色彩,识别物,标识,字体.
二, 可维护,易学习的规范是保证规范惯彻的关键,就算是宜家也有使用混乱的时候.
三, 好设计第一目的是为了满足人性化的需要,能站在用户的角度做设计.
四, 最后,简洁是不变的真理.