以用户为中心的设计 |
|||
iPad用户体验最主要体现在内容和交互:
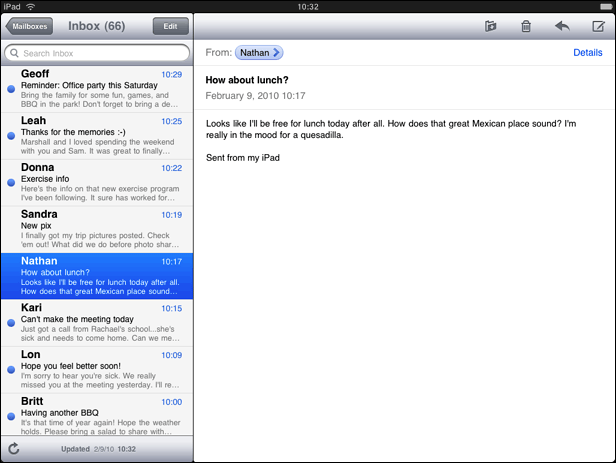
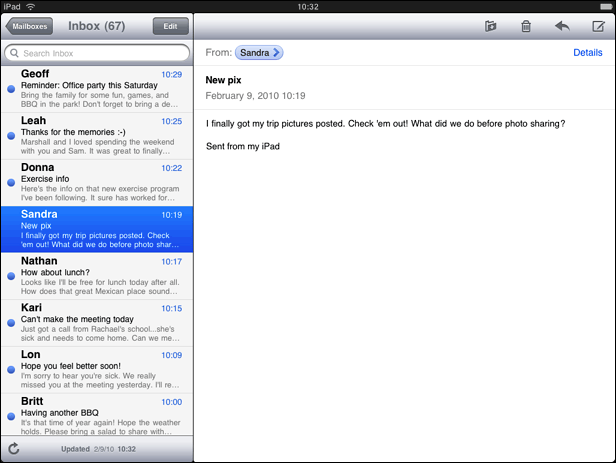
支持所有方位优秀iPad程序的其中一个重要因素是可以在所有方位上运行。竖向的大屏幕可以满足用户浏览内容的需求(当竖屏幕较小时,用户就会将屏幕旋转为横屏幕,这样一行就可以显示较多的文字)。用户不太会注意最小设备结构(minimaldevice frame;使用iPhone时,用户单手握住手机时,屏幕多为竖向显示;而双手使用iPad,屏幕的显示方位并不能确定)或者home按键的位置,他们不认为设备有默认方位。这就导致用户期望程序可以在当前方位上运行。所以程序尽量满足iPad各方位的运行要求。 保证以首要内容为重点。当旋转iPad的方位时,如重点显示的内容发生变化,用户会感觉对程序失去控制。 旋转时如何显示辅助信息或者功能。尽管能保证上一条,还要考虑如何显示较为次要的信息。例如邮箱功能中,首要内容时发邮件,次要内容是联系人和收件箱的列表。 横屏的次要内容显示在左边的分视图中 竖屏的次要内容显示在气泡框中。 再如,横屏时,一款游戏以长方形显示,当旋转到竖屏时,需要调整屏幕上的显示区域,游戏显示边框的上面或者下面增加显示空间,用于显示辅助信息,而不是垂直拉伸显示区域来撑满整个屏幕。 避免布局变化过大或者无缘由地改变。所有方位中都显示相似的UI布局旋转时尽可能保留信息和文本的原有格式。尤其阅读文本时,重要的是避免旋转之后用户找不到读到哪儿了。如果非要对页面重新布局,可以使用动画帮助用户理解当前页面的变化。例如,当旋转时要必须增加或者移除文本框时,可以选择隐藏动作并在新布局中简单地淡出。为了有助于合理地设计旋转动作,可考虑在真实的生活中是如何和它们交互的。 避免使用UI元素或者定义一个旋转的手势来完成旋转动作。应该是内容随着iPad的旋转而旋转。 为每个显示方位各提供一个启动图片。比如提供1004×768和748×1024的图片来满足两个方位的显示要求。 仔细考虑程序是否可以在所有方位上运行。有些程序只能在横屏或者竖屏下显示,此时:
增强交互最好的iPad程序在用户执行明确的任务时提供新颖的交互方式。不要为了填满整个大屏幕而增加一些和主要任务没有直接关联的功能,而是提升程序的用户体验。 例如读书程序中容许用户阅读时如能保留路径会提升阅读体验,不需要跳转到另外一个页面而是使用气泡框来变更路径。程序可以让用户在文本中增加书签和注释,帮助用户交换书目或者对比阅读进度。 信息扁平化iPad的大屏幕和新UI元素可以显示更多的信息,使用的得当可以避免寻找信息时跳转的次数过多,因此也改变iPhone的单屏显示结构。 使用分栏。两级的内容同时显示使得信息扁平化。 使用气泡框。顶部的气泡框可以显示控件或者工具,不必切换屏幕即可完成操作。 工具栏中显示分段控件。分段控件可以显示并列的信息。 使用标签栏。标签栏显示不同种类信息或者是不同的程序模块。 减少全屏切换相似的视觉元素,而在某一区域变更内容。普遍的规则是宁愿转换单独的视图或者组件,也不全屏切换,保证视觉稳定性,帮助用户理解自己所处的位置。 增强协作和联系用户将iPad视为私人设备,但是它合宜的尺寸可以加强真实的协作和分享。
真实感程序显示和现实生活越为相似,用户就越容易理解程序如何操作并喜欢使用。但也不必过于精确,通常夸张的事物看起来更为真实并能传递更多的意义,当做是和用户交流并表述程序本质的一次机会。使用动画进一步地增强程序的真实感。通常,动作的真实感比程序的外观更为重要,不符合物理规律的动作会让用户感觉到迷惑。 令人惊叹的图形高分辨率的iPad屏幕所支持丰富、美观和动人的图形对用户富有吸引力,因此可以尝试增加程序中图形的深度和细节。 弱化界面控件通过设计程序中的UI来组织信息框架,减少控件的数量和淡化显示效果,创建和程序风格相符的控件,这样既不突出,但又易于发现。 最少的模态对话框模态对话框打断用户的工作流,需用在合适的情况下:
重新思考列表列表(也就是表视图)在iPhone中常用于显示大量的数据信息,在iPad也是非常有用。但是还可以使用一个更丰富的方式来显示同样的信息。例如:iPhone中的联系方式是一个很有效率的列表。而在iPad中的联系方式看起来是一个美观的通讯录,iPad的列表可以显示更多的信息。 多点触摸大屏幕支持自定义的多点触摸,即使是多人同时使用iPad,牢记不用响应不标准的触摸手势,如果有的话,也只用一种方式来执行命令。 气泡框气泡框和模态视图有些相似,当气泡框显示时,不能操作主视图。但模态视图是模态的。然而气泡框可以用在两种途径:
如果在iPhone中使用了模态视图,可以考虑可以气泡框替代它。以下问题可以帮助你决定气泡框的使用是否合理:
从另一方面而言,这个任务代表程序功能的重要一部分,但要是不需要用户深度投入注意力的话,气泡框是更好的选择,轻量级的视觉对于频繁执行的任务而言更为亲切。 是否任务执行只有一次或者很少,就像安装任务。如果是,考虑使用模态视图。用户不会介意为了完成此类任务而停留在当前界面。 限制模态任务的复杂度用户乐于在一个模态视图中完成一个子任务,因为语境的转换清晰和短暂的。但是如果子任务太复杂,用户会忽视主任务,当模态视图全屏显示并包含多个子视图时,这种危险会增加。如果模态任务非要包含子视图,确保给予用户一个单独和层次清晰的路径,避免迂回。提供一个明显和安全的方式退出模态任务,用户能预见此操作的后果。 淡化文件管理尽管iPad程序容许用户创建和操作文件,这并不意味着用户应该对于文件系统有意识。iPad没有像Mac OS一样的文件搜索,用户也不必想在电脑上一样和文件进行交互。用户不应该考虑文件类型和位置,比如:
一个文件处理程序鼓励用户预览内容。如果iPad程序容许用户创建和编辑文档,最好提供文档种类选择器便于用户打开一个现有文档或者创建新文档。理想情况下的文档选择器为:
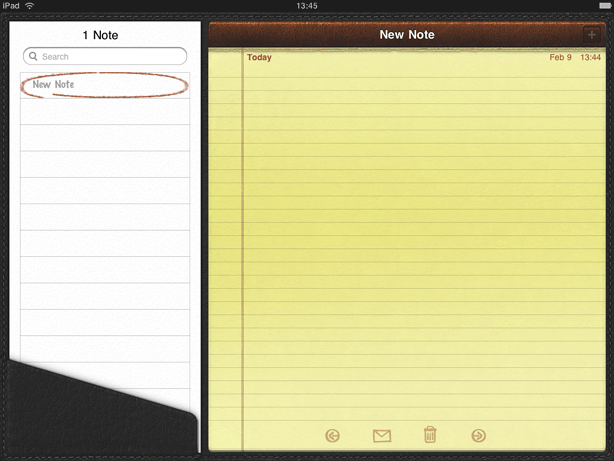
只有需要的时候才要求用户保存用户应该确信他们的工作是实时地被保存,除非他们明确取消或者删除。如果程序帮助用户创建和编辑文档,保证用户不需要明确地执行保存命令。如果程序的主要功能不是创建内容,但要容许用户切换浏览和编辑模式,这时可以明确要求用户保存修改内容。在这种情况下,信息显示的视图中提供“编辑”按钮,轻击之后,该按钮变为“保存”按钮和“取消”按钮。“编辑”按钮的转换提醒用户当前界面为编辑模式,“删除”按钮让用户不保存修改内容的情况下退出程序。 工具栏移至顶部与iPhone程序不同,iPad的工具栏在顶部,iPad宽大屏幕可以显示工具栏中的所有功能。 立即启动iPad程序启动时用户无须等待即可开始操作。当启动时,iPad程序:
随时准备停止和iPhone一样,iPad程序在用户按“Home”键之后,因此:
|