以用户为中心的设计 |
|||
|
我们创造了网站和软件用以向人们展示信息,信息可以是任何东西 :一个公司的产品清单,旅行度假的照片或者朋友们的即时信息,此时此刻,展现给你的信息比历史上任何时候都要多. 所 有这些信息有许多积极的效果,但是也带来了挑战.”信息的成本显而易见,它消耗了信息接收者的注意力…信息的富有带来了注意力的稀缺”(西蒙1971 年)当注意力成为一种稀缺资源,如何明智的投资它就变得非常重要,信息架构师和设计师在确保设计提供给用户的产品具有良好回报中扮演着关键的角色. 心 理学家米哈里csikszentmihalyi ( 1990 )将集中注意力描述为“心理能量” ,像传统意义的能源一样,没有能源任何工作无法进行,能源通过工作得以消耗.我们大多数人都经历过这种心理/情绪状态:所有的注意力(或精力)完全集中投 入于一项活动,csikszentmihalyi ( 1990年)基于他的研究的参与者的体验描述将之称之为”流”. 在这中情绪状态下, 人们常常能感受到精神高度紧张,伴随着愉悦的感受和巅峰的工作状态.小时就像分钟一样很快过去.人们往往在很少受到打扰,集中全部精力面对面前挑战且相信 通过现有的技能能力能够解决问题时进入这个状态.反馈是即时的,所以我们总能知道离达到我们得目标还有多远.任务的重要程度将会影响我们对任务困难程度的 察觉认知和动力大小. 注意力和流 与这个”流”状态有关的要素可以归纳为三个方面: 1.流的起因 2.流的特征 3.流的结果 (Novak, Hoffman and Yung, 1999) 1.流的起因 清晰的目标 达到目标过程中尝试成功的即时反馈 你有信心解决掉的困难和挑战 2.流的特点 全部集中注意力 通过互动的控制感 对新事物的开放迎合 进一步的的探索行为 进一步的学习 积极的感受 3.流的结果 自我意识的丧失 对时间的感知扭曲 活动被视为内在奖励 作为设计师,我们专注于领先流和引起流的因素.用户带着之前确定的目标浏览网站(比如寻找一个产品的信息),这些目标不断演化,当用户完成这个任务,他的注意力又被其他的信息所吸引.设计师可以控制的主要元素是: 提供即时的反馈 平衡困难认知和用户能力 设计流 为了设计流你不需要上门课程或者学习新的软件,实际上,你已经在做了.通过考虑每一步交互的用户期望结果从而移除那些分散用户精力不利于完成期望结果的一切因素. 移 除一些干扰和有可能的阻碍,对自然和的交互的产品来说,这意味着要移去一切会引起用户情感反应的(比如沮丧和身体不适,情感需求和分散注意力)不论是外部 的(比如环境)还是内部的(焦虑,痛苦等)分心事物.对用户的所有行为提供即时的反馈以减少用户的焦虑. 页面布局,信息设计,排版,交互设计和信息架构的有效运用都有助于平衡用户的困难感知与能力水平.信息应该被细分为不会淹没用户认知体系的块. 当谈到用户的困难认知,这样去考虑:太少技巧遇到太大困难会引起焦虑;太多技巧遇到太少困难会感觉无聊. 流发生在无聊和焦虑之间,把它想象成二者间的河流(图一) 流的概念
图1 :焦虑,无聊和流( csikszentmihalyi , 1990年) 随着面对的挑战的增加,我们的焦虑逐渐增加并且偏离了流,重新回到流涉及到掌握更多的技巧以应付那些挑战,减少我们的焦虑;当我们的技巧增加我们会觉得无聊,会寻找更大的挑战以匹配我们的能力技巧. 要明白理解我们如何减少分心,让我们再回过头来看一下各个因素是如何应用到用户体验当中去的.流的起因对网站和应用设计有着最大的影响. 1.明确的目标 用户要完成一个任务,比如寻找某些特定话题信息或者娱乐冲浪,这是一个动态演变的目标,依赖于提供给用户的选项和合理的信息体系结构,直观的导航,有效的路径和明确的操作选项(比如信息线索导向,面包屑导航,某种含义的标签.清楚的网页标题)的辅助. 2. 达到目标过程中成功尝试的即时反馈 以视觉转化和来自链接,按钮,菜单和其他导航的声音来给用户及时的可感知的反馈. 3. 展现出这个困难挑战你能应付处理 行动的机会是与用户的能力平衡的, 在一个较低的水平,这是通过提供完整的页面和消除不必要的信息来减轻用户的认知负载;随着用户能力的不断增加,交互的复杂程度也要随着增加,适应性的交互技术允许用户调整控制交互的复杂程度来满足他们不断增强的能力水平. 流和情感 流 的发生往往在用户的能力和面对的挑战水平比较高的阶段, 如果挑战太低,而用户水平太高,那样用户就不会有动力去做任何事情.这种程度的刺激或“激励”在人体内是生理(即身体)方面的情感。激励的程度会影响我们 对特定情感的强烈程度的感知,还有情感对注意力需求的强烈程度.在进化阶段,很容易看出其中原由:你的祖先对捕食者关注越多,越有可能活下来繁衍子孙,把 自己的基因代代相传. 愉快和不愉快的产品和体验都能够增加刺激程度,沮丧和兴奋都可以,所以要用大的图像,亮丽的颜色和高对比度,所以加大图像尺寸和把其中内容尽可能的排列紧密能够加强刺激. 人际间的距离和激励
图2 :人际距离和激励 左右相比,给你的感觉有何不同? 平 衡刺激的关键在于使认知挑战与用户的能力水平相统一, 用户的能力水平随着任务的发展和不同而有所不同,应该提供简单友好的界面但应该提供给那些专家级用户适合他们能力水平的更困难的挑战.这些挑战可以是视觉 上的和内容方面的交互.简单来说,一个网站的一切,包括内容,信息架构,交互设计和视觉设计都能对流有所帮助. 目标导向VS经验性使用 使用一个网站不同的动机应该采用不同的设计以方便流,新用户往往以比较娱乐的方式看待网络,而有经验的用户往往比较现实.这导致了目标导向和经验性使用的差别.流经常发生在目标导向过程中,因为有更高的挑战存在. 新用户-经验性使用 更少的挑战 更多的发现探索 娱乐导向 有经验用户-倾向于目标导向 更多的挑战 更少的探索发现 与任务紧密相连(搜索,工作,购物) 较 低等级的挑战是在一个娱乐为导向的网站,用户使用过程中伴随着的是较低程度的焦虑,较少忧虑的用户适合于以创造性的思维来决定如何浏览网站和忽视小的问 题.这里的动力是通过视觉元素,亮丽的颜色和高对比度所带来的潜意识所驱动.经验性使用的网站应该使用更多的视觉元素来吸引更多的注意力从而达到流的体 验.
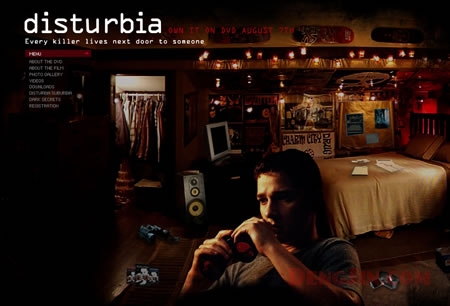
图3 : disturbia电影网站 一个例子,一个视觉丰富,娱乐为主的网站很少或根本没有涉及的挑战。 完 成任务的难度越大越会给用用户更多的激励,焦虑会让用户遭遇困难时更少的去创造性的思考.一个产品如果在一个压力环境下使用,比如医院的手术室,可用性就 变的至关重要.所有的相关信息应该唾手可得而且所有的反馈都应该是即时的和明确的.一个目标导向的网站应该使用更少的视觉元素,用户已经焦虑的考虑是否能 完成任务,不会被这些视觉元素所淹没.
图4 :雅虎 当任务特别的不愉快,我们通常很难有足够的动力去完成它,这个时候,通过故事性的描述通常能提高激励水平.探戈税务网站使用类似于电影海报的高对比度的故事性视觉元素来增加激励.软件也经常用故事性元素”我们VS他们”来增加激励.
图5 :探戈税务网站 结论-促进流的网站特征 如何应用这些想法取决于你的目标受众,包括他们的内在和外在的使用背景;考虑你的用户的可能的情感状态,用户环境周围是否有噪音,人群,明亮颜色的物体去分散她的注意力? 下面是一些促进流的网站的特征: 清晰的导航:让用户很轻松的知道她现在在哪,去过哪,可以去哪,通过使用路牌标志比如:面包屑,页面标题,点击过的链接提示 即时的反馈信息:确保所有导航,比如链接,按钮,菜单等提供清晰有效即时的反馈.对用户的所有行为提供反馈,当这一点不能实现时,提供其他的暗示来吸引住用户的注意力(比如进度条) 平 衡用户面对的困难和自身能力:由于用户能力水平不同,所以平衡视觉设计的复杂性和用户完成任务的数目和使用的特征功能就取决于你,考虑他们是要经验性的娱 乐使用还是要完成重要的任务,根据不同的用户使用场景度身设计你的网站:更多的视觉因素给娱乐性经验使用,更少的给目标导向的使用. 适 应性强的交互界面允许用户选择展示的细节的多少来增减感知困难,简单化对新用户和老用户来说都可以减少忧虑,这一点在高度紧张的环境中至关重要.对老用户 来说提供丰富信息化的展示可以降低困难.记住,设计流并不需要专门的软件或者技能,只是另外一种思维方式,在设计和挑战之间找到合适的平衡点能够让用户集 中注意力并制造流,这将可以创造投入和沉浸的用户体验. |