先谈一下面包屑的由来:
很久很久以前,在大森林的边上住着一个贫穷的樵夫,他妻子和两个孩子与他相依为命。他的儿子名叫汉赛尔,女儿名叫格莱特。后来樵夫的妻子去世了,他又给孩子们娶了一个后母。后母计划把两个孩子带到森林的深处,然后趁他们睡着的时候跑掉。汉赛尔无意中知道了后母的计划,于是偷偷地把一块面包藏在了口袋里。
在去森林的路上,汉赛尔悄悄地捏碎了他的面包,并不时地停下脚步,把碎面包屑撒在路上。后母顺利地趁孩子们睡着的时候溜掉了,汉赛尔和格莱特醒来已是一片漆黑。汉赛尔安慰他的妹妹说:“等月亮一出来,我们就看得见我撒在地上的面包屑了,它一定会指给我们回家的路。”但是当月亮升起来时,他们在地上却怎么也找不到一点面包屑了,原来它们都被那些在树林里、田野上飞来飞去的鸟儿一点点地啄食了。
这是《格林童话》中所描述的与面包屑有关的故事。不知道从哪一天开始,汉赛尔的面包屑开始悄悄地出现在某个网站的导航位置上,然后迅速地撒遍了全世界,变成了今天大家所熟知的“面包屑导航”。
再了解一下面包屑导航的定义:
维基百科上关于面包屑的定义,把Websites那部分解释一下就是这样:
面包屑通常水平地出现在页面顶部,一般会位于标题或页头的下方。它们提供给用户返回之前任何一个页面的链接(这些链接也是能到达当前页面的路径),在层级架构中通常是这个页面的父级页面。
面包屑提供给用户回溯到网站首页或入口页面的一条快速路径,它们绝大部分看起来就像这样:首页→分类页→次级分类页
以下是英文摘录:
Breadcrumbs typically appear horizontally across the top of a webpage, usually below any title bars or headers. They provide links back to each previous page that the user navigated through in order to get to the current page, for hierarchical structures usually the parent pages of the current one. Breadcrumbs provide a trail for the user to follow back to the starting/entry point of a website. They may look something like this:
Home page → Section page → Subsection page
其次说说面包屑的作用:
一是:提供了多路径的交互方式,方便用户跳转到其它页面;
二是:从一个侧面展示了该信息集合的信息结构和集合方式。
三是:“面包屑”信息结构对于网站的SEO也有着大的好处,它可以更多的强调网站关键字,扩大关键字的范围,优化网站的SEO。
面包屑包含三种:
1、 定位面包屑路径
面包屑路径中最常见的一种。当前页面路径在商城有唯一的位置。
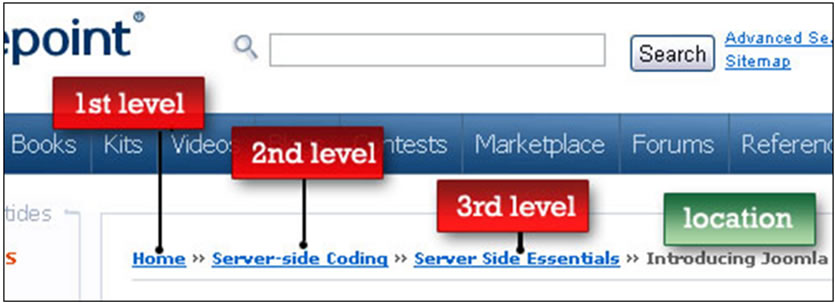
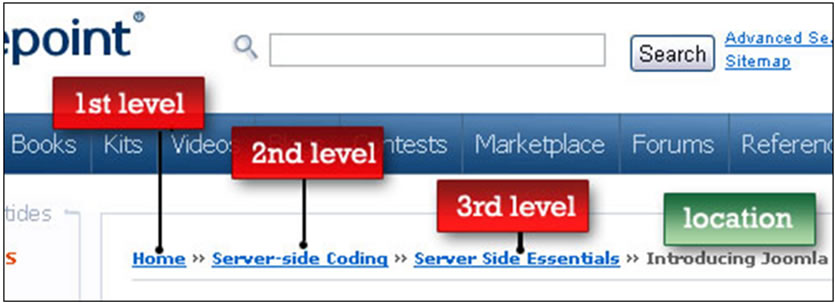
基于位置(Location-based)的面包屑向用户显示他们在网站的哪一个级别页面。它们一般典型的用于有多个级别(一般是多于两级)的导航方案。在下面的例子中(来自于SitePoint),每一个页面的文本链接表示它比它右边的文本链接高一级。
举例(来自蓝色理想论坛):http://www.sitepoint.com/article/introducing-joomla/

A 表明当前在网站内的位置。
B 提供指向先前访问过的页面(或网站)和其他区域的捷径。
本质上,它是网站结构的线性表示。Web上的定位面包屑路径所展示的不是导航的历史,而是在整个网站中某个固定的位置。就是说,不管用户是如何到达location 页面,面包屑路径都是一样的。
2、 路线面包屑路径
路线面包屑是动态的。当前页面路径是根据用户的点击产生的。
根据到达方式的不同,特定页面上的面包屑路径也不同。基于路径(Path-based)的面包屑路径显示用户到达特定页面的操作步骤,它们显示用户在到达当前页面之前访问过的页面。
举例:http://www.epicurious.com/旧版 qzone旧版路径
3、 属性面包屑路径
当前页面可以通过N条路径找到。
属性面包屑是描述一个页面的方式,不是它在网站中的位置,也不是访问的路径,而是它在某种元数据方案中的位置,这种方案往往是主题层级的。
基于特性(Attribute-based)的面包屑路径显示一个特定页面的特性。
举例:
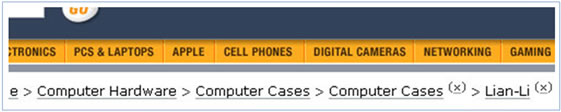
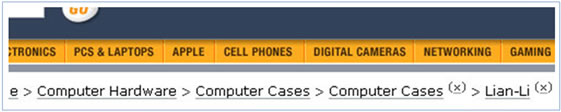
A、在Newegg,面包屑路径表示在一个特定页面显示的特性内容。
这个页面显示所有拥有由Lian Li制造并有MicroATX微塔式因素的电脑机箱。

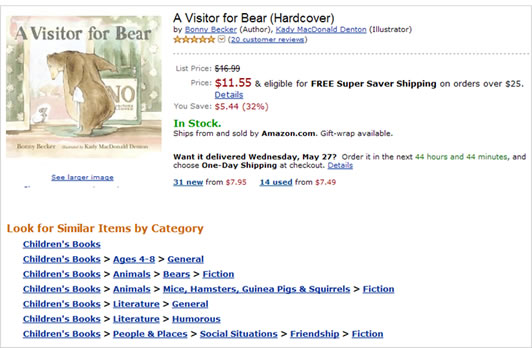
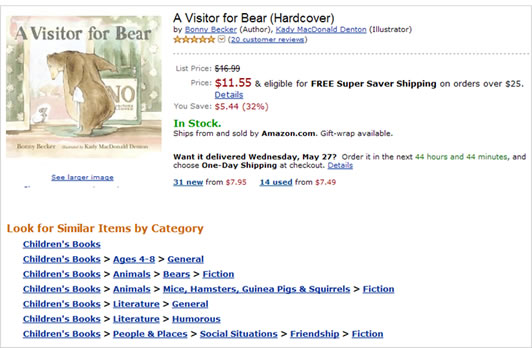
B、amazon ,面包屑表达的是物品所属类别,并允许点击类别名称访问上级的类别。整条路径提供了最低一级的页面。也就是说提供了多条通往结点页面的情况。