在上期关于信息架构的文章里我匆匆留下”一个网站不超过30个界面”的观点,有不少人表示疑问和不解。
其实这里是我未表述清楚,结合Angela在上期介绍的这个迭代过程:”任务分解(粗略) > 信息架构(主要) > 任务分解(详细) > 信息架构(详细)”。
应该不难明白:事实上我所说的”30个界面”是指”信息架构(主要) “这个阶段时的界面,而非真正最终归纳到一起的网站界面数。因为,我们最好用最少的界面综合总结整个网站的界面(信息)架构。
再咬文嚼字一点来说,我更加愿意把”信息架构(详细)”这个过程称之为”交互原型设计”。(Angela大概也是为了更好的说明这个过程,所以才这么称呼的)
可以简单的认为把”信息架构(详细)”里所有的界面原型完整的总结并链接起来其实是我们在”交互设计”阶段最重要的工作 — 任务分解。
1、任务分解的基本原则和方式
我常给项目组人说:任务分解应该是一个从整体到细节的过程。每个网站就是一个大任务,通常每个网站栏目又是一个分任务,所谓任务分解就是大任务分成小任务,再把小任务分成小小任务,然后小小任务分下去就具体到了每个页面的每个元素和每个过程可能出现的每一个小提示等。
它其实是一个剥树皮的过程,最好的方法是一层层的往下剥,而不是一股脑在某一块死剥到底然后再一股脑的在另一块剥到底..
拿最简单的”注册”任务来说,我们先设计:”填写注册信息 > 发送验证 > 验证注册 > 注册成功”;然后再去设计”填写注册信息时格式错误怎么办?发送验证的时候发送成功的提示是否需要?”等问题;最后会具体到每个页面的每个按钮、每个文字…
也就是说我们最好先做的是把整个过程走一遍然后再一层层的完善细节,而非每遇见一个地方就停下来完全把细节搞透,然后往下走。
和画画一样,我们会先画好构图和透视,然后一层层的往细致里面刻画,而不是先只刻画好鼻子,然后再去刻画嘴巴..
2、如何统计要做那些任务的分解
来源一:功能的信息架构
来源二:具体分析每个角色在使用该产品过程中最常用的功能需求
来源三:商业需要给流程提出来的额外任务
统计有多少可以想到的任务很简单,一般都能迅速统计出N多的任务;综合对比所有统计出来的任务,做一些筛选和提炼,是需要很多经验积累的。
所有的任务只需要覆盖所有的功能点和用户操作点即可。如果你做了两个极相似的任务,如果你的任务A和任务B其中有三四个点是一样的,那其实是在浪费时间和精力。
3、我的实践方法
通常情况下我们任务分解的产出物最好是可以演示操作过程的中
保真交互原型;这样的原型起码可以简单的模拟单向的人与机器交互。(所谓的”单向的人与机器交互”指,用户点了”下一步”会出现什么,点了”完成”又出现
什么。不包括”用户A发了一个信息,用户B看到後返回一个信息”..)
具体到以往项目中,任务分解产出物我会有三个:每个任务的详细分解流程图、每个流程图的说明文档(基本类似某些公司的PRD,但要比PRD简单很多。一个PRD往往需要30页左右,这里只需要不超过3页)、带链接的动态HTML中保真原型(包括ajax效果)。
工程师拿到这三个产出物以后就可以很好的开展工作了,强于某些只看文档的做法…
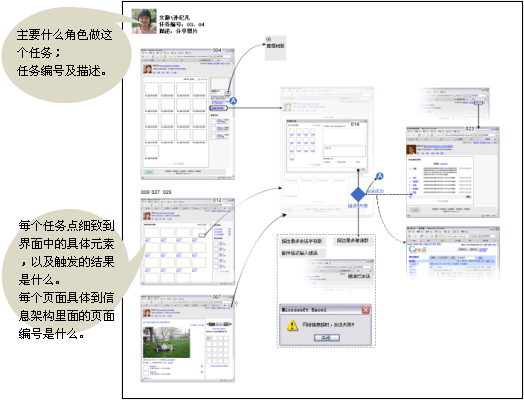
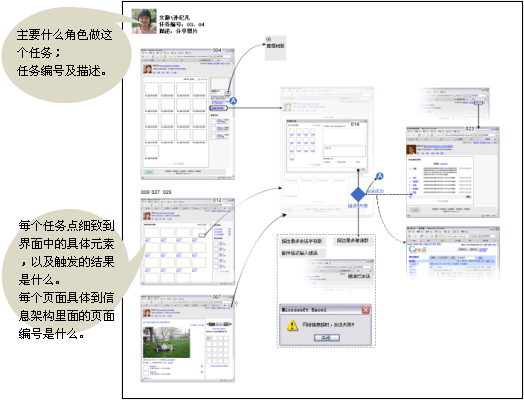
每个任务的详细分解流程图(附一个某网站邮件邀请的小流程)

作用:让工程师和产品设计都能很好的具像的详细清楚理解产品的交互流程及逻辑;产品交互设计的每个点都能在此很完整的体现和阐述。
每个流程图的说明文档:
作用是补充说明某些细节的逻辑以及算法,主要为工程师的开发需求说明。
比如,同时上传N个照片,那么他们的排序是什么样的、照片的ID需要如何生成、照片的名字是否需要有中文和长度的限制等等;
带链接的动态HTML中保真原型:(黑白的带链接的网页即可,在此就不拿具体的样例了)
他的作用:可以很好的完整模拟除了和数据库交互之外的几乎所有用户操作过程,让包括工程师和老板在内的所有团队成员可以很巨像的理解产品的每一个具体交互过程,在原型的用户测试中也可以很好的让用户体会到更加真实的产品使用效果。
有人会问:成本是不是太高了?,答:成本很不高!因为前面实际上在信息架构里面已经做了这些页面,在做流程图的过程中也陆续完成并添加了信息架构里面未包含的细致页面,其实这个工作只是把这些界面加上链接而已。
另外,一般在做软件设计的时候我会用PPT来代替HTML页面。PPT一样可以很好的实现简单的人与机器互动演示。而且软件的原型就直接在PPT里面画好,拷贝到PS里面做流程图即可。
还是那句话:设计师有其他角色不具备的能力 — 模拟未来。
交互设计就是讲故事(链接一、链接二),用故事来模拟未来,每个任务的分解就是一段故事。故事的情节设计越符合真正用户的使用情景,设计就越合理。
我常说:任务分解中的情景设计其实是借在用文学创造的方法,更加形象的完成产品设计的目的。但,却又并非是在搞文学创作。
最后,当你阅读完了任务分解的做法,至于本文的标题,我想,没必要再具体做论证了…