功能结构和页面结构的设计
曾经有一个丝毫不懂网站设计的朋友问我:设计一个网站到底有多少活,一个普通的网站具体需要设计多少个页面?
我回答:一般情况下不会超过30个页面;事实上一切的设计工作只是为了设计好这不足30个的页面,这些几乎是整个网站的所有。
我没有骗他,事实确实可以这么说。
针对于这30个页面,我们在设计之前需要搞清楚:这些页面是给什么样人看的?他们有什么样的特征?我们需要给这些人什么样感觉的页面东西?(以上基本上是用户研究、产品和数据分析、概念设计所要解决的事情,我们前几期刚写过)。
接着我们需要开始具体的设计了……
首先,要解决:
1、针对于产品服务的角色们,整个产品需要那些功能点。
2、功能与功能之间的组织关系是什么,这就是所谓的产品结构。menutree。
3、每个功能点最终会具象化到一个页面;
4、这个页面里都应该有什么内容?(一个页面会包含进去N个功能点),这个页面主要为那个或者那些角色服务
5、这个页面的内容要如何摆放。
然后,要解决:页面和页面之间的关系是什么,如何交互,细节如何表现……
这篇文章我们只说”首先要解决”的问题,也就是一般情况下我们在”信息架构设计”阶段要做的事情。
功能结构的设计:
1、针对于产品服务的角色们,整个产品需要那些功能点
2、功能与功能之间的组织关系是什么,这就是所谓的产品结构。menutree。
通常情况下我建议设计师按照可能的产品导航的思路去设计这个menutree,功能结构的产出物最好可以直接转化为产品导航。因为这样做有利于让后面的设计工作变得更可预知,也会让产品的功能结构更加靠近用户所见到的表现层结构。
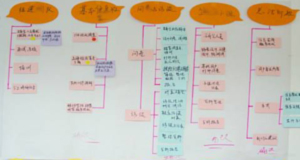
我们可能会用卡片的方式去完成这个工作,例如下图:
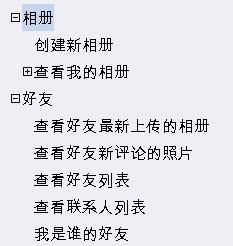
或者用word、excel,例如:
在这里需要注意的是:
1、产品需要那些功能点一定要从角色的角度去思考
2、可以照顾到后台的数据结构和逻辑,但不能受限于数据结构而去设计功能结构
3、用户不知道产品的底层什么样子的,他们只看到表现层。所以表现层越和底层一致对于产品的架构会越好。也就是说”功能树的结构最好等于导航菜单的结构”。
4、产品需要一定的积累期,一开始不是所有能想到的功能都要一股脑的做全、做细,但一定要想到功能升级时的延展性。
5、我们不需要做到非常细致,只需要构架好整体的框架即可。
页面结构的设计:
4、这个页面里都应该有什么内容?(一个页面会包含进去N个功能点),这个页面主要为那个或者那些角色服务
5、这个页面的内容要如何摆放。
页面的内容信息需要参照menutree的信息,每个页面如何摆放是页面结构设计的主要内容。
和经验丰富的设计师一起合作时,我们会在一块块的纸上绘制简单的原型,然后再通过反复的讨论来决定把他们摆到什么位置。
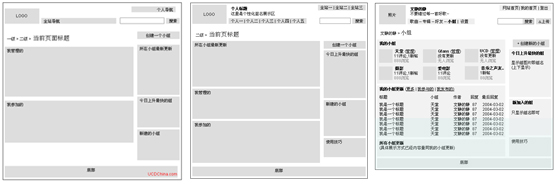
通常情况下和不是很熟练的设计师合作时,我们会用PPT或者PS去一步步的落实这些内容,先把内容都给列出来、接着考虑他们放到哪里去,然后考虑他们占多大空间,最后具体落实到主要模块的具体展现方式是什么样的。
例如下图:(直接看大图>)
在这里需要注意的是:
1、一般情况下建议不要先设计首页再去设计二级或三级页面,从内到外的设计会更加的有的放矢。
大多时候二级页面的内容会是其所有三级页面的提炼,首页的内容会是所有二级页面内容的提炼。用户是从外到内看,到我们却应该从内到外设计..
2、尽量少或者根本不要去考虑页面之间的交互关系和怎么跳转。只需要按照功能结构去设计每个页面的结构即可。
3、除了较多页面都需要的通用模块和页面中很主要的模块,需要深入考虑具体的展示方式,但也无需认为”最后一定要按照这样的展示去做”,其他页面更是不要过多的深入到细节。
这篇文章写的相对很浅,泛泛的介绍一下我在用户体验设计的信息架构设计阶段 主要的工作内容;具体的工作原则已经思考方式等内容,欢迎陆续关注本话题其他作者的文章。
6月 12th, 2007 at 10:21
哈哈,抢到沙发了。自己对信息架构满感兴趣的,希望看到更多好的文章。
6月 12th, 2007 at 13:03
虽然自己不是信息架构,但是以前页犯了一个错误,就是我一般是先设计首页,然后在根据首页去二级页面,页觉得有点问题,看了文章才晓得,上一级是下一级的提炼~明白了~
6月 12th, 2007 at 17:43
白鸦,我突然想到你们可以把这几期内容整理后出版成书了。
6月 12th, 2007 at 23:13
这是一篇充满“问题"的文章。1.方法存在问题2.设计思路有问题。
而且,有些结论太武断。比如”一般情况下不会超过30个页面“,我不知道你是根据什么结论得出来的。网站有大有小, 取决于复杂程度,怎可以用”一般情况下不会超过30个页面“就可以总结。还有其他的话,我不想一一列举,我也懒得去反驳什么,而是想对作者说,如果这是一个推崇ucd的网站,我觉得很多经不住推敲的话,最后多想两遍再说。
6月 13th, 2007 at 10:36
不得不说:愿闻其详
6月 13th, 2007 at 14:48
曾经参与过一个60多页的项目,由4个UI一起做的,最后发现 格式竟然不统一,吐血中;
页面浓缩下确实不需要30个,多了绝对难以统一,这是ui的通病,一人一个风格
6月 13th, 2007 at 15:39
wkcow:前期需要定义规则及应有的概念图吧。
6月 13th, 2007 at 17:02
4楼的兄弟:
呵呵,白鸦发的文章也不是教科书,主要是交流。
没有没要反驳什么吧。 如果有什么需要交流的最好是把自己的观点拿出来,纯技术性的交流,我感觉比较好。
从功能到页面我觉得工作量不小,如果只是针对页面结构,我觉得10个以内的页面就OK了。而且不能规划得太细,要把区域划分好,并详细说明每个区域我作用。比如说 菜单区 、 提示信息区 、 主要的操作区域 、 一般的按钮应该放置的区域等等。 有的区域在不冲突的情况下应该是重复使用的。
6月 14th, 2007 at 9:06
[…] 功能结构和页面结构的设计 […]
6月 14th, 2007 at 11:06
认真地看了,受益匪浅哦,把我工作的内容很好的梳理了一下,还讲了我没有主要到的几点
问题是:
尽量少或者根本不要去考虑页面之间的交互关系和怎么跳转。只需要按照功能结构去设计每个页面的结构即可。
功能结构里面把所有页面的内容都包含了么?考虑跳转了才不至于丢掉一些页面,页面的个数是通过什么确定下来的,我也都是先首页在下级一级级设计的,不过设计下来,再看首页,在综合修改
6月 15th, 2007 at 9:08
30个页面一说确实不太经得其Challenge……
但是楼主的文章确实有自己的思路和看法,至少在目前方法论严重缺失的时代,给出了一个自己的方法
6月 15th, 2007 at 13:05
易用性高于可行性,
经验说明一切;但经验值高低是要划分群体的;
6月 18th, 2007 at 3:03
[…] 功能结构和页面结构的设计 […]
6月 19th, 2007 at 12:14
比较赞同,有内向外的设计。我们在设计导航前,已经对功能有了提取,再一步步的对它们进行分类,放置到合适的位置。
不过,界面视觉布局设计,我认为从二级页面开始,向下设计子页会比较合适。先前的步骤已经明确了网站的结构,这时,从外向内的设计会与思维方式相一致。
首页,内容,不能绝对的说是二级页面的提炼,首页显示内容是由网站的目标所决定的。显示的可能是某个非常细节的内容。
不太明白为什么视觉布局的步骤,不需要考虑链接的问题。比如一个页面可能需要提供一些关联信息,这个可能就涉及到流转了。
6月 19th, 2007 at 19:00
14楼: 你的问题其实可以看angela在这期的新文, 我这期的文字写的很不完整,她那里算是很不错的补充了。
其实不是一点不要考虑交互的问题,因为一点交互没有也不会产生出页面。 一般情况下很粗的任务过程就可以了,而无需做详细的任务分解..
这是一个迭代循环的过程..
6月 20th, 2007 at 21:56
设计不是数量可以衡量的问题,不是卖白菜论斤两,呵呵.在实际的方法上,无论是从内到外的设计,还是从外到内的设计的方法,都不是问题.每个人都可以找到适合自己的方法和途径.
6月 29th, 2007 at 21:13
1.迭代的方式是设计的基本方法之一,由初到细。粗略的框架设计后,逐步细化,粗略的框架设计后,逐步细化,在这个过程中,有可能会出现信息结构的重新组织。这本身就是一个迭代的过程。
2.功能列表不能作为页面的导航框架,card sorting是干什么?信息结构的设计不只是一个简单的功能映射过程
3.信息的表达是一个逐步展现的过程,这是以用户的目标为中心流动的过程.
11月 29th, 2007 at 22:48
[…] 在上期关于信息架构的文章里我匆匆留下”一个网站不超过30个界面”的观点,有不少人表示疑问和不解。 […]
9月 2nd, 2009 at 9:49
我觉得很受用呀,看完文章,受益匪浅,有一些东西,可以结合自己平时的工作琢磨一下。我不是专门做产品的,但是以前也是先做首页的。
很赞同这点:产品需要一定的积累期,一开始不是所有能想到的功能都要一股脑的做全、做细,但一定要想到功能升级时的延展性。
mytino起初的改版,产品设计师的架构我个人很不以为然,但是现在慢慢做息优化,结合白鹤今天的文章,觉得我们的设计师很牛。
有一点不是很明白:尽量少或者根本不要去考虑页面之间的交互关系和怎么跳转。只需要按照功能结构去设计每个页面的结构即可。
页面与页面之间的交互性还是应该特别注意的,为什么根本不要去考虑呢。
9月 2nd, 2009 at 9:57
1月 16th, 2010 at 20:23
1月 16th, 2010 at 20:25
4月 18th, 2010 at 16:06
[…] 功能结构和页面结构的设计 http://ucdchina.com/blog/?p=89 […]
5月 28th, 2011 at 17:30
我半路出家做页面设计,之前老是参照别人的,现在自己设计感觉很乱
10月 27th, 2011 at 11:14
[…] 功能结构和页面结构的设计 http://ucdchina.com/blog/?p=89 […]