以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.liquidroc.name......onfusing.html |
||
|
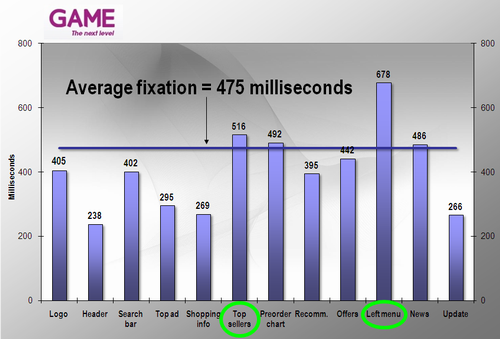
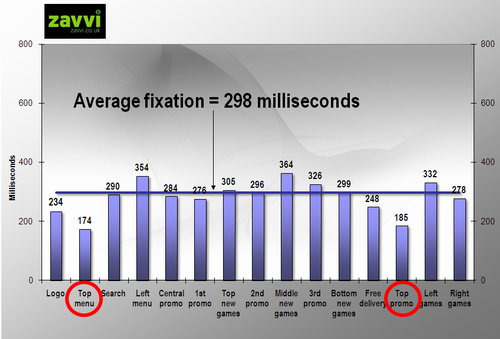
原文:Is your design clear or confusing? Eye-tracking can tell Mihkel Jäätma 版权所有 在流量上投入巨资的网站应该可以在网民登陆之际就牢牢抓住他们的注意力。 然而,眼动追踪注1的分析结果告诉我们,其实并不是那么一回事。 网络中,时间第一。切换网页是如此容易,所以登陆页需确保游客一上来就被某些东西吸引。 浏览者从你的站点得到的信息真的是你试图传达的么?又或者,在对你的页面丧失了清晰的方向感之后,他们糊里糊涂地离去? 最有效的解决之道是亲自去问问用户本人;对他们做线上或线下调查。问题是,人们常常说一套,做一套。 Web分析提供诸如跳出率和停留时间这样的数据,但是这对找出问题的原因和如何改进帮助甚少。 眼动追踪对于评测设计是有帮助的,它跳过表层的点击行为,更深一层地揭示出用户的交互行为。 视线停留注2,指的是眼睛有一个短暂的逗留——在哪里停留并且为什么停留,将对你的设计作品是否对完成商业目的有帮助做出一个客观的描述。 这个Youtube的视频(点击播放)展示了用户在Zavvi网站上购买视频游戏的过程。出现在屏幕上的红点代表的是视线停留——对特定的元素关注的越多这个点就越大。大体上来说,你可以看到在页面上代表视线停留的红点移动得非常快,而且都没有变得很大。 现在比较一下另一个用户(点击播放),他想要在Game.co.uk上完成同一件事。这次红点的出现就很有规律了。平均每一个视线停留都更长,这意味着页面吸引了更多注意力。该用户也确实获得了更多的信息。 以上两则个案做例子演示还行——要想得到可靠的结论,就需要超过50个类似的测试注3。 下面的图表显示的汇总,来自于53个真人测试——要求用户购买一个自己喜欢的视频游戏。结果和上面看过的例子一样:在Game上视线停留的平均时长是0.475秒,而在Zavvi上这个值是0.298秒。
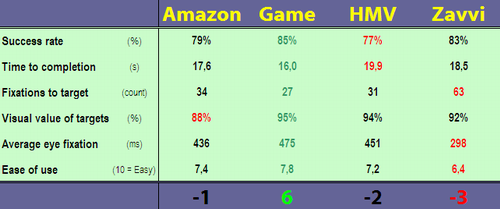
在Game页面上更长的视线停留,说明了它远比Zavvi引人入胜。结论就是:Game抓住了游客的心,而Zavvi没有。 深入的挖掘这些细节我们可以学到更多东西,哪里是用户最关注的,以及哪里仅仅是被一扫而过的。另外,Game这方面做得不错,页面中的主菜单和畅销推荐区都得到了强烈的关注。 Zavvi则会有些失落:顶部的菜单和促销广告获得的视线停留不足0.200秒。而研究一致标明,低于0.220秒的视线停留不能提供足够的信息,因而无法在大脑中留下印象。用户错过了Zavvi页面中这两个重要的元素。真遗憾啊。 除了受关注的级别,还有其他一些设计上应当遵循的性能指标。在交易类电子商务网站中的关键指标注4比较应当涵盖下表中的任一项:
上面的结果证实了我们的经验,更具吸引力的页面对于设计的整体效果是大有益处的。让人们犯糊涂会让你付出代价,眼动追踪可以让你避免这一切的发生。 [注1] 眼动追踪:eye-tracking 详见http://www.uigarden.net/chinese/re_dian_he_chao_lian [注2] 视线停留:fixations [注3] 测试:sessions 具体来讲就是“样本做的测试行为”——by Angela [注4] 关键指标:KPI-s(Key Parameter Index) |