想象一下这么几个场景:如果你需要去办理一项手续,然而对此流程你并不熟悉;如果你要在异国他乡的机场登机,但从哪里开始取票在哪里安检你心里没谱;如果你在学习使用一项仪器设备,可是毫无使用经验的你举足无措;如果你在银行办理宽带业务,不过需要带什么证件去哪个窗口让你直犯嘀咕……好吧,这类情形越来越少的出现,因为,Wizard(向导)服务很好的帮助了我们,让我们知道如何去按部就班的完成任务。
Wizard,原意是男巫或者有特殊才能的人,后来逐渐被用来形容指引路线的人或物。在软件行业,Wizard也是一种常见的交互方式,它由一系列对话框组成的有序界面来引导用户完成预定义好的步骤,从而达成任务目标。帮助迷失的人们找到前进的方向,不正是软件Wizard的魔力吗?
常见的有:软件安装Wizard, 付款流程Wizard, 创建项目Wizard, 导出数据Wizard, 注册Wizard, 找回密码Wizard, 压缩文件Wizard, 配置Wizard等等。
面对繁杂系统、进阶功能或者不熟悉的工作流,软件Wizard是不错的一个解决方案。出自高水准设计的Wizard,必然会成为用户在软件体验过程中的得力助手。
尽管名称可能有所出入,Wizard的应用已经非常普及。比如在Mac OS系统里,Wizard被称为”Assistants”,在某些软件的安装中,Wizard被称为”Install Guide”。那么使用Wizard能带来哪些优点呢?
1. 通过Wizard能帮助用户快速学习工作流
2. 通过分解复杂工作流帮助用户更快的掌握内容
3. 预先设计的Wizard步骤能够减轻用户记忆负担从而避免出错
4. 将复杂流程分步进行能够提供充分的任务处理时间,避免用户长时间等待
5. 通知用户当前任务进度使其了解整个工作流的概况
6. 将完成具体工作流的所有操作集中放置可以减少用户的无用导航
一般来说,Wizard中的每一个页面会要求用户选择对应选项或者填写特定信息,然后通过Back和Next按钮进行导航,在最终页面按下Finish按钮结束Wizard。
在以下类型的场景中,可以考虑加入Wizard:
-当用户需要完成多步操作来执行某一任务
-当用户需要按照既定步骤完成某个工作流
-当用户需要通过不同类型的决策来达到一个目标
-当用户需要完成由不同子任务组成的复杂任务
-当用户因为第一次使用而不知道如何开始
-当用户不知道软件有哪些新功能或者亮点
-当用户缺乏必要的行业背景或者使用经验
Wizard的引入总是在一定目标的驱使下设计师对交互行为的选择, 我们来看下如何设计Wizard来指引用户达到目标。
Wizard总是被用来完成相对复杂的工作。任务伊始,用户应该被告知整个Wizard的目的,接下来每一个页面需要用户决策(查看信息、选择或者输入内容)来完成,必须完成当前页面的任务然后才能通过导航按钮(Next或者箭头之类的控件)进入下一个步骤,否则会有提示说明用户需要做什么,在前进的过程中,用户也能够随时返回之前的页面重新决策,到达最后一个页面时,应该有结束的按钮终止整个Wizard过程并宣告任务完成。

Wizard交互设计Tips(这里的技巧并不要求同时用上,而是根据情形使用。)
1. 提供导向化的按钮
Wizard的每个页面上都要有相应的导向化按钮,用于告诉用户可以做什么,包括:回退(Back)、前进(Next)、取消(Cancel)、结束(Finish)等等。要注意在每个页面都提供给用户退出Wizard的接口,比如关闭页面、取消Wizard。
2. Wizard目的简短明晰
首页最好有一个对Wizard目的的描述,以便让用户第一时间了解为什么进入该Wizard以及通过它能获得哪些帮助。

3. 创建恰当的页面标记
Wizard页面需要有一个合适的标记(Label),用来简短描述本页的内容。可以是任务流程中的步骤名称,可以是需要进行的动作,还可以是整个页面操作的概括。这样用户在进行到当前页面时能马上知道其目的并对自己需要作出的行动心中有数。

4. 使用大众化的语言
在每一页面上最好使用大众化的语言进行描述,毕竟使用软件Wizard的并不必须为专家,简单易懂的语言能够帮助人们更快的理解,避免使用专业名词。
5. 降低Wizard使用难度
Wizard一般是为非专家用户设计的,所以,尽量确保你的Wizard任务简单,能在不受任何专业培训的情形下被完成。面对太多不懂的专业知识和术语的Wizard,你得做好用户打退堂鼓的准备。
6. 提供优选的默认值
用户并非完全熟悉Wizard所指引的任务,所以每个页面提供良好的默认值可以帮助他们快速决策。而且即使是熟练用户,优秀的默认值设置也可以让他们快速前进完成Wizard。设计师根据用户研究和数据分析,制订相应页面的默认选择,能够帮助不同水平的用户快速完成任务。

7. 验证用户输入信息
在需要用户输入信息的页面,在用户输入内容之后要对其进行验证,凡是没有达到要求的输入都无法进入下一步。
-如果用户没有提供信息,则在需要信息处提示用户添加内容,Next按钮disable掉。
-如果输入内容有误,给出具体错误提示,Next按钮disable掉。

8. 控制Wizard页面数量
尽管一些任务非常复杂,但我们也不推荐拆分过多的页面,这样会让用户在进行过程中失去耐心,从而放弃整个任务。如果面临一个工程浩大的任务,设计师应该先break down,提取其中的子任务,然后再安排Wizard。
例如,Adobe Muse的注册Wizard中,将输入用户信息页面与完成页面整合在一起,减少了不必要的页面,控制了整个流程的长度。

9. 保持页面内容平衡
上面我们提到要控制页面的数量,同时我们也应该控制每个页面的内容。每个单独的页面应该只提供跟该页面主体相关的必要设定,去除无关的界面元素,比如额外的对完成任务没有必然联系的链接和内容。避免使用滚动条显示过多内容,特别是mobile设备上的Wizard,因为用户在来回滚动设置中很可能感觉烦躁和不安。 如果页面相关内容太多,可以考虑拆分成2-3个分页面,前提是一定要简明扼要。
10. 合理安排页面顺序
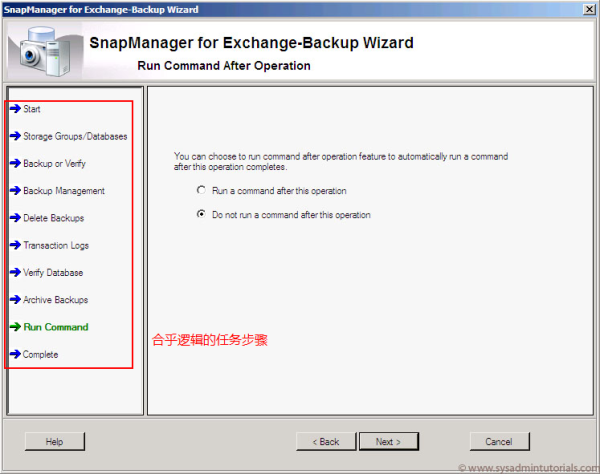
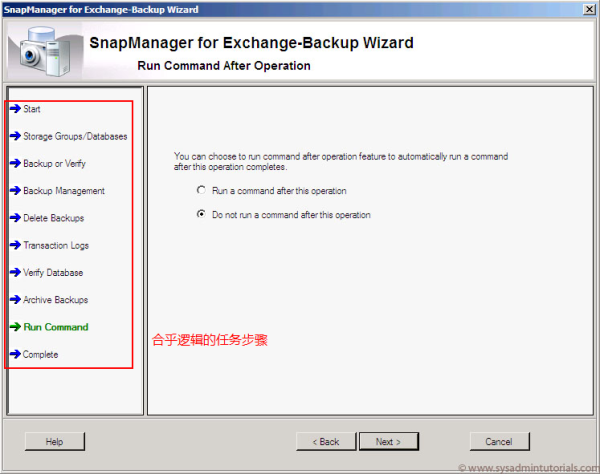
在Wizard任务中,有些步骤互相之间是没有太多关系的,例如,购物Wizard中的几个页面(配送时间、配送方式、收货地址、支付方式等)之间不存在强烈的因果关系,所以你不用太过担心顺序问题。如果任务的步骤有前后关联逻辑,那么设计师需要合理的排放页面顺序,使整个流程更加顺畅。

11. 设计不同场景流程
Wizard中我们会提供一些选择决策,让用户决定以哪种方式完成任务。用户的不同选择决定了下游步骤的不同,设计师应该根据这些选择场景安放对应的流程。
例如在安装Wizard中,一般会有安装方式的选择页面,如果用户选用了自定义(Custom)安装,那么接下来的步骤中会有一个对安装组件进行选择的页面,如果用户选择了默认(Default)安装,那么就不应该出现这个安装组件选择页面。
12. 允许用户跳过步骤
尽管Wizard不是主要为专家级用户设计,但也不能排除一些专家用户使用的可能。专家级用户对Wizard里的工作流非常熟练,因此,我们可以为专家级用户提供一条快捷通道,让他们可以迅速走完流程,而不必按照普通用户那样page by page的进行。此外,一些optional的页面也可以允许skip掉。
例如,某些软件更新版本后首次打开经常会出现一个新特性介绍Wizard,一步一步的说明这个版本有哪些更新内容。如果部分用户已经预先通过其他途径获知这类信息,那么他肯定会认为没有必要再逐个浏览一遍。这时,或许一个”I already know these changes”的选项会让他们欣慰不已,节省不少时间。
13. 允许用户保存继续
用户在使用Wizard时,可能面临这样一种情况:整个任务才进行了一部分,因为有事需要离开,或者突然停电,造成工作流的中断。因此设计师可以考虑加入Save and Continue的功能,允许他们保存自己的进度并稍后继续。
14. 显示当前所处位置
跟全局导航一样,Wizard也需要明确指出用户当前页面所处位置。这样做不但可以让用户确切知道自己当前的位置,还能预估出还有多少时间完成所有操作,避免用户因为对流程的整体长度没有一个直观的估计而放弃任务。

15. 标注必须输入(Must fill)内容
Wizard页面上部分内容是为了更好的完成任务而提供的额外信息,那么应该标注出必须要输入的内容让用户可以更快的定位到需要做决策的部分,加速整个工作流。
16. 结束之前显示总结
用户在多个步骤的Wizard结束之前,可能需要对之前所做的决策进行一个回顾,看是否存在要更正的地方。因此,每个Wizard在结束页面上,最好能对前面各个关键步骤的用户决策做一个汇总。
举几个例子,来快速分析一些软件或者网页中的Wizard:
Design Review批量打印Wizard

这个打印Wizard在导向按钮(Tip1)、任务标记(Tip2)和任务目标(Tip3)等方面表现不错,不过却没有显示当前所处位置(Tip14),让用户无法预知整个任务的进度。
Buffalo注册Wizard

该注册Wizard拥有不错的当前位置指示(Tip14),也有很好的导向按钮(Tip1)。不过在以问候语作为页面标记(Tip2)上值得商榷;同时,该页面没有指定必填内容(Tip15),导致用户需要填写所有信息(其实有些信息对注册不是必须的),降低了完成注册流程的效率。
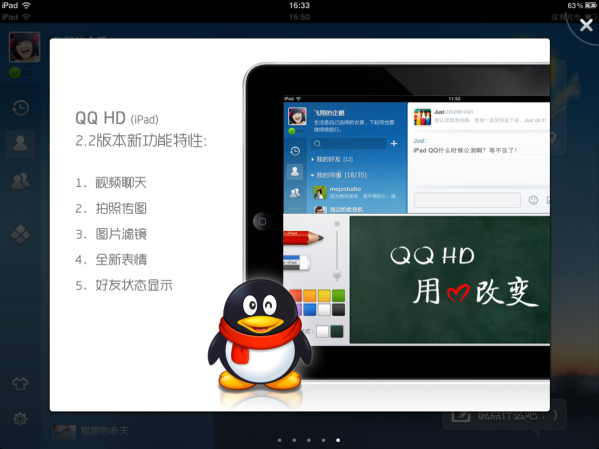
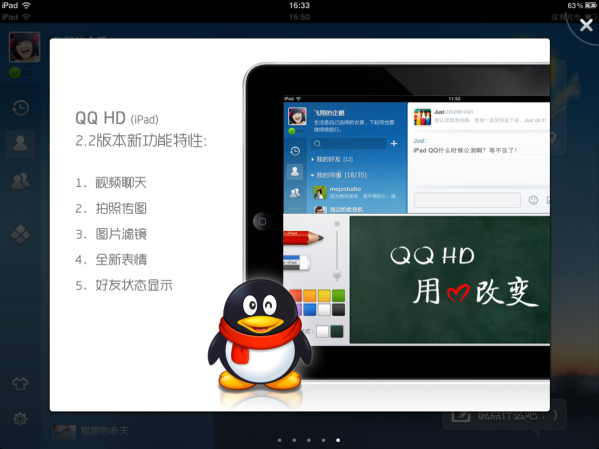
QQ HD for iPad 2.2 新特性展示Wizard





QQ HD v2.2新特性展示Wizard是一个挺不错的设计:
- Tip1: Wizard的每个页面可以通过左右滑动的交互手势来回切换。
- Tip3,4: 优秀的页面标记,简单易懂的文案,清楚的说明了该新特性的基本内容。
- Tip9: 页面内容安排合理,大面积的图片为主,结合适当的页面标记说明,很好的达到了新特性展示的目的。
- Tip12: 对于新特性比较熟悉的用户,可以直接关闭Wizard,跳过此步骤。
- Tip14:清楚的显示了当前页面在整个Wizard中的位置,减少用户的焦躁感。
- Tip16:在最后的页面进行了总结,新特性一览无余。
参考:
http://ui-patterns.com/patterns/Wizard
http://www.welie.com/patterns/showPattern.php?patternID=wizard