上回说道一些在网站上常常能看到的现象,有人说“感觉有的要求太高了。”可是用户对于产品的感受正是这些点点滴滴所积累起来的。而且,产品对于设计人员来说,简直就等于是自己的亲生儿子/闺女,对自己孩子的关心再仔细都不为过吧?
一个设计良好的界面/产品是不会让用户感觉别扭的。界面永远是一个默默服务的角色,它的最高境界就是让用户忘掉自己。
一个产品设计的从业人员应该具备的基本技能之一就是“职业敏感度”,也就是本能地对“糟糕的设计”感到不爽,同时也要善于发现好产品背后的故事。
基于以上两点,如果你以“用户”的身份去用一个产品后,没觉得任何不爽,那么你就应该换成“设计师”的身份去挖掘这个产品背后的设计──现在我们就来看看另一些总是发生的小事,那些让用户在不知不觉中爱上产品的小事。
第一件:总是很积极。
用户和机器的交互好象是在跳舞,用户动一下,机器响应;机器动一下,用户响应。只有通过这样的你来我往,舞蹈才得以继续。试想一下,如果你往前跨了一步,你的舞伴微笑并适时后退,你的感受是什么呢?可惜的是,这种在软件中被熟练应用的技巧,在网页上总是被忽略。
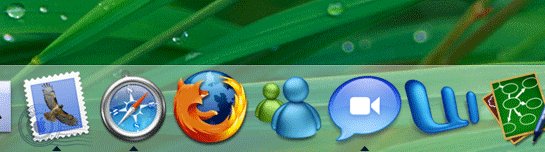
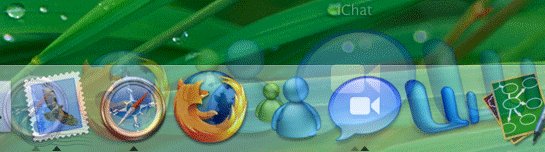
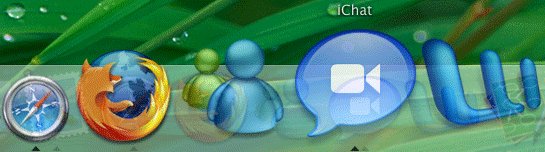
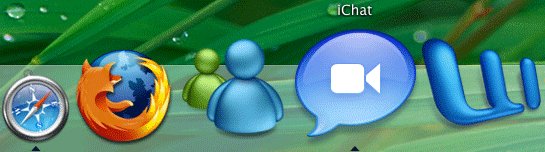
看看MAC OSX怎么响应用户行为的:

IE的工具条是这样响应的:

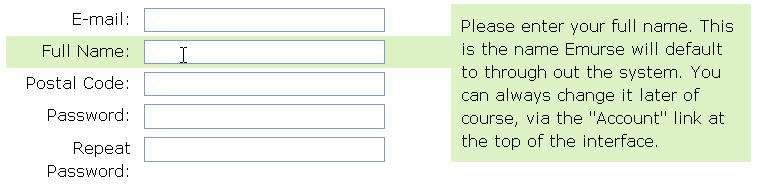
有个网站这样提示用户:

第二件:总是主动思考。
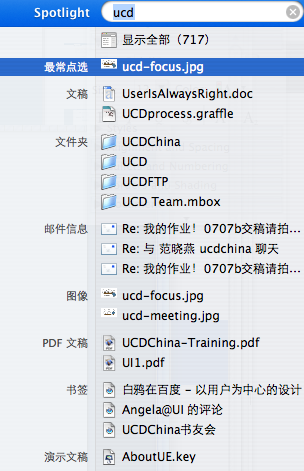
“你要找什么?UCD吗?好,让我想想……你经常用的是这个……另外还有一些“文稿”、“文件夹”、“邮件”等等,是你想找的东西吗?……如果都不是的话,我总共找到了717个文件,你要看看吗?……不用了?已经找到了?好的,不客气。”

我没有找到比这个更贴心的服务了,这比我在搜索前不得不选择文件类型、所在硬盘、搜索位置(文件名、标题或正文),不得不输入一些通配符(什么叫通配符?)要聪明得多,我为什么需要知道这些区别呢?。
PS:我很少点击“全部”,因为它找出的东西基本上都是我想要的。
第三件:总是鼓励我。
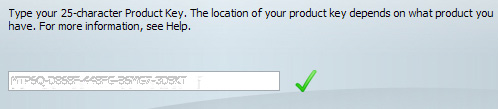
没错!就是这样!继续!很好!……我们好象羞于当面夸奖别人,但批评总是脱口而出,所以我看到到处都是红叉、惊叹号、红字,却鲜有这样的提示出现:



为什么要吝啬对别人的赞扬呢?
===============
这些产品你可能一直在用,却没有注意到它的妙处。正如前文所述,界面的最高境界就是让用户忘掉自己,这里的几个例子就达到它们的目的了。可惜的是,这样的Web产品实在是太少了。





