那些总是发生的小事(续)
上回说道一些在网站上常常能看到的现象,有人说“感觉有的要求太高了。”可是用户对于产品的感受正是这些点点滴滴所积累起来的。而且,产品对于设计人员来说,简直就等于是自己的亲生儿子/闺女,对自己孩子的关心再仔细都不为过吧?
一个设计良好的界面/产品是不会让用户感觉别扭的。界面永远是一个默默服务的角色,它的最高境界就是让用户忘掉自己。
一个产品设计的从业人员应该具备的基本技能之一就是“职业敏感度”,也就是本能地对“糟糕的设计”感到不爽,同时也要善于发现好产品背后的故事。
基于以上两点,如果你以“用户”的身份去用一个产品后,没觉得任何不爽,那么你就应该换成“设计师”的身份去挖掘这个产品背后的设计──现在我们就来看看另一些总是发生的小事,那些让用户在不知不觉中爱上产品的小事。
第一件:总是很积极。
用户和机器的交互好象是在跳舞,用户动一下,机器响应;机器动一下,用户响应。只有通过这样的你来我往,舞蹈才得以继续。试想一下,如果你往前跨了一步,你的舞伴微笑并适时后退,你的感受是什么呢?可惜的是,这种在软件中被熟练应用的技巧,在网页上总是被忽略。
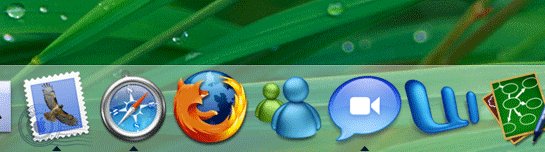
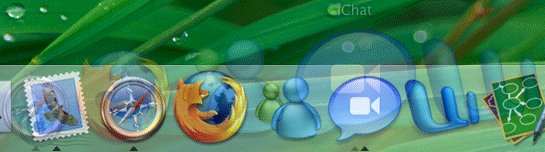
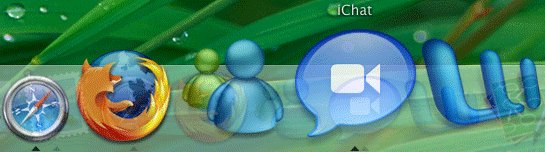
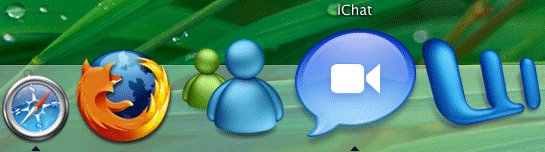
看看MAC OSX怎么响应用户行为的:

IE的工具条是这样响应的:

有个网站这样提示用户:

第二件:总是主动思考。
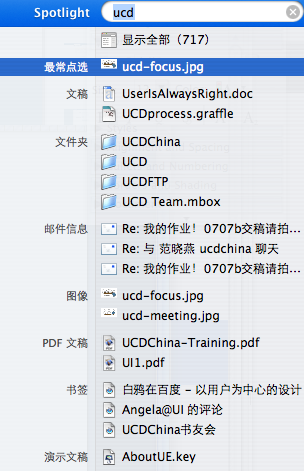
“你要找什么?UCD吗?好,让我想想……你经常用的是这个……另外还有一些“文稿”、“文件夹”、“邮件”等等,是你想找的东西吗?……如果都不是的话,我总共找到了717个文件,你要看看吗?……不用了?已经找到了?好的,不客气。”

我没有找到比这个更贴心的服务了,这比我在搜索前不得不选择文件类型、所在硬盘、搜索位置(文件名、标题或正文),不得不输入一些通配符(什么叫通配符?)要聪明得多,我为什么需要知道这些区别呢?。
PS:我很少点击“全部”,因为它找出的东西基本上都是我想要的。
第三件:总是鼓励我。
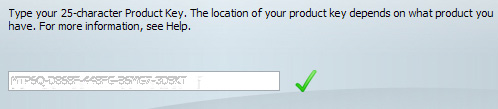
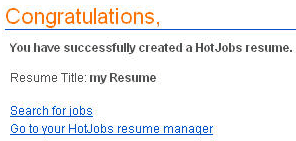
没错!就是这样!继续!很好!……我们好象羞于当面夸奖别人,但批评总是脱口而出,所以我看到到处都是红叉、惊叹号、红字,却鲜有这样的提示出现:



为什么要吝啬对别人的赞扬呢?
===============
这些产品你可能一直在用,却没有注意到它的妙处。正如前文所述,界面的最高境界就是让用户忘掉自己,这里的几个例子就达到它们的目的了。可惜的是,这样的Web产品实在是太少了。
8月 2nd, 2007 at 11:08
“用户和机器的交互好象是在跳舞,用户动一下,机器响应;” 感觉这句写好 。跳舞这个比喻,很受启发。
8月 2nd, 2007 at 16:38
这样的web产品现在在慢慢生产中。。。
第三件:总是鼓励我。–很重要,这点的确在web方面作的稍微少了些
8月 2nd, 2007 at 20:18
一个有趣的现象是,评判别人的作品,是很容易的。几乎每一个用户,无论是否是设计师,都有机会和能力做出自己的评判。经常,当我们看到那些设计低劣的产品时,我们会轻蔑地说,做的真烂。可是,当你自己去做的时候,你是否会犯同样的错误。
结论是,你很可能会,甚至可能更糟。
8月 2nd, 2007 at 21:32
很赞同Pex的话!
8月 2nd, 2007 at 22:49
网站跟用户交流的渠道其实很少很少,
所谓的人机交互往往给他带来的是糟糕的心情,
使用一个产品的目的是为了完成某个任务,但产品设计者需要让用户在完成任务的过程中感到愉悦,这样才能得到更多的收获。。。
怎么样让人在和机器的互动过程中更加的愉悦是一个永久的话题。
8月 4th, 2007 at 11:37
很受启发, 细节的问题有时候左右产品的热度.
8月 9th, 2007 at 9:39
“我们好象羞于当面夸奖别人,但批评总是脱口而出”,这点好像是国人的特有毛病,老外则有所不同,至少体现的方式不同,即使要批评,也会以“建议”的态度提出,老外的面带笑容的“挑剔”我们还经历得少吗?
8月 23rd, 2007 at 17:01
情感化设计,不仅仅是一句口号
12月 26th, 2007 at 16:50
第二件:总是主动思考
这个例子引用的是什么服务啊?能不能介绍一下,想体验体验~~
12月 27th, 2007 at 11:18
> 第二件:总是主动思考。
这个观点恐怕也是因人而异吧。对于像我一样的开发人员来说,
我更期待事先选择文件类型、所在硬盘、搜索位置,支持通配符,甚至支持正则表达式等,
而不希望机器“自作聪明”。
举个例子,Windows XP的搜索助手——那只小狗,还有Word中的自动更正功能,
相信许多程序员对这两个功能都是深恶痛绝吧。
再举个例子,你的blog上的这个评论输入框是HTML的,
为了避免在评论中粘贴进格式,我不得不打开记事本反复粘贴复制好几次。
反之对于一般用户来说,这些功能倒确实是十分贴心。
所以,界定用户界面是否友好,应当以用户群的特征来判断。
我常常幻想windows xp能出两个版本,for users 和 for developers。
判断方式么,就看计算机和人谁更聪明了。
1月 16th, 2008 at 15:55
PeX的话是一个设计人员的真实体会吧。另外,具体设计中要权衡的东西太多,怎样才是最佳选择,有时很难。
6月 30th, 2008 at 11:47
"用户动一下,机器响应;机器动一下,用户响应",这应该是交互设计的基本原则吧。