在工作中你是否会因为不知道用哪种图表(柱状图、饼状图、散点图……)来呈现表格数据而头疼呢?
这就是信息可视化(Information Visualization),是一个很大的话题。我们一般讲的可视化,包括科学计算可视化和信息可视化。前者大量运用在医学、地理、物理等领域(空间数据),比如部分分布式计算项目的 屏幕保护程序,可以归为科学计算可视化的一种(当然与科研领域相比只能算毛毛雨了)。后者则主要是信息系统、商业金融、网络等领域(非空间数据,或者多维 数据)。一方面由于信息可视化本身是近些年才发展起来的,另一方面我本人实际涉及的也不是很多,本文参考了一些信息可视化的文献,附在文末,与大家共勉。
一个例子

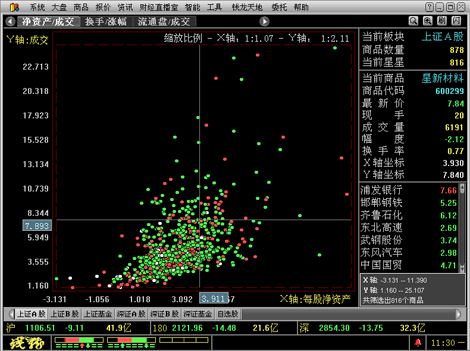
今年股市比较热,打开任何一款炒股软件都能看到花花绿绿的曲线、图形,那么你可知道用来表示股价信息的 K 线图是谁发明的呢?传说是日本大米商人本间宗久为了记录下每日的大米价格变动而发明的一种图示,记录下价格的涨跌和走势,适时的进行大米交易来积聚财富, 这种图示法准确、细致、独特,后来才被引入美国股市和期货市场。当然现在信息技术和统计学的发展,还涌现了一大批图表,比如星空图、散户线、火焰山等等。
信息可视化在这里将大量的数据进行信息提取,然后通过直观和形象的图形表现出来。(想象一下如果股票信息都是以二维表格形式呈现的话,那是多么恐怖)
认知心理学和图形设计
信息可视化的两大基础是认知心理学和图形设计,认知心理学是理论基础,图形设计是实践操作。
可视化不仅仅是视觉上的,该领域的研究人员也尝试着将听觉、嗅觉和触觉融合进去(比如针对残障人士的设计)。在《信息可视化的基本过程和与主要研究 领域》一文中,作者将视觉上的可视化变量分为 7 种:位置、形状、大小、方向、色彩、纹理、灰度,有时候也会将色彩分为色相、亮度和饱和度。基本上所有的信息可视化应用都是一个或多个变量的组合。不同的 视觉变量在呈现数据各有优劣(从认知角度),如下表所示:
| 联系 | 选择 | 次序 | 数量 | |
|---|---|---|---|---|
| 位置 | 好 | 差 | 差 | 差 |
| 形状 | 好 | 差 | 差 | 差 |
| 大小 | 差 | 好 | 好 | 好 |
| 方向 | 好 | 一般 | 差 | 差 |
| 颜色 | 好 | 很好 | 差 | 差 |
| 纹理 | 一般 | 好 | 一般 | 差 |
| 灰度 | 差 | 好 | 很好 | 差 |
* 联系:数据与数据间的关系等;选择:数据的识别等;次序:比如时间序列和空间序列;
在 Web 设计上的应用
信息可视化对于具体的 Web 应用是很有指导意义的,或者说就是信息可视化的应用。基本步骤就是从大量数据中提取元数据,然后对应可视化变量,用图形设计方法去实现。IBM 有一个相关项目叫做 ManyEyes,内置了很多常见的可视化模型,可以参考。
对于 Web 设计来说,重点是利用认知心理学的理论作引导,比如色彩的暗喻、直觉等,如果是国际化产品,尤其注意文化差异。从色彩的角度讲,各个国家或地区因为政治、宗教、环境等不同,对色彩的感受不同。
结合上面的表格,举个例子:TagCloud。TagCloud 的目的是什么呢?并非是表现出各个 Tag 之间的关系,而是让用户能够更好的进行选择、识别,所以通过大小和颜色的区分,创造了 TagCloud。所以做设计还是回到了先进行用户研究这个话题上。
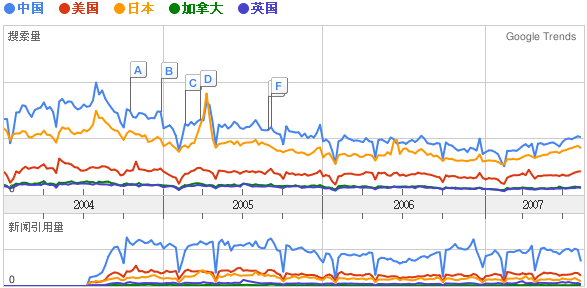
其他在 Web 上的应用,比如 Google Analytics、Google Trends。借助于 Flash、Flex、SilverLight 等强大的浏览器端图像渲染,可以将大量的、复杂的数据清晰、直观、生动的展现给用户。

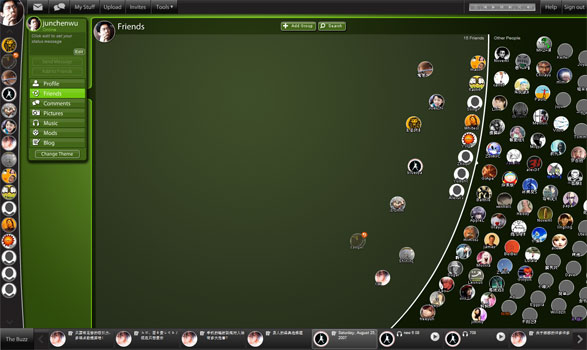
也可以通过信息可视化技术和方法将 Social Network 表现出来:

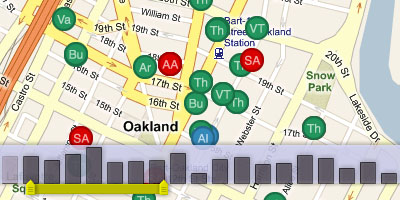
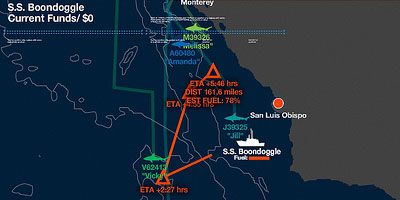
更多应用
以下例子取自information aesthetics,点击图片上的链接访问源网站:
参考文献
* 宋绍成, 毕强, 杨达, 信息可视化的基本过程与主要研究领域, 2004
* 张聪, 张慧, 信息可视化研究, 2006
* Edward Tufte, Envisoning Information, 1990
题图来源:带色彩指示的咖啡杯。