以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.ikent.me/blog/4335 |
||
|
APP的新手引导,原本的出发点很简单,类似于一个简洁的产品说明书,其主要目的是为了向用户展示该APP的核心功能及用法。一般出现在用户首次安装APP后打开的时候。欢迎界面一般为3 – 5屏的全屏静态图,左右滑动进行翻页,有跳过按钮;新功能指示及操作引导一般用蒙板加箭头指引的形式完成。 比如,快捷酒店管家的APP在用户首次打开的时候会出现4屏静态图,左右滑动翻页。第一屏是说我们只做快捷酒店的生意,有全部快捷品牌的货源;第二屏是说在地图上不同的房态如何展示的,因为地图的展示形式有些新颖,担心用户首次接受有障碍;第三屏是说我们额外提供了酒店的电话及导航功能;第四屏是说预订很迅速。然后,进去之后用蒙板介绍一下一些隐藏的功能的位置,因为藏的相对比较深。 快捷酒店管家的新手引导,只会出现1次,APP的版本做了更新之后再次打开,这个引导都不会出现了。因为,你已经是老用户了,新功能是在老功能的基础上迭代的,你不会感觉突兀。但是,现在想来,还是有些罗嗦,接下来的版本中,会把新手引导减少到2屏,会把操作蒙板引导去掉,因为要保证用户能足够快速的进入APP,解决当前的困难。 随着APP设计的发展,APP的新手引导逐渐成为一种标配,而这种标配,很多时候充满了不必要与乱象。 某些APP,生怕他的用户都是白痴,所以,恨不得每个功能都做一个提示,那张操作指示的蒙板,俨然一个刺猬,满界面都是箭头…… 某些APP,功能和操作简单到爆,也要来个5屏的新手引导,引导就引导吧,还是上下滑动的,你左右滑半天还以为是APP挂掉了…… 某些APP,每次更新都来一轮新的引导界面,真不知道这APP有多少视觉设计师在操作啊…… 某些APP,看人家微信弄了个5屏的小文艺引导,也学。学就学吧,还学的不伦不类,搞的酸了吧唧的,完全是奔着写散文去的….. 打个不恰当的比方,你现在憋了一泡屎在裤裆里,着急想找个厕所,路口正好有1个,你正准备冲进去大便,这个时候,门口站了一个大妈,开始跟你说,我这厕所冬暖夏凉,在我这里拉屎蹲坑舒服无比,我这厕所瓷砖都是艺术品…..你几次三番的想冲进去,但是,大妈不说完是不会开门让你进去的,于是,你就只能听着听着,听着,然后,妈的,直接拉裤裆里了!!! 这,就是现在APP新手引导之殇,你他娘的就顾着自己在那煽情,完全不顾及别人的感受,人家只是想让你赶快的定位成功,赶快的展示出来主界面,赶快的帮我解决问题,你他娘的还一个劲的让我翻翻翻,翻你妹啊!!!老子不是来看你煽情的好不好!!! 有人说,你看人家微信,不是每次都是5屏小文艺吗,人家还在新手引导上直接来了一首歌呢,凭什么我就不能这么玩了?拜托,神有神道,人有人路,修为没到那程度,就别练那心法,不然就是走火入魔!微信这种极客范儿的小文艺,很难学的来的,这是一种骨子里的东西。 不信?那,我们来简单看几个例子。老规矩,中枪的算你倒霉!
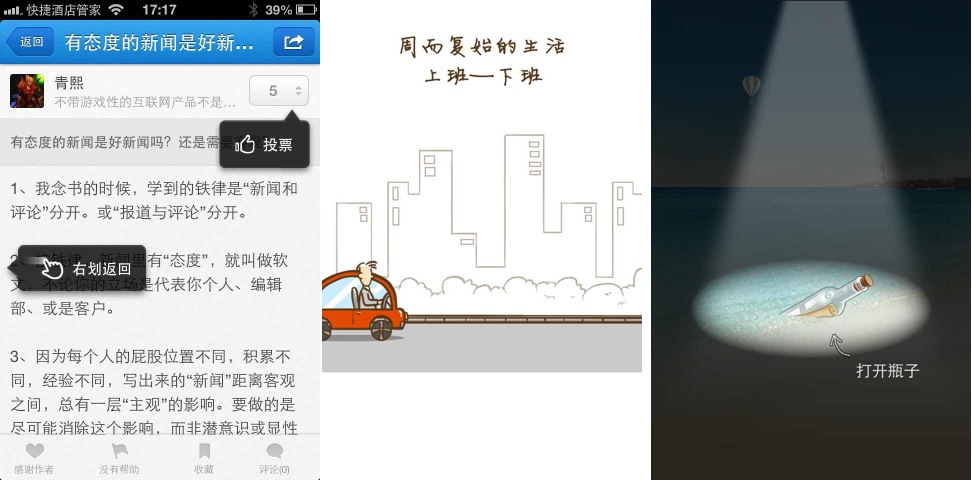
左侧第一个,某问答社区的APP。第一次打开后,进入到某个答案具体页面的时候的新手引导。提示右滑可以返回,为了看答案,你得把这个提示消除掉,当你点击那个蒙板,你以为可以消失,但是,他,真的就,返回了,返回了,你妹的,我是来看答案的啊,你给我返回了,你什么意思! 中间那个,你们能猜出他是什么APP吗?这是他首次打开的新手引导第一页。然后,你知道该左滑还是上滑?反正我是亲眼看到某个做产品的人在这里呆了半天…. 右侧那个,微信的漂流瓶新手引导。如果你拣到瓶子,立刻就点击了,是永远不会看到这个提示的。只有你捡到了,但是几秒没任何操作的时候,才会出现这个。你看,这才是优雅的引导! 所以,在绝大多数情况下,形式不要大于功能!(注意看,这里有个度的限制)作为设计者,永远应该想到的是,怎么让用户爽,不要做那么多的铺垫,简单粗暴一点更合适。对于APP的设计,有些东西,只是一个简单的辅助,但是一旦辅助变成了绊脚石,那就是问题了。 —— 微信添加 iamkentzhu 为好友,有更多精彩等着你
|