以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://nihaozzb.cn/635267 |
||
|
豆瓣的新版首页(登陆状态)在昨天突然上线,引起众多褒贬不一的评价,而我个人的对其的总体评价也是十分肯定的,引用一句白鸦的话:
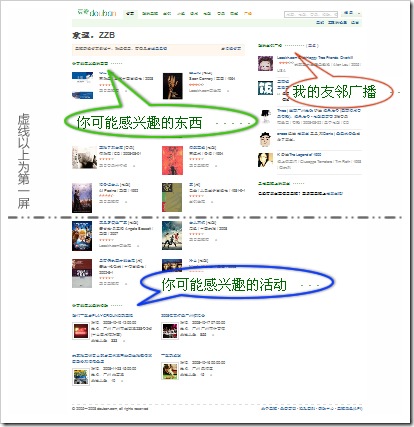
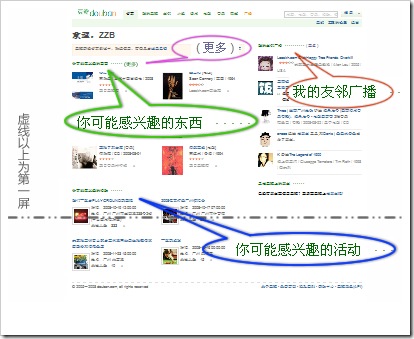
也正是基于对白鸦“满足用户自己都不知道的需求”观点的认同,我认为豆瓣的新版首页(登陆状态)还存在不足。 上面这张图片,是豆瓣的新版首页(登陆状态)的页面完整截图,主要可以分为4个部分:顶部导航、你可能感兴趣的东西(影音书)、我的友邻广播、你可能感兴趣的活动。 两个“你可能感兴趣”的部分都是属于“满足用户自己都不知道的需求”,“你可能感兴趣的东西”这部分为12(2×6)个关于影音书的推荐,“你可能感兴趣的活动”则是根据你的居住地与好友分布等来推荐一些活动,但这部分在页面布局时却被放在了第一屏(1024*768)以外,用户会为了自己都不知道的需求经常将滚动条往下拉? 就像男人期待艳遇的一样,总是得先有个诱因——例如跟一个衣着暴露的性感女子独处一室,而“你可能感兴趣的活动”并没有把这个诱因摆放在用户的眼前,于是用户在没有诱因的情况下依然无法满足自己那个“自己都不知道的需求”。 而“你可能感兴趣的东西”一次性推荐了12个项目,且每次刷新都会有所不同,我就开始寻思“12”这个数字是怎么的出来的,为何不能是8或者6,然后在这部分的右上角增加一个“更多”的按钮或者链接,利用ajax实现页面内的刷新。而且在“你可能感兴趣的东西”这部分减少了页面布局上的占用面积之后,我们就能将“你可能感兴趣的活动”的一部分显露在第一屏当中,给用户一个“艳遇”的诱因。请看下面这个修改过的图片 |