你工作数月并向客户交付了产品 。最初的反馈还不错,但是当他们研究了几日后,却又提出要求:“你能再让这个设计对用户更友好一些吗?”天哪!这时候再重组结构有些为时已晚。但当然,你肯定可以做点什么!这篇文章就给你提供10个提高可用性的方法,在你觉得为时已晚的时候可以派上用场。
80/20法则 (The 80/20 Rule)
80/20法则众所周知并被广泛应用——在这个例子中则是这样的:
- 80%的时间花在了20%的功能特性上
- 80%的错误是由20%的交互活动引起的
所以,你要做的第一件事就是找出用户最关心或者最可能引发问题的那20%的特性。有很多种方法:直接问用户(我知道这很疯狂!)、观察他们使用产品的过程、或者你可以把日志功能加到应用程序中 (这也许是最可信的方法——
用户认为他们想要的往往和他们真正想要的相去甚远)。
当你找到这些特性,就可以专注于改善它们了 :
- 如果这些特性使用频率很高,试试看如何让它们更容易被用到。比如使它们的图标更醒目、添加快捷键等。
- 如果一个用户在某处被卡住了,试着确定一下原因;这里是不是有晦涩的术语?下一步的提醒是不是太过模糊?
把注意力集中在20%的特性和问题上,整体上可被感知的可用性会极大的提高,因为你把注意力放在了最重要的地方。

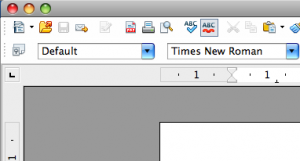
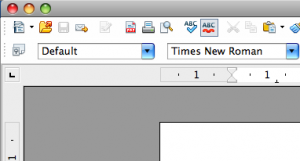
Open Office工具条显示了最常用的命令,可以方便快捷地使用对应的功能
增加可用性效果的美感 (Aesthetic Usability Effect)
让你的应用程序漂亮一些。当你的用户要求提高可用性时,也许他们背地里叫喊的是让它不要那么丑!
有一个很著名的现象,吸引人的应用或产品被认为比丑陋的那些更好用也更友好。所以可以向设计师寻求帮助,整理下CSS,你会惊讶的发现你的应用程序变得更加友好了——让它更漂亮些吧!
加入限制 (Constraints)
加入一些限制,阻止他们以你不推荐的方式使用应用程序,确保他们只输入有效的数据。这可以减少错误而且使交互更直观。有很多种方法:
- 如果数据库的某一列仅允许输入有限的字母——阻止用户超过限制。阻止他们犯错比直接扔出一句“错误”好得多,更糟糕的做法是截短用户的数据。
- 如果某字段仅接受数字,最开始就不要让它接受字母!不要等到验证输入时再告诉用户他们做错了!
- 如果让用户输入一个被分隔的字段(比如MAC地址、序列号或者信用卡号),不要让用户去猜在哪里输空格、冒号或者连字符等等——每一部分分配一个字段,并在之间加入不可编辑的分隔符。
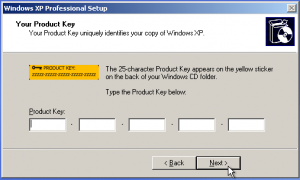
Windows XP产品序列号的对话框解除了是否需要输入破折号的疑问
- 你不应让用户输入“1”、“0”或者“真”、“假”来表示布尔值;你应该使用复选框!所以,使用其它控件如滑动条或者拨号盘来输入数据,使用户无法输入无效的值。
- 如果某一空间当前不可使用,把它变灰或者直接移除。不要让用户点他们不能点的按钮。
遵守CRAP准则 (Make it CRAP)
这其实包括4件事情,但将它们的首字母缩写词作为10个方法里面的一条。CRAP是图形设计领域的四个准则的首字母缩写词:对比、重复、对齐和近似。我写了一篇深入研究CARP以提高用户体验的文章:《如何让你的用户界面符合CRAP》。这些原则应用起来很简单,并且不费什么力气就可以带来巨大的改变。
减轻用户负担 (Lighten the load)
处理大量信息增加了用户的认知负担,并且也使你的应用程序难以使用。认知负担是完成某一任务时大脑活动的总和,包括记忆、感知、思考/理解等等。你可以减轻用户负担而使应用程序更加友好,步骤如下:
- 尽可能少问问题。过长的表格,问过多的问题都会吓到用户。用户对于填表的态度是能不填就不填。在用户可以将来再填详细信息的地方,让用户填尽可能少的内容以帮助他们继续下去。

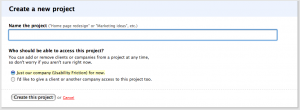
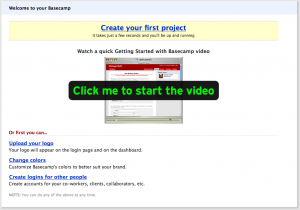
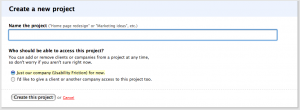
在Base Camp上创建一个新项目。仅需填名称和参与人员两条。其他都可以以后再填。
- 当你需要很多信息并且不可以放到将来再填时,把表格切分成几页,然后让用户一页一页来。确保向用户标示出了进度,让他们知道已经完成了多少。
- 删除不必要的信息。显示的每一处信息都是有助于理解,而不是让整个界面凌乱不堪。如果没有相关或者附加价值那就删除它。
- 如果可以的话,在某一字段的附近增加必要的解释,这样用户不用思考它的含义了。当处理技术术语和首字母缩略词时这一点尤为重要——如果用户以前没听说过这些词,必要的解释可以降低用户的挫折感!上面Base Camp的截图就是个好例子,它给“Name the Project”的意思加了解释。
使用更少的文字 (Use less words)
用户很少看文字,少到让你惊讶的程度。你的应用程序并不算新鲜事——如果它有很多描述性文档,用户是不会阅读的,而且大量的文档会吓到用户并让他们觉得你的应用程序非常复杂,难以使用。大部人只会点击“确定”或“下一步”,并期待得到最好的结果。如果这样做错了他们会感到很愤怒。
如果你需要鼓励用户;那就使用积极的词语。不需要太礼貌,那样不够精炼。比如不要给某字段加这样的标签“请输入您的全名:”,直接写“全名:”。用户不需要这么礼貌的语气来告诉他们输入,没有这个必要——用户不会理那些花哨的描述,即便他们可以——你的标签是不是已经阻止他们填这一项了?如果有太多内容根本读不过来,那就存在重要信息被忽略的风险。
折线之上 (Above the fold)
“折线”(fold)是报纸版面设计的术语。按字面理解是指报纸被对半折起来的折痕。折叠之上的信息更加醒目,因为人们不用展开报纸就能浏览。这个术语在界面设计领域也有相同的意思,是指不需要移动浏览器的滚动条就可以显示出来的区域底部。
- 考虑重新布置页面,让用户不需滚动鼠标就能看到最重要的信息。如果干脆去除滚动条是不是更好?
- 一些应用程序把出现的错误统一显示在页面最底端。从用户的角度考虑,他们点了“提交”,但是同样的页面又显示出来。当他们想到把页面滚动到最底端之前,他们已经觉得你的产品有问题而不是他们的操作有问题。所以,把错误信息放在页面靠上方的位置(更理想的是,放在错误出现的附近,但确保页面滚动到那一位置,这样才能被看到)。
排序与分组 (Sorting and Grouping)
组织信息的方式极大程度地影响着可用性。分组的应用范围很广——从你的菜单项目顺序到你提供的工具列表。
5 Hat Racks原理描述了5种组织信息的方法:
- 按字母顺序排列:简单的按字母顺序排列。当信息不能以更有意义的方式组织或者用户需要迅速找到某一信息时,这种方法很有效。可定制排序的菜单经常包括这一排序方式。
- 按位置排列:根据信息的物理位置排序。如果你的信息和真实世界关联,那可以采用这种方法,用图来显示它的物理背景信息。
- 按时间排列:以时间顺序排列。当你的信息与日期或时间关联时,就要采用这种排序方式,确保用户可以以时间顺序浏览信息。
- 按类别排列:根据信息之间的共同属性把它们分类。分类标准可能是包括“它们是什么”(比如是书籍、DVD等等)、“用途”(比如感冒药、洗发护发产品等)、“颜色”、“气味”等等。分类法非常适用于从用户角度分组的菜单,比如把财务信息分成预算、订单、发票几类。
- 按连续性排列:把信息排列成连续的一系列。顺序可能是从好到坏、从高到低、从流行到不流行等等。如果有衡量的标准,就提供这种分类方式。
看看你是如何展现列表和菜单的,想想信息的作用和用户会通过什么方式找到它。用户获取信息的方式会随着他们当时想做什么而改变。如果你的应用可以根据用户当前的目标而改变信息组织方式,那将会获得用户的高度评价。
包容 (Forgiveness)
提高应用程序用户友好程度的一个好方法就是使它更加包容。包容是指提供多种途径,以减少用户犯错的机率,或者在用户犯错时降低其不良影响。
- 撤销:当用户不喜欢某一操作所带来的影响时,允许用户改变主意。在开发的后期,这也许很难进行改造,但它确实是使你的应用程序更加包容的最佳方法中的一种。

当你在Gmail里删除一封邮件时它并不会让你确认,但它会让你可以轻松改变主意。
- 确认:把操作变为两步,提示用户对他们请求的操作进行确认。确认这一操作如果被用得太多,会让界面失调,让用户厌烦。如果操作很容易被撤消,那么你并不需要确认这一步(例如Windows XP中的“你确定要删除该文件吗?”对话框并无必要,因为文件可以轻松地从回收站里找回)。你不需要那些只包含“确定/取消”按钮的对话框来增加确认这一步操作,这只会成为类似于“预备/射击”这种感觉的额外操作。我写过一篇文章,论述Gmail对确认操作的创造性用法,原谅用户,哪怕他喝醉了!
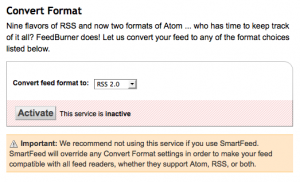
- 警告:显示警告以提示用户操作的影响。这是最没有侵入性的提高包容程度的措施,你可以在页面环境中增加信息以解释当前被选中的选项。

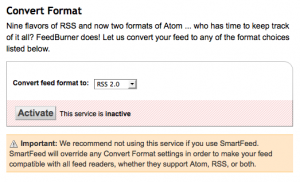
Feedburner在确认按钮附近显示警告以警示你操作的影响而不打断你的操作过程
- 帮助:最后,你可以把帮助和说明放入你的应用程序以增加其包容程度!在你发现设计中一个不可逆转的错误,需要解释程序如何运转,以及这跟它应有的样子有何区别时,这个方法尤其重要!至少在你解决问题之前!
空状态 (The Empty State)
这是被许多软件忽略的一点,却是改善你的应用程序的一种真正简单的方法。当你测试或展示你的应用程序时,它充满了测试数据。然而,当一个新客户第一次使用的时候,它是空的!你知道那块缺失的区域会填入一些信息,底部的大列表会包含不确定信息(doobery) ,以解释这是什么,但你的用户不知道!如果用户不知道一个东西是什么或者应该是什么,他们就会疑惑。你可以通过以下方法帮助他们:
- 不要在没有数据的情况下什么都不显示,使用一些用来占位的东西,如“没有可显示的不确定信息(doobery)”。
- 如果这是用户第一次来,告诉他们这个区域将要显示的内容的特征。
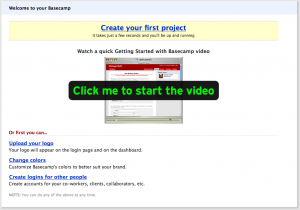
 Basecamp显示的最后的空状态。它是空的,但包含了很多信息,所以你确切地知道下面会有什么!
Basecamp显示的最后的空状态。它是空的,但包含了很多信息,所以你确切地知道下面会有什么!
- 使用示例数据给用户提供一个预先填好的选项。如果数据准确且对用户有意义,那么这还真是一个好方法。它可以让用户看到一些实际使用中的具体数据。不过,当用户对程序有一些感觉之后,要确保用户可以轻松地除去这些测试数据,当他们一条一条地手工删除可不会让他们对你产生任何好感!
结论 (Conclusion)
如果可用性在整个开发过程中都被充分考虑,那么产品只会越来越好。然而,总会有其它一些压力,而且当你发现自己遇到上述种种情形,知道这些压力并不能为你帮上什么忙。我们希望,这些技巧可以让你在觉得提高可用性为时已晚的时候,为你提供一些进行简单调整和重组以改善程序可用性!
你曾经遇到过这些情形吗?你如何改善你的应用程序的可用性呢?




 Basecamp显示的最后的空状态。它是空的,但包含了很多信息,所以你确切地知道下面会有什么!
Basecamp显示的最后的空状态。它是空的,但包含了很多信息,所以你确切地知道下面会有什么!




