以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://ued.alipay.com/?p=844 |
||
如何用Axure制作Tab页签
作者:Alipay UED | 发布: (网友)稻草 | 时间:2009-02-06 02:16:26 文字大小:- +
|
这一段时间,我在进行“09帮助中心升级”项目,负责其中的白板和视觉设计,总算和Axure有了第一次的正式会晤。由于之前已经零散地学习过一些Axure的基础教程,也因Axure易用性还是挺高的,在制作大部分白板时,倒也得心应手。可…制作某个页面白板,需要使用Tab页签的时候,我碰到了问题--我不想通过刷新页面来达到效果…于是,我在网上寻求解决方案,找到了一大堆用Axure制作的Tab页签的样例文件和Axure源文件,可对于新手用户来说,理解起来还是有些困难。揣摩一番后,我总算明白了如何制作,现把整个过程整理了一下,希望能对同为新手的朋友有些帮助。(在往下看前,您需对Axure的工作环境有大致的了解,在此,我不对其进行讲解了^_^) 在制作这个教程时,我使用的是Axure RP Pro 5,为了让教程更简单,我们这次制作的Tab只有3个页签,分别为tab 1、tab 2、tab 3。 第1步: 拖动widget面板中的Dynamic Panel控件到线框图工作区中(如图1) ,蓝色区域的大小由我们要制作的Tab页签的大小决定,超出蓝色区域的元素皆不显示。
图1
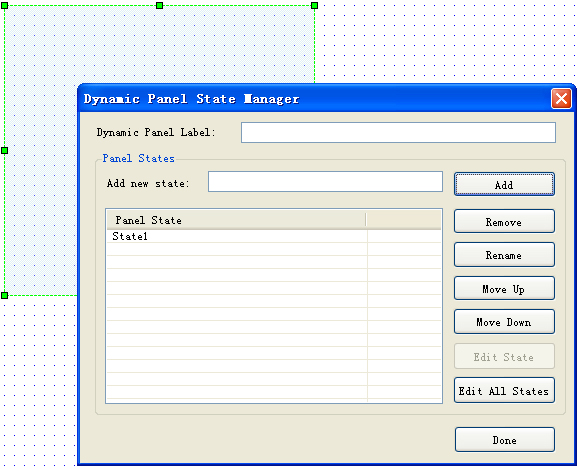
第2步: 双击动态面板(即蓝色区域)打开一个动态面板状态管理器(Dynamic Panel State Manager)对话框,在对话框中你可以创建、重命名、重新排序、删除和编辑动态面板的状态(如图2)。
图2
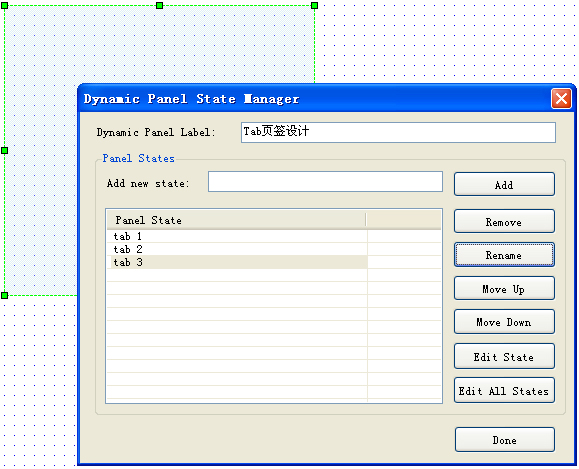
为了便于记忆,我们对动态面板状态管理器进行以下编辑(如图3): a.在Dynamic Panel Label中输入“Tab页签设计”(可依据你的喜好设置,最好能易识别和记忆) b.单击“state 1”,呈选中状态,点击右侧“Rename”按钮,重命名为“tab 1” c.在 Add new state的右侧输入框中输入“tab 2”,点击“Add”按钮。重复操作,添加“tab 3”。
图3
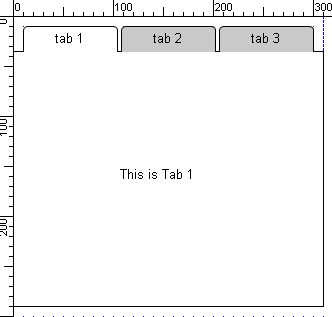
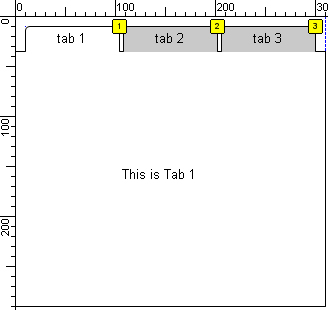
第3步: 双击动态面板状态管理器(Dynamic Panel State Manager)中的“tab 1”,在蓝色虚线框内绘制tab 1的页面,效果如图4。
图4
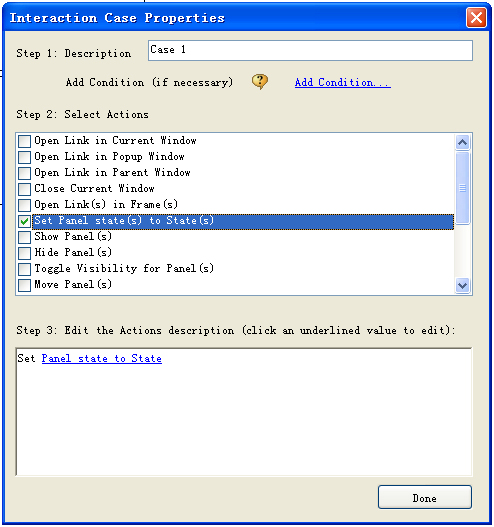
第4步: a.选中含有“tab1”文字的上圆角矩形框,双击控件交互面板(Annotations&interactions)中的OnMouseEnter(这个教程是通过鼠标的滑动来切换各个页签,如果想通过鼠标点击进行切换,则双击OnClick),弹出交互场景属性面板(Interaction Case Properties),在面板中的step2中勾选Set Panel state(s) to State(s),相应的,会在step3中出现“Set Panel state to State”(如图5)。
图5
b.点击Panel state to State,弹出Set Panel state to state面板,勾选“set Tab页签设计state to state”,此时,step2中出现“Set Tab页签设计 state to tab 1”,单击tab 1,选择要显示的状态,这里选择tab 1。 同理,为含有“tab 2”和“tab 3”的上圆角矩形框添加交互行为,只是在b步骤中单击tab1选择显示状态时,分别选择tab 2、tab 3。效果如图6。
图6
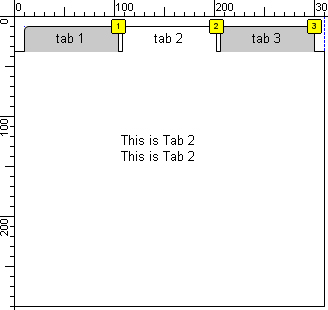
第5步: 全选tab1页面,ctrl+c复制。双击“动态Tab页签设计”动态面板,弹出动态面板状态管理器(Dynamic Panel State Manager)对话框,在panel state中双击tab 2,ctrl+v粘贴tab1页面。更改tab1上圆角矩形和tab2上圆角矩形的填充色,并更改内容。效果如图7所示。
图7 第6步: 依据第5步的操作,我们完成tab 3的设置。 第7步: 点击主菜单―Generate->Prototype (F5)或工具栏上的Prototype按钮,在打开的 Configure HTML Prototype对话框中,可以对原型进行配置和生成。配置完毕后,点击Generate按钮生成原型。 完毕,bow~ |