从主流互联网公司的产品项目流程一文中提到使用几种工具制作低保真的“原型设计”。想到自己从前在还不了解“用户体验”这个概念之前就设计过许多这类“原型”,其实也算是一种不一样的交互设计经历了。
在下面,姑且就把所有的原型设计称为“交互设计文档”吧,用来抛砖引玉,因为最想看到的其实是别人正在做的更专业的东西。同时,通过研究自己过往的经历,也可以总结新经验,嘿嘿!
近年来的交互设计文档
以下是以前做过的几份设计文档,分别使用不同的软件工具来尝试现实需要的效果:
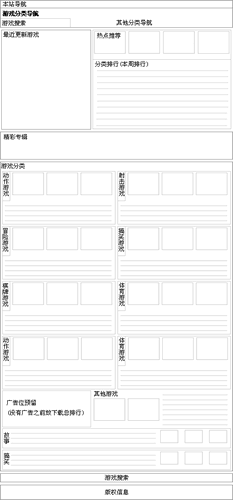
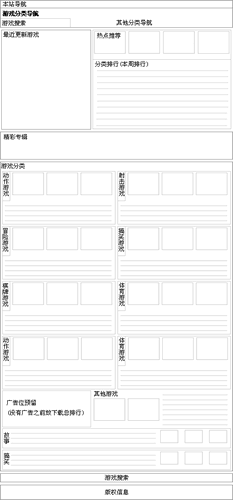
- 用MM Fireworks(那时候还是MM的,不是Abebo的)制作的小游戏网站首页(2006年)

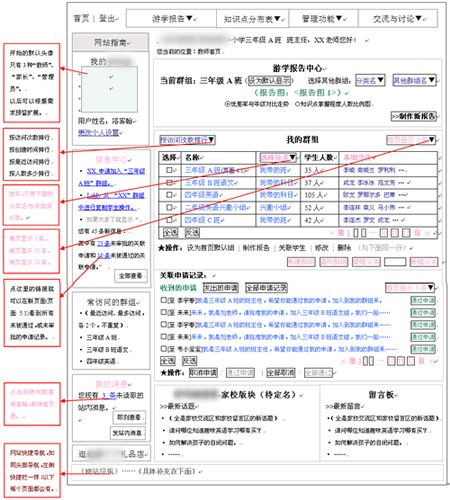
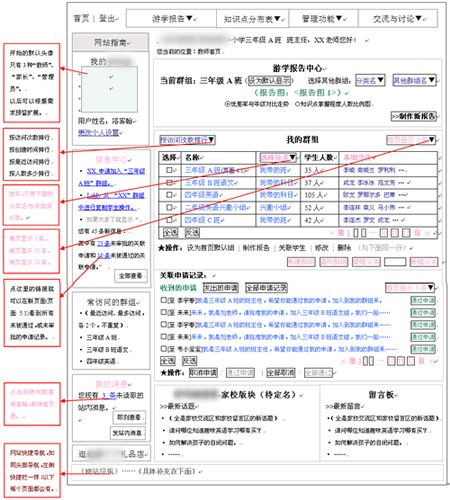
- 用MS Word制作的网站报告首页(2007年)

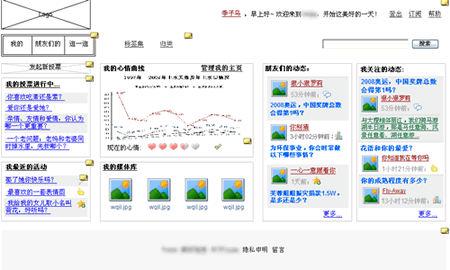
- 用Axure RP Pro制作的投票网站用户首页(2008年)

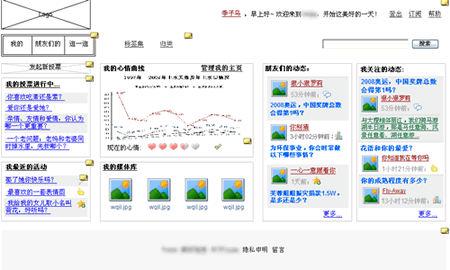
- 用Axure RP Pro制作的社区找好友功能页面(2009年)

- 另外,09年也尝试过用MS PowerPoint制作界面文档,不过原稿没有保存,而且效果也不如RP Pro的好。
之前看到过一篇关于毕业生应聘工作方面的“经验”问题,里面就谈到了“经验”也可以是一种接触和了解的程度。至少你可以从自己从前经历过的一些跟工作职位方面相关的接触中来总结你对这个职位的了解和“经验”。
所以,可以说我是有些PD和ID经验的,但深浅自知,仍然需要更多的经验总结和学习进步……
简单说一下使用过的4种软件工具的优劣
- Fireworks
优:因为是一款设计软件,所以做出来的东西能比一般的“低保真”效果更高保真一点,可以使用于页面元素相等或相似的尺寸来安排网页的各个模块。
劣:输出单页图,只能用于展示,无法进行页面交互。而且对使用者和编辑修改者有一定的软件入门要求。
- Word
优:能写能划,操作方便,修改也方便。
劣:单页面输出,无法进行页面;文字图片信息过多时,容易造成卡页不连贯的情况。
- RP Pro
优:能实现设计中的许多交互效果,有许多设计工具帮助优化页面效果。
劣:处理信息有点慢,特别是文字多、交互效果增加的时候,输出的页面操作变得不连贯。
- PowerPoint
优:模块定位方面,用于演示Demo是非常不错的。
劣:操作和图文处理不如Word方便,缺少交互效果。
(在下一篇,将介绍以上几种软件的一些使用方法,今天先到这里了:)