以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://p.pnq.cc/ue/?p=166 |
||
|
前一篇:经验分享:交互设计文档(2) 根据Facebook的未登录首面来设计一个SNS社区首页的原型Facebook的未登录首页 第一部分:制作页面头部(Header)。
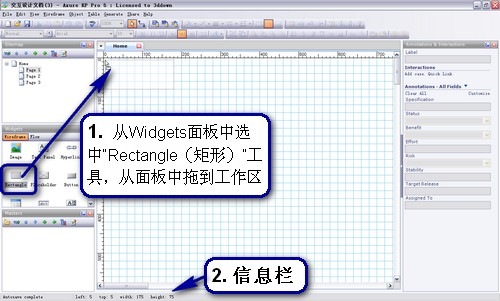
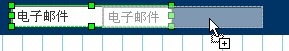
按住Ctrl键手动电子邮件文本框,复制出一个文本框,把框中文字显示内容改为“密码”。 从Widgets面板中拖出一个“Button(按钮)”
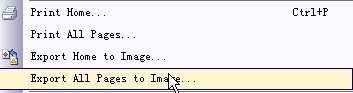
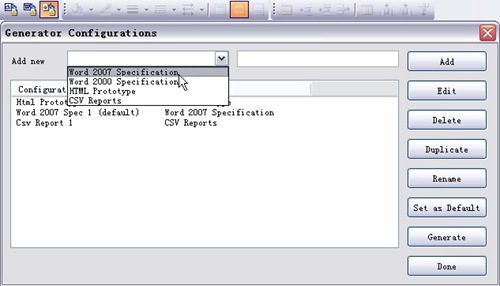
注意:我们假设在这版原型设计中不需要为链接添加各个链接页面的情况下,才可以所有链接文字放在一个Text Panel中。 第三部分:发布 File(文件)菜单栏中的Print(打印)和Image(图像) 今天我们的首页我将它导出了HTML,点击这里可以查看。 不知不觉这篇写了这么长,看来今天就只能写到这里了。下次继续,研究一下RP的交互效果=。= |
 Tips,是一些使用软件的技巧和相关提示。这些多半都是我个人的总结,有些可能是我的“错觉”,希望在这方面能够得到指导,也希望一些有用的技巧真的能在实际操作中帮到大家。
Tips,是一些使用软件的技巧和相关提示。这些多半都是我个人的总结,有些可能是我的“错觉”,希望在这方面能够得到指导,也希望一些有用的技巧真的能在实际操作中帮到大家。


 在插入图片时,如果你在工作区预设的图像大小与图像原尺寸不一致,会有一个信息提示。
在插入图片时,如果你在工作区预设的图像大小与图像原尺寸不一致,会有一个信息提示。











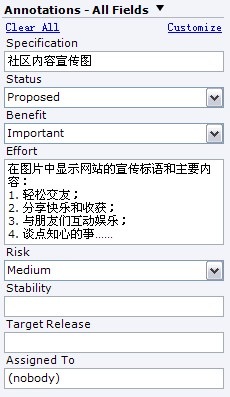
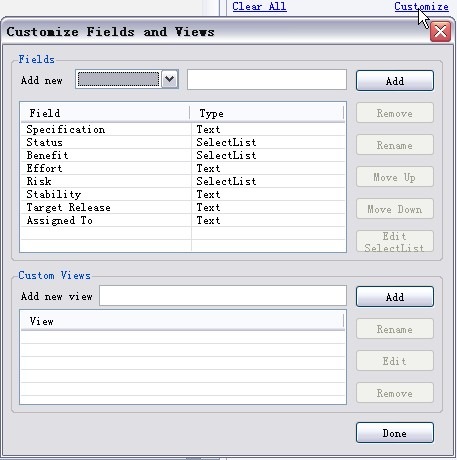
 也可以直接在Annotations(注释栏)里添加你需要的一些文字内容。在原型拍板(定案)之后,这才是给UI看的,但在内容未确定之前,这个需要得到头儿们的审批。在这个时候,注释栏就显得很有意义了,它直接反应了你们公司的内容审核步骤。
也可以直接在Annotations(注释栏)里添加你需要的一些文字内容。在原型拍板(定案)之后,这才是给UI看的,但在内容未确定之前,这个需要得到头儿们的审批。在这个时候,注释栏就显得很有意义了,它直接反应了你们公司的内容审核步骤。