以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.sina.com.cn/s......0100cv3e.html |
||
|
某日和同事闲聊,突然才得知在诺基亚手机上设置静音时,可以有一个很方便的操作方法,那就是长按 # 键,实际上长按 # 键可以用于在静音和正常模式之间进行切换。由于我经常将手机切换为静音或正常模式,因此我觉得这个操作方法很好很方便,因为普通的设置操作需要很多步骤,很繁琐。
我进而又思考,为什么我不知道这个快捷操作方法呢?是我比较笨,还是其它人也不知道吗?问了问其他同事,发现大部分人都不知道。
好了,现在的问题在于,产品的界面应当如何设计,才能帮助用户去发现那些常用功能的快捷方式,而不是要求用户通过阅读帮助才知道。即使是帮助文档中有这些关于快捷方式的信息,用户也未见得能有效地记住,因为通常这些快捷方式的设计都是由设计人员随意指定的一些按键或按键的组合。 另一方面,用户只需要记住那些他经常使用的功能的快捷方式,而没必要记住不常用的。 如果用户因为不知道快捷方式的存在而从来没有通过该操作来方便地使用某项功能,那么设计人员的心血岂不是白费了。
而这个设计的实质又在于,界面自身应当帮助用户从新手用户成长为熟练用户。在《Software for use》一书中,作者明确提出了这个观点,并举了一个很好的例子,这就是菜单和键盘快捷方式的关系。新手用户知道如何从菜单去执行功能,但很可能不知道其对应键盘快捷方式是什么。为了帮助用户发现和掌握该快捷方式,如果某个菜单项有键盘快捷方式,那么在菜单上的菜单文字右侧,会标出该快捷方式,例如在大多数应用程序的“编辑“菜单下的“剪切”菜单项的文字右侧,标出了其键盘快捷方式为 Ctrl + X。 这样的话,如果用户频繁使用某个功能,他就有机会逐渐地发现和知晓该快捷操作,从而有可能逐渐地学会使用该快捷操作。
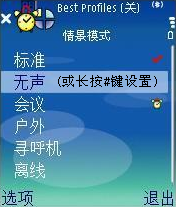
对于文章开头提到的静音功能快捷操作,我们也可以模仿这种设计。比如说,当用户通过正常的操作流程进入手机情景模式界面后,我们可以在“静音”菜单项后显示“或长按#键设置”。或者可以在用户通过正常操作流程设置完静音模式后,在屏幕上显示出一个对话框,里面用文字描述“可长按 # 键来设置为静音模式”。该对话框在2、3秒后自动消失。
实际上,后面这种设计很类似Google搜索程序在NOKIA手机上的界面设计方式。为了快速打开Google搜索程序的界面,用户可以在桌面状态下直接按笔状按钮即可。然而,用户很可能不知道这个快捷方式。那么为了帮助用户记住这个快捷操作,Google搜索程序的设计是,每当用户将手机的状态切换到桌面状态时,在屏幕显示一个小窗口,里面用文字描述“按笔状按钮进行搜索”。(不过,这种设计的另一个问题在于,如果很多的应用程序都采用这种设计,那么当用户切换到桌面时,会有一堆的对话框冒出来,桌面上就乱套了)
|