以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.5gme.com/space......id-16548.html |
||
|
最近写了个PPT,瞎扯了一下网站的功能结构(架构),发上来让大家纠正一下,一起学习学习。
一 初始的1.0结构:点状结构特点:各功能点相互独立,只通过导航连接起来
 例子:企事业单位的网站,小型信息发布网站
二 1.0进化阶段:单向关联的线状结构
特点:相关信息会单向汇集给核心内容 (个人中心未出现)
  例子:目前多数的基础性应用的网站或页面
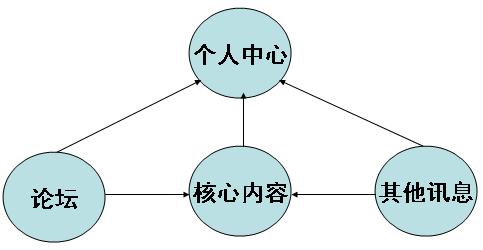
三 1.0的高级阶段:初级的面状结构
特点:简单的个人中心出现,个人中心里出现各种信息的简单归类,但不直接呈现
 例子:pplive和uusee的上一版
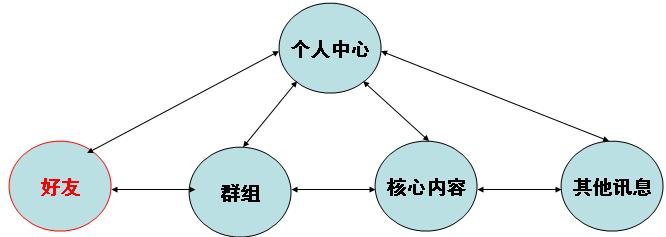
四 完善的面状结构(个人中心高级化)
特点:个人中心开始把汇集来的内容直接呈现出来,其他用户可以浏览,信息开始双向或局部多向互通,好友关系比较突出
  例子:初级的2.0网站、pplive
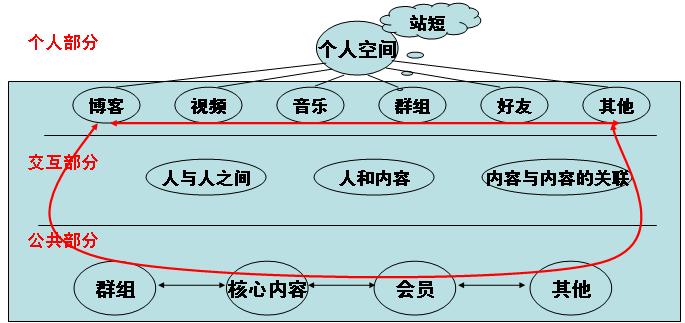
五 立体网状结构(出现完善的空间)
开始强调个人部分、站短的信息汇集开始强化,功能点之间开始建立各种各样的关系,信息在各功能点之间的的关联和推送极大的强化,强化交互性
  例子:mtime、uusee
六 立体交互:fb平台
突出游戏化,公共部分融入个人部分里,个人空间成为一个大系统,其下包含各种功能组成的类游戏的小系统,小系统给大系统汇报各种事件信息,同时显示自身的各种事件,事件信息被极大的强化,交互无所不在。   例子:开心、校内
七 虚拟现实社会
在生活化、游戏化的基础上,进行图形化设计,赋予操作者虚拟的角色,将各种功能模拟成现实的场景,鼓励现实的各种机构参与到虚拟场景和角色中,最终营造和现实社会类似的运行模式。
例子:second-life、xcity.cn
|





