以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.d8in.com/posts/515.html |
||
|
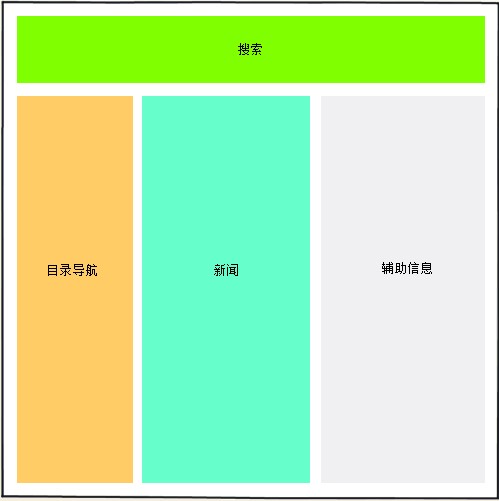
昨天美国雅虎正式宣布网站首页的新版,这也算互联网一件大事,尤其是对设计的朋友们。而且现在的美国雅虎的情况也不是很好的情况下有大刀阔斧的进行改版,也算是要有一些魄力了。其实这次新版早在几个月前就已经在某位同行的博客中透露出来,不过当时没有过多注意。昨天宣布正式改版以后,上去逛了一圈,才仔细的研究了一下。总体的评价就是这次的改版就相当于Vista到Win7,也就是说内核不变,但是在交互和体验上下功夫。 1.布局
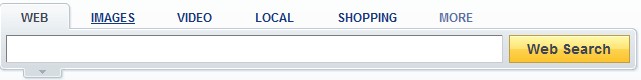
2.搜索
2.1.提高位置:新版中的一个核心就是更加突出搜索功能的重要性,那么出现的位置就是第一重要的,所以雅虎干脆把一直品牌核心的logo放在了右侧,把搜索功能提到了整个页面的最有优先的位置,这样用户一打开页面一个大大的搜索框经映入眼帘。 2.2.加大面积:要想引起人的注意,一个更直接的处理方式就是让物体看起来更大。所以雅虎为了让用户对搜索框更加注意,就再一次加大了搜索框的大小。 2.3.视觉效果:看得出雅虎的设计师为了这个搜索框可谓是煞费苦心,而新版的设计理念我理解为是让搜索框本身更突出,而不是搜索区域。我们可以对比一下旧版和日本、韩国版的搜索功能设计。这些设计都是为了让搜索功能更加突出,所以加大了整个搜索功能区块的视觉效果。也就是以整体区块效果突出,带动整个功能突出。而新版去掉了浓重的背景色,更加突出了搜索框的视觉效果。也就是用局部关键控件的效果突出,带动整个功能的突出。 2.4.切换:在这个搜索功能区域除了搜索按钮以外,最常用的就要是搜索类型切换了。而切换功能往往是一般设计中不太被重视的。从旧版、日版、韩版都可以看出。切换类型只是用了很简单的文字链接而已。而新的设计中为了让切换点击起来更有手感,不仅加大了文字的尺寸,而且采用了tab的方式与搜索框融为一体。 3.导航
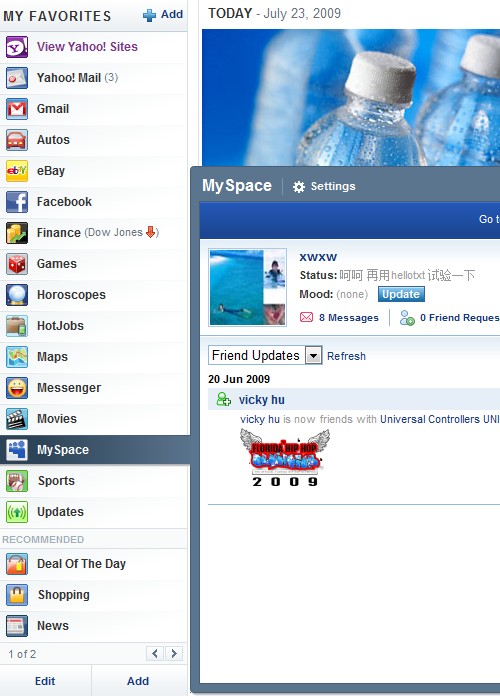
所以为了凸显门户网站的搜索特性,所以上面说道搜索部分采用了新的设计。而为了凸显门户网站目录的特性,雅虎这次改版也从新设计了左侧导航。左侧导航不仅可以自定义雅虎本身提供的服务,还可以自定义当下其它站点的服务,譬如ebay,facebook,mysapce等。而这次雅虎最关键的一点不仅是解决定制的问题,而且还试图解决信息问题。就是说不仅希望用户可以自定义网站目录,而且还可以在上面处理这些站点的信息。 我们发现其实这个概念并不新鲜,在美国有好多站点都提供类似的服务,最有代表性的就是Google的IG。IG通过用户自定义一些站点Widget放到首页上,形成自己的个性首页。不过有意思的是所以提供类似服务的网站几乎都是采用widget的方式。也就是说同一种理念和同一样的设计模式。 而雅虎这次采用了全新的交互设计模式来处理这个问题,把目录和信息浏览有基的结合一起。当用户有鼠标悬浮在左侧导航上时,右侧出现这个站点的最新消息和最常用的操作。那这个和上面的widget有什么不同呢? 虽然Widget看上去很好,但是真的要用起来确实不那么爽,不爽的就原因就是虽然我可以琳琅满目的把整个页面布置的很满。但是这个页面最关键的作用就是快速处理最新信息,并且快速操作。也就是监控信息,操作需要处理的信息。而Widget全部扔在一个页面上,如果数量比较多,根本很难进行监控,既然很难监控也无从谈起对信息的操作了。再有一个用户的页面空间是有限的,所以每一个widget的大小都是固定的,而且相对来说都是比较小,这样就更加不容易进行信息的监控和处理了。 那我们看看雅虎的处理方式的特点:拿雅虎信箱为例,当我打开雅虎首页,浏览左侧导航,就可以迅速查看雅虎标签是否有数字提示,如果有就证明是有新的邮件了,如果没有就证明没有新的邮件。然后把鼠标悬浮到标签上右侧上,可以用效大的区域显示最新的邮件标题,然后进行处理。 可见雅虎新的左侧导航,不仅可以让用户自定义收藏常用的网络服务,还可以迅速的筛选那些服务需要有信息处理,并且提供信息处理快捷的操作方式。也就是“快交互”+“信息片段”结合的处理方式。这种设计理念的最经典案例就是Twitter和新版的Facebook登录后首页。 4、视觉风格 总体来说这次美国雅虎改版是否成功,这个还要看正式运行以后的数据,但是我认为总体效果要比上一个版本要好很多。并且对不断努力创新的设计师表示钦佩。
|