以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://cvbbbn.blogbus.com......28657258.html |
||
|
“做减法”这个词我们经常听到,“less is more”也是业界的流行词。但咱们讨论具体的某个产品策划的问题的时候,产品经理和设计师是不是经常会被这样PK:
“这个链接还是很有必要的,用户要是xxxxx,就可以方便的找到”
“这个功能还是很有用的,如果用户xxxx,找不到可以怎么办?”
“这样做的用户其实还挺多的,所以这个功能恐怕还是要加上”
……
遇到这些问题的时候,我们如何取舍?我猜想多数的情况都是妥协吧,找个不太恶心的地方,把这个功能加上,把那个入口也加上,再增加一个选项吧……,因为这
样个人承受的压力最小,也最稳妥,甚至这也不能算是一种“坏”的处理方法,起码我们知道要找一个不太恶心的位置加上。
那么有没有更好的解决方法呢?大家来讨论一下。
我的几个不成熟的观点是这样的,欢迎大家来PK:
1、做减法是需要勇气的,一个产品不可能讨好所有的用户。苹果虽好,但比较极端,不是一个值得效法的对象,也是无法效仿的。
2、别偷换“角色”和“场景”。在
这些被PK的问题中,口中所称的“有些用户”“有时候”“如果…”大都不是主流的用户的主流场景吧。这些分支的情况当然要处理,然而,每一个多余的说明和
链接对那些不需要这个说明和链接的用户来讲都是一种认知负担,为了10%需要这个功能用户方便地找到,而去让剩下大部分的用户承担这种认知负担
吗?don't make them
think。我们是应该让用户想使用某功能的时候,能够找到,就像下文中所说的那个帮助中心的例子,但用户想寻求帮助不是在这个网站上进行的主流场景,或
者说这根本就是另一个场景。绝大多数的操作或许应该是让用户没有感觉、没有任何心理负担的情况下完成的。
3、做减法是一种理念。某一特定的入口,链接、模块的处理可能是无关大局的,但倘若是每个细节都是妥协的结果,那做出来的这个产品不见得是一个坏的产品,起码是个没个性的产品。
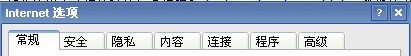
4、“人性化”是个感性而非理性的概念,重视用户使用的感觉,而非功能的完备。相信大家都用了chrome,你觉得chrome比ie少了什么,除了google toolbar和某些网页的兼容性问题外,我觉得它什么都没少,这当然不能说IE的那些功能都无用。再看看google chrome设置界面的导航。
 谁都知道google的意思是“初级用户”“中级用户”和“高级用户”吧,再看看ie7是怎么处理这个导航的。
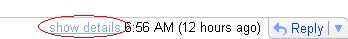
 很明显前者是个用户维度的导航,后者是个功能维度的导航。 很明显前者是个用户维度的导航,后者是个功能维度的导航。5、产品是纵深的,交互是立体的,或许不必忙着把所有的功能都直接呈现用户面前,尽管有些甚至是很好的东东。譬如你就不太容易找到Gmail和google reader的热键介绍,虽然我觉得热键很好用。再看gmail是怎么把不重要的功能藏起来的。
 它把什么details藏起来了? 它把什么details藏起来了? 更多的操作是什么?这一列放不下里面藏着的6个操作吗? 更多的操作是什么?这一列放不下里面藏着的6个操作吗? 你要给不在这个列表当中的好友发消息,要怎么做? 你要给不在这个列表当中的好友发消息,要怎么做?6、要简洁”“要清爽”“要做减法”这些也不是用来砍功能,砍特性的刀剑。解决问题方法永远不是只有“是”和“否”,“做”和“不做”,这样二元的,而是一定拥有第三种,第四种,第N种的解决办法,妥协其实也是行之有效的解决方法之一。
看到白鸦的文章《Design IT.(2),关于好设计》想到了上面这些。
|





