以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.naowan.com/arc......09/10/30/1475 |
||
|
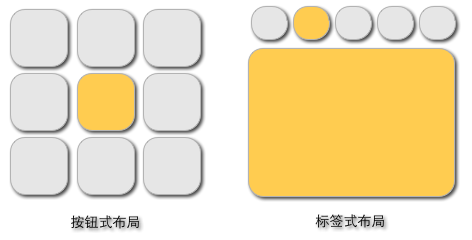
手机产品设计与一般的桌面产品设计相比,最显著的约束是设计空间的急剧缩小。打个比方,这就像从一个100平米的房子搬到5平米的单间,东西没少,可以施展的空间却小了几十倍。更重要的是,在这样一个小空间里,你不能把东西胡乱摆放,要依旧保持它们的清晰、合理、简洁、美观。借用《用户体验的要素》中的名词,涉及到手机产品“框架层”的设计问题。而且,在手机产品设计中,框架设计显得尤其重要。 初做手机产品设计时,多会受困于手机屏幕过小的限制,当功能较多时,感觉难以组织内容。事实上,归结起来,在手机产品的框架选择中,最主要的有两种:按钮式布局,标签式布局。在这两种布局类型基础上的多种变形,以及两种类型之间的巧妙组合,可以解决绝大多数功能模块的组织问题。 
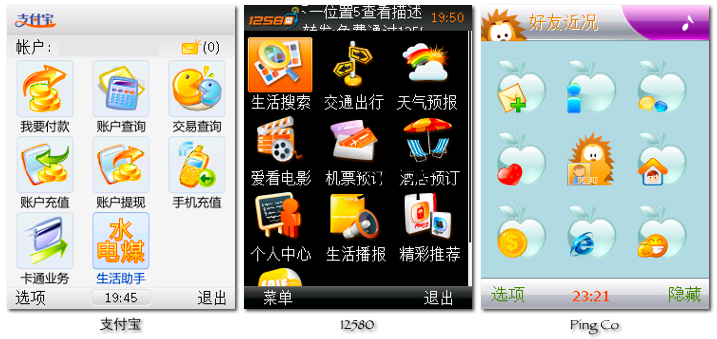
手机产品框架层设计的两种基本布局方式 按钮式布局当多个功能之间相对独立,用户根据需求选择其中一个功能时,按钮式布局是一个不错的选择,结构清晰、简单明了。支付宝、12580、PingCo等手机产品的初始界面都采用了典型的按钮式布局方式。 
典型的按钮式布局方式 以支付宝为例,当在多个按钮中选择某个功能按钮后,如“手机充值”,则直接进入手机话费充值页面,然后进行相应的手机充值操作。这种设计结构清晰,手机支付宝有8个主要功能,分成8个按钮,有条不紊。 
支付宝的手机充值功能 变体。按钮式布 局的表现形式多种多样,有很多变体。比如,在熊猫看书中,几个功能按钮排成一行,放在底部,上面是熊猫看书的一些通告;在爱帮公交中,几个链接本质上是就 是按钮,可以分别选择乘车、线路或站点查询;在139i联系中,按钮成为长条形,每行一个,排成一列(有些像iphone上的系统控件),每个按钮被激活 后,下部都会有对应功能的解释。这些以不同方式展现出来的按钮式布局,或者更加美观,或者更加简洁,把多个功能进行了有效的组织。 
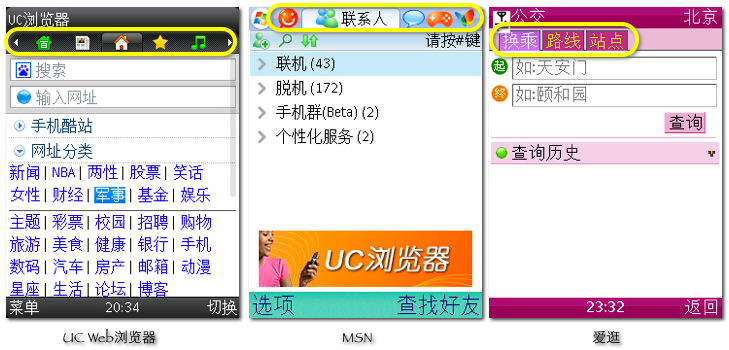
按钮式布局的更多实现形式(按钮部分用黄色框标出) 缺点。 按钮式布局的一个缺点是,功能模块之间的切换需要较多步骤,功能之间相对离散。例如,从支付宝的手机充值页面切换到交易查询页面,需要首先选择右下角的 “返回”按钮,回到主 界面,然后点击“交易查询”按钮,才能进入相应界面。在支付宝中,这个问题似乎还不明显,还不是一个问题。如果每个功能界面都比较复杂,层次较深(比如 12580客户端),则不同功能之间的切换将变得非常繁琐,每次都要返回到按钮组合界面,才能访问其他的功能。 标签式布局标签式布局能够解决按钮式布局中“功能离散”的缺点。当功能之间联系密切,用户需要频繁在各功能之间进行频繁时,标签式布局是另一种设计选择。UCWeb浏览器(以及腾讯QQ浏览器)、手机MSN、爱帮爱逛的公交频道都采用了典型的标签式布局来组织各主要功能。

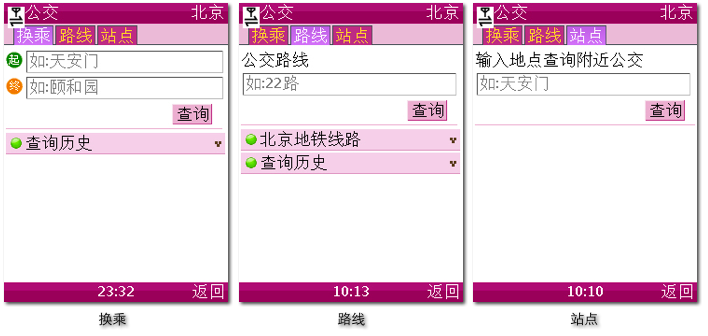
典型的标签式布局(标签部分用黄色框标出) 以爱帮爱逛的公交频道为例,和公交相关的换乘、路线、站点三个功能组织成标签,用户进入该频道后能够一目了然,根据自己的需求轻松切换(默认是用户经常使用的换乘功能)。 
爱逛公交频道的三个公交功能用标签组织 为什么没有把爱帮公交中的三个功能集中在一个页面,按照从上到下的方式排列呢?主要考虑两个因素。 第一,功能展示。由于每个功能的内容都可能比较长(在小屏幕手机中尤其如此),如“查询历史”就会占据一大部分空间。此时,换乘之外的路线、站点两个功能有可能无法在第一个屏幕展示出来,于是,用户有可能不知道屏幕下面还有这两个功能。 第二,切换速度。如果用户想查公交站点,则必须“路过”排在前面的换乘、路线两个功能模块,至少需要按6-9个向下键才能到达公交站点的输入框。采用标签式布局,最少只需移动两次右键即可。 变体。标签式布 局也可以有更多的表现形式,下面便是两个例子。在手机大头中,几个主要频道全部通过标签进行组织(虽然看上去很像大大的按钮),频道之间通过左右键就可以 实现切换,当前选中标签一直处在中间位置,非常明显。在千尺下载中,几个主要功能的标签被放置在屏幕底部,和手机大头一样,也是通过左右键实现标签切换, 当前标签通过黄颜色识别,使用起来也非常直观。 
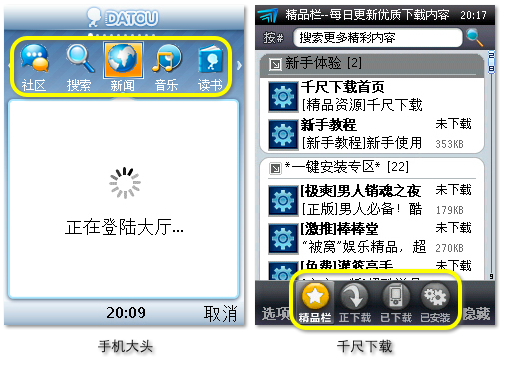
标签式布局的更多表现形式(标签部分用黄色框标出) 缺点。当然,标 签式布局也有它的潜在问题,最主要的就是标签切换。当标签页面比较复杂时,比如包括很多链接,文字内容很长,当前光标可能会停留在正文中。此时,如果把光 标移动到标签上再进行切换,会非常繁琐,需要很多按键操作。对于这个问题,腾讯QQ浏览器、手机MSN、UCWeb浏览器、贝多等手机软件根据自身特点, 有不同的解决方案。我们会专门撰文进行分析。 两种布局方式的混合应用需要明确的是,按钮式布局和标签式布局是在不同场景下解决多个功能模块组织的不同方式,没有优劣之分,只有恰当与否。在合适的场景使用恰当的方式,就能让复杂的功能在狭小的手机界面上得到很好的展示。事实上,多数功能复杂的产品,都要采用这两种方式架构自己的产品。下面是两个混合使用两种布局方式的典型例子。 
手机QQ和掌上宝混合使用了两种布局方式 在手机QQ中,初始的主菜单采用按钮式布局,默认情况下“QQ”是选中按钮,因为“QQ”是最常用的功能。除此之外,移动方向键,还可以选择“腾讯 网”、“游戏”、“资讯”等入口的按钮。不过,无论选择哪个按钮,都会进入标签式组织的操作页面中,通过切换标签,仍然可以实现各功能的快速切换(浏览网 页,查看邮件,聊QQ,群聊,等等)。 掌上宝中所有界面都是两种布局的组合:一方面,通过左右键切换标签,实现各主要功能的循环切换,另一方面,在每个标签内部,各个子功能组织成竖排的 按钮,通过上下键进行选择。左右键和上下键都得到了很好的利用,用户在使用过程中不会意识到是在切换标签还是在移动按钮,一切都通过设计自然达成。掌上宝 共有36个子功能,通过这种组织方式,非常清晰的在手机上展现出来,操作异常方便。 |





