以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.rexsong.com/?p=8699 |
||
|
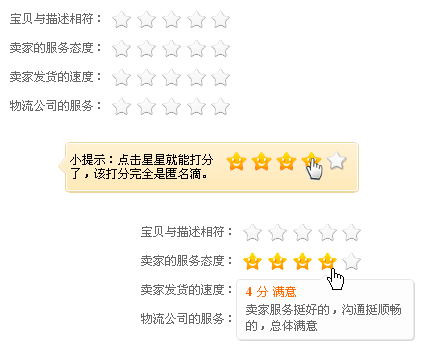
所谓“评论”不是必须得有文本框,用户录入提交数据才算,广义上的评论包括用户的任何“表态”,典型如打分。我接触电子商务时间并不长,最早应该是04年在ebay上购物,但对打分模式的设计还比较熟悉,分享几点心得。 最早打分就是简单的“1分、2分、3分、4分、5分”下拉选项,最土的select+option组合控件。后来普遍改成了单选radio,主要还是在交互角度达成了共识。因为select+option的下拉菜单要点两次,点一次展开,点二次选择;并且得点开之后才能看清楚目前的选择有哪些。select+option组合适用于有多选项的场合,但打分这里并没有太多选项,具体原因见下文。 关于十分制还是五分制,目前主流应该都是五分制,起码电子商务领域如此。我个人认同的原因,五分等级制正接近用户评判事物好坏的标准,除去中间和两个极端,分别还有个模糊尺度可选,再多复杂,再少又感觉不够用。有同行提到十分制能提高平均分数,因为等级切分更多之后,用户打低分的概率会降低,相对中庸的七八分会增多,有数据支持。又有同行提到十分制会增加用户的认知成本,降低用户参与度,也有数据支持。具体我认为还是看商业目标吧,精准操作五分制更易于理解,休闲娱乐十分制或许更具可玩性。 另外还有负分模式,比如“-2、-1、0、1、2”五个选项,常见于新闻内容网站。我理解针对客观事实的评价往往需要更强烈的感情宣泄,五分制等级更适合传达好、有多好这样的引导性投票。也因此,负分制显然不适合电子商务网站。 在视觉设计方面的提升,在五角星形象深入人心前后,也有设计师创新了很多造型来传达“打分”的意思,比如手势。目前来看,五角星图形还是占主流,这点东西方文化出奇的一致。 我认为打分模式最有价值的创新是客户端实现技术,在06年1月份的CSS动态显示等级选择器中发表了全新的设计模式,其实就是后来在加速图片显示中提到流行的CSS Sprites技术,新东西总是让同行们激动不已。目前来看,使用此方案的案例很多,数据显示效果也不错。 优秀的淘宝买家打分 |