烦恼:
· 如何设计一个舒服易用并且看起来非常简单的Web产品。
· 需求方(运营或者老板),经常要求对产品加入新的功能和功能点,系统变得越发肥胖。
· 产品运营到一定阶段之后,结构和功能的梳理变得异常复杂。
如果你试过了改变视觉风格,甚至拒绝改动这些方法都不太凑效。
不妨试试这个“瘦身日记”。
Okay,我们开始。借鉴女孩子的瘦身经验,我们把Web产品的瘦身分为三个阶段来进行。
一· 瘦筋骨:卸掉包袱 - 信息架构瘦身
二· 瘦外表:自然妆容 - 视觉层次瘦身
三· 瘦方法:养成习惯 - 坚守瘦身方法
一:信息架构的瘦身
如同人的骨骼,保持信息架构的清晰是由里至外,抵御系统变臃肿的基础。
我们清晰的认知到:信息架构就是合理的组织信息的展现形式。页面的信息架构是由角色加之以任务而形成。好让使用者与用户容易寻找与管理的一项艺术与科学。

如图所示:应该怎样组织和归类页面结构,角色和任务呈现给了我们一条基准线。产品定位结合用户研究得出角色和任务。一个良好的解决方案应该是用减法来提炼任务过程而不是用加法来增加用户的认知负担。
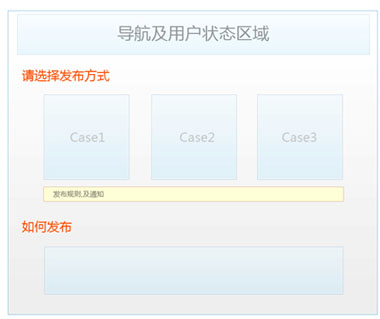
我们不妨来举个例子:一个电子商务平台,发布商品的页面。
主要角色的主要任务:已登录用户选择一种适合的发布方式。
主要角色的次要任务:查看相关发布规则。
次要角色的任务:未注册和未使用过发布功能的用户
马上体验和学习功能。

如图所示,把不同角色的任务叠加到页面中,一个页面的信息架构最完成了最简单版本。
二:视觉层次的瘦身
我们把视觉元素根据任务结构主次及归属关系分层呈现。即页面中最醒目的区域为页面中的主要任务标题(页面中我能做什么),最终目的是为了包成视觉层次的清晰及简单。就像翻一本书一样,用户可以根据自己的需求准确快速定位到自己所要的信息。我们暂且叫它“页面视觉索引”。
第一层次:任务标题或区域(我能做哪些事情)
第二层次:任务内容(我该怎么做)
其他层次:任务辅助信息
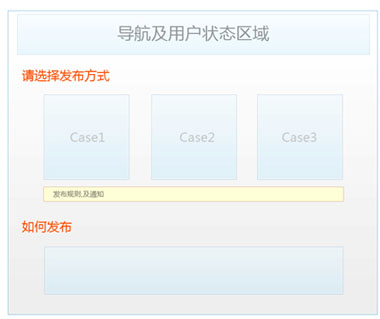
继续刚才那个例子,我们可以得到这样一个视觉层次的效果,用结构而不是过多的加粗,颜色变化来呈现不同的功能和信息,这里只举了一个简单任务的例子:

三:坚守瘦身方法
经过了前两层瘦身,只是实践了万里长征的第一步。经历过戒烟和减肥的朋友可能都明白:难得不是改变,而是坚持。因此,我们的瘦身计划还要加上这最重要的一环:坚持设计方法。这个方法和艺术一样,需要不断学习,实践的执着追求。把它们按一定规则分类整理,甚至打印成册,像传教士一样去相信它,在团队传播它。当你的老板和运营在给不同页面的空白处不停增加功能点时;当同一个Web产品不同的功能信息呈现方式差别很大时,当越来越多的用户开始抱怨“不知道,找不到,不会用”时,就是我们反省自己的时候了。
到这里,我们经过信息架构,视觉层次和坚持方法的梳理这些设计方法和思路,来让Web产品变得更加轻巧和易用。相信电脑前的你也有一箩筐的产品设计方法要表达,那好,马上开始吧。
本文分享在UCDCn的小笼包子会第一期中,可以点此参与讨论。