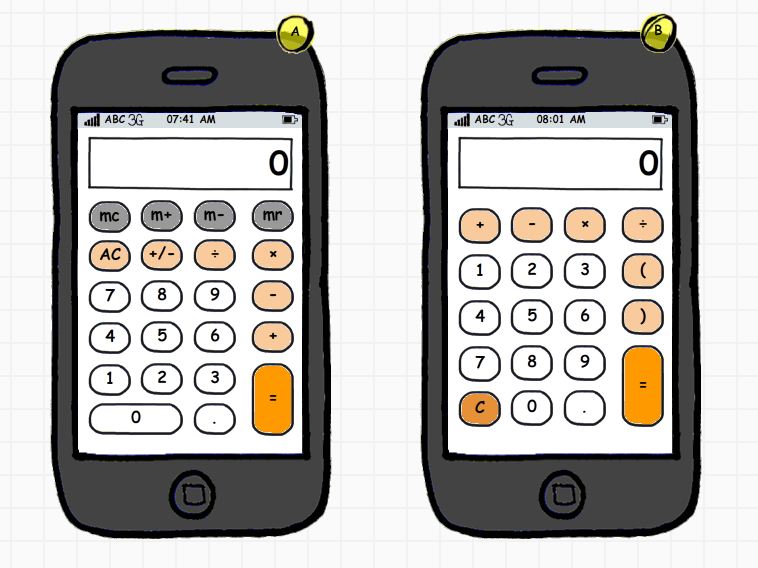
下面两张图,A是iPhone自带的计算器APP设计图,B是我做的设计优化。

我的设计调整基于给一般用户用,而不是给财务人员用,财务人员身边通常有计算器。
不同之处有:
- 去掉了mc、m+、m-、mr这些一般用户不会用的功能。
- 去除了“+/-”这个正负号功能,正号不需要,负号有“-”号就够了。
- 把加减乘除符号放到顶部一溜排开,虽然常用操作区域由更加集中的四四正方形变成了五三长方形,但用户更加容易形成位置记忆。
- 把数字排列顺序改了一下,小数字放到了上面,大数字放到了下面,虽然用管了真实计算器的财务人员可能不习惯。但普通用户应该很习惯,因为这就是我们拨打电话时数字键的位置。
- 把“AC”改成“C”,更加明确地表示是“取消”键(很多手机上的取消键就是“C”)。同时颜色加重,和运算符的颜色区分开。
- 增加“(”、“)”,以满足类似于:25×0.5+31×0.7这样的需求。我猜你平时用计算器应该是先输入25×0.5,然后把结果写下来,再输入31×0.7,得到结果后,再加上刚才写下来的那个数。
设计图中看不到的两点改变:
- 结果显示框里不仅仅显示结果,改为:在按“=”号之前,显示输入的计算式(根据内容多少调节字号,至少可以显示75个字符,如果再超长,前面超长的部分就不显示),按“=”号之后,显示结果。
- 转为横版的时候,A方案是会展示更多强大的计算功能,比如求根之类的。B方案不支持横版。
各位看官有什么意见?欢迎各种意见,一起探讨。