以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.wangxuntian.com/?p=1036 |
||
|
阅读评分:4.5分(满分5分) 阅读感受: 1. 流传已久,必有其道理。 2. 短小精悍,在用户行为、导航设计、主页设计、可用性测试等方面,作者都提出了观点和可行的建议,适合于互联网产品/Web设计人员和前端开发人员。 3. 两小时,你能了解到的真的是最初级最初级的内容,这本书只管扫盲,不管精进。 4. 结合项目读,边看边试,会有更大的收获。 阅读笔记(1-7章): 1. Krug可用性第一定律:别让我思考! 一个页面应该是不言而喻、一目了然、自我解释的。因为大多数人会比我们想象中少得多的时间来浏览网页。 2. 如果想设计有效的网页,你必须开始接受关于网络使用情况的三个事实。
3. 如果用户们都是疾驰而过,那么,你需要注意一下5个重要方面,来保证他们尽可能地看到并理解了你的网站: Ÿ1) 在每个页面上建立清楚的视觉层次。 一个视觉层次清楚的页面有三个特点:Ÿ
2) 尽量利用习惯用法。 3) 把页面划分成明确定义的区域。可以让用户很快决定关注页面的哪些区域,或者放心地跳过哪些区域。 4)明显标识可以点击的地方。 5)最大限度降低干扰。 有两类视觉噪声:
4. Krug可用性第二定律:点击多少次都没关系,只要每次点击都是无须思考、明确无误的选择。 5. Krug可用性第三定律:去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。 1)欢迎词必须消灭。没有包括有用的信息,只是一个劲地在说自己多好。 2)指示说明必须消灭。至少在多次“勉强应付”失败之前,没有人会细读他们。你的目标应该是通过让每项内容不言而喻来完全消除指示说明,或者尽可能做到这一点。 6. 导航的用途:
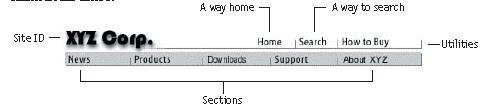
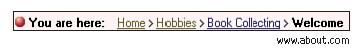
导航的习惯用法: 持久导航(Persistent Navigation,或全局导航):描述出现在网站每个页面上的一组导航元素。会让你立即确认自己仍然待在这个网站上。 应包括5个元素:站点ID,栏目,回主页的方式,搜索的方式,实用工具 1)站点ID通常在左上,因为它在当前站点结构中层次最高。 2)栏目,有时也称主导航条(Primary Navigation),是到达站点主要栏目的链接,即站点层次结构的最顶层。 3)让一个返回主页(Home)的按钮始终可见,另一个习惯做法,就是让站点ID同时也作为一个让你回到主页的按钮。 4)实用工具(Utility),是到达网站中不属于内容层次的重要元素的链接。 5)提供搜索,一个输入框,一个按钮,还有“Search”。 PS,主页内不必使用持久导航;填写表单时,持久导航可能会成为不必要的干扰。 对于这些页面,只需要站点ID,一个回到主页的链接和任何有助于填写表单的实用工具作为最小规模的持久导航就可以了。 7. 页面名称。注意以下四点:
8.
9. 标签是极少几个将物理隐喻有效应用到用户界面中的例子之一。
Amazon的标签: 10. 设计主页 1)主页要完成的任务
除了这些具体的,还需要满足一些抽象的目标:
2)常见的约束
3)主页的混乱中有一件事往往会被忘掉——传达整体形象。这就是共有区域的悲剧(The Tragedy of the Commons)。 在主页上增加更多项目所得到的和付出的并不一致,得到推介的栏目获得了巨大的访问量,而由于主页变得更混乱而造成的有效性总体损失则要由所有的栏目一同承担。应该让所有的利益相关者知道过度使用主页的危险,并且提供其他方法来缓解这种需求,例如从其他热门页面进行推荐,或者轮流使用主页上的同一块空间。 4)如何传达 两个重要的位置要清楚陈述。
传达信息的指导原则:
5)主页导航可以不一样 由于主页独特的职责,通常不必使用持久导航,常见的差别包括:
6)下拉框的问题
下拉框对于组织按字母顺序排列的项目来说最有效,例如国家、省份或产品名称。 +++++————————————————————————————————+++++ 第8-12章的读书笔记还没有写,慢慢来。 端午行意外取消,我可不敢在动乱时前往锡林郭勒,小命最重要。 最近一直着急的租房事宜也于昨日搞定,进驻城里的感觉真好,特别是旁边就有海底捞和巫山烤全鱼,真让人兴奋。还买了双鞋,United Nude,嫩嫩的,很貌美。 开始要忙着打包啊搬家啊打扫卫生啊等等,诸多琐事,各种忙碌和疲惫啊。 生活要是能多多偷懒该多好。
|