排序需要考虑的因素
接着千鸟的文章来说说我对楼层数排序的看法,这篇文章旨在表达观点而非下结论。
不管是在讨论中还是实际的情况中,竖排和横排的比例几乎是对半。
说到横排和竖排,大家潜意识里面都会回想自己平时使用的电梯,因为你已经习惯一种模式了,就好像现在让一直使用apple电脑和PC的设计师来决定窗口的关闭按钮时放在左上角还是右上角一样。因为在设计之前,你已经带有一定的操作习惯了,所以,现在要统一电梯按钮的排序方式,不现实。
那么这个命题就在一个大的假设环境下进行:如果你是第一个设计电梯的按钮的人。
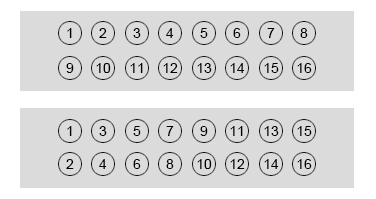
在说观点之前,先举一个例子,如果我们的设计要兼顾小孩和残障人士,那么一般我们都会想到增加一种排序方式(如图),如果在下面两者之间选一个合理方案的话,你会怎么选择?

影响排序的因素
视觉能接受的信息量
白鸦在书友会上提出,人的视觉第一眼看到七项元素。在七项以下的设计中,排序的重要性很低,因为不管怎么排用户都能清晰地看到自己想要的。如果按信息相关性要分在一起的话,上图这两个例子的是否是下面的更加合理一些呢?
形状
面对一个横向的矩形人们的阅读方式应该是横向的逻辑,如果面对一个纵向的矩形,会纵向去阅读,我认为如果要让用户形成横向阅读的话,至少需要5个项。而且对于单个图形的设计,我们也能从这细节里面去引导用户的浅意识,比如设计师希望用户横向阅读,那么在对单个按钮的设计就可以用成宽一些的矩形。这就好像网页设计中,一行字如果小于8个字的话,很难形成行。
间距
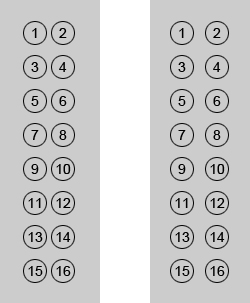
如图,同样是横排的话,我觉得左侧方案要优于右侧的,在间距(留白)处理的不一样会引导用户的阅读逻辑。

用户心智模型
读过《Don`t make me think》的朋友应该都记得书中举过一个例子,就是天然气灶的开关设计,下图是一个很天然的完全符合用户心智模型的门铃设计,那回到楼层数排序的话题上,是否横向的排序方式更符合用户的心智模型呢?用户要去11层,但他先看到10层,如果是心智模型引导用户的话,那他肯定不会想到是在10层的斜上方或者旁边,正确的心智模型是在正上方。

从上面的理由来看,我的观点是竖排。私下跟千鸟也讨论过,我比较接受横排的理由是对于楼层数不同的电梯,如果能统一成横排的话,让用户接受横排的逻辑更能Don`t make me think。
其实我们在做网页设计的时候,常常也会涉及到是横排还是竖排,是把最相关的信息放在左侧还是下面。在摆放信息块的时候,尽量将相关的信息放在一起。
尤其在有些首页的设计上,采用两栏或者三栏的设计时,排序的方式是优先第一屏信息的相关性,还是更倾向纵向信息组织的逻辑性?这个问题跟电梯按钮的横排和竖排很相似,我觉得很难有一个标准的答案,但设计师在思考这个问题的时候,不妨提取出这些理由的关键因素。在作出决定以后,在视觉上做出对用户逻辑的引导,并且在相关的页面中延续这样的逻辑。
4月 28th, 2008 at 17:20
朋友说看过一种方式
朋友说好像以前在日本的某个大楼里看过一种排列方式,其实很简单,就是无序,仔细想想爷有道理的说。
无序就不会让你懈怠,当你发现所有按钮都分布在无序的状态,他们既不是直列横排或竖排,有的只是大概的顺序,但是人类看到就会看出大概的规律,也就是相邻的数字差不多的挨着,这种情况下人们大多都会聚精会神的注意一下,然后选择自己要去的楼层,比我们一上电梯就懈怠的机械的寻找数字按那个按钮要多了一个‘注意’的环节,这样就不会按错了(我要去13,23,还是33楼)。
呵呵
4月 28th, 2008 at 17:33
个人比较偏向数字由下而上从左到右竖条型按顺序排列(类似门铃排列方式).
为什么采用由下而上:这样的排列小数字分布在下面,大数字分布在上面,从而与实际楼层越高,数字越大实际物体相吻合.(大家一直没谈到这问题).
为什么每行采用从左到右:符合人的正常阅读习惯.
为什么采用竖条型:一般电梯按钮都放置在电梯门2侧,电梯门2侧的空间已经比较狭小,不可能放置横条型的排列方式,并且竖条型与高楼的外型类似.
(以上说法不考虑残疾等特殊人群.)
4月 28th, 2008 at 22:10
好文,收藏至20ju.com
4月 29th, 2008 at 1:03
从左到右, 采用竖条型,感觉都是从现有的用户和情况 考虑出发,
但是对于 数字由下而上这一点,虽然符合自然匹配原则,遗憾的是从 用户的角度考虑,对面板的搜索是从 眼前开始的,就身高的实际排布而言,
如 数字由下而上,也就是由眼睛最先看到的1层开始向上排列,会出现按钮过高,部分人按起来困难的情况,
如果眼睛高度 最先看到的是 最高层,如21层,会导致用户 重新寻找 1层 来定位。
自然匹配的原理确实好,但是 应用在 电梯排序问题上,建议参照下用户心理。 突然想到,从左到右,采用竖条型,利用间距分组来方便用户二次记忆按钮位置, 也许就是解决之道吧。
4月 29th, 2008 at 17:43
20层以上的的楼竖排排两排肯定不行,会拉得太长了,20层的以下可以。
4月 29th, 2008 at 18:31
基本上可以不考虑所谓的用户阅读“习惯”倾向,因为当横排的时候,呈现给用户的横竖都是有序逻辑,更便于有着不同阅读习惯的用户接受和理解。
迎合用户心智模型的观点,我理解是应该尽量往好处引导用户,不管用户的心智模型的个体差异,因为可以肯定一点,用户的心智模型本身也在不断的修正。
4月 29th, 2008 at 20:41
认同千鸟说的用户的心智模型本身也在不断的修正的观点.
如果用户什么样的电梯都座过的话什么样的心智模型都有,但对于一些较少坐电梯,或是坐的电梯都大同小异的话我还是认同白鸦的"便于纠错的"观点,因为这样的设计方式几乎可以面对任何用户!当他突然一天坐上了和以往不同的电梯的时候也能很快找到他想去的楼层按钮!
我比较反对一楼说的日本的无序电梯设计方案, 举个例子: 比如一天到中关村卖东西(不常来),跟着一群人就进了电梯,在人挤人的电梯里很难从人群夹缝中找到自己想要的楼层(当然喊出来,让别人帮忙按一下是另外一回事!)。
4月 29th, 2008 at 22:05
每个用户的心智模型都会不同,对第一次坐电梯的人来说,只要是有规则、合理的按钮排布,新手很快都会理解并逐渐认知。
如果我是第一个设计电梯的按钮的人,说不定我会横向排布,甚至圆形排布。在不断的产品改进和用户认知中,或许今天的电梯按钮排布会有另一番景象!
4月 29th, 2008 at 22:20
一直在这里潜水向大家学习中。。。 今天冒一下:)
看大家讨论排序,我不知道怎么却冒出水龙头的想法。去过的洗手间里,有的水龙头是感应的、有的是旋钮式、有的又是按压式…等等吧。
遇到过的水龙头产品设计中,有的设计得自认为是很有新意吧,但却使我有尴尬的经历,手伸出去,按也不出水,钮也不动,一定要靠旁边的保洁告诉你,也就是需要别人的帮助才可以知道它是怎么使用的,而不是能凭过去的经验就能过快速使用。当时就会觉得自己有点土。:)
我想这也是大家说的心智模型不断修正的观点吧。
4月 29th, 2008 at 23:38
汗,楼上说的, 应当是操作心理问题, 我们作为用户,错误了责怪了自己, 其实正是设计本身有问题。
对于 千鸟 所说:应该尽量往好处引导用户,不管用户的心智模型的个体差异。 我倒是满赞同的。 只是 从用户的角度思考,
好像心智模型并无好坏而言(纯粹从个体出发),所以可能 更重要的是让用户快速 接受或 建立起 设计者确认过的心智模型。:)
4月 30th, 2008 at 12:59
心智模型在此次讨论频繁出现,可能大伙还不太清楚“什么是心智模型?”
这是我整理的有关心智模型的一相关资料,希望对大伙有所帮助。http://www.ueui.com.cn/wiki/mental-model
5月 3rd, 2008 at 22:22
TONY哥哥写的很不错,长知识了。个人认为设计还是符合大众化的心智模型为好,让人容易接受又不会产生错误。如果设计者在设计时都想到上述,那么每种产品的设计都会逐步的标准化起来。每种产品从第一个设计出来到后续的新品种的出现,其中良的设计会保留下来,经过长时间的发展,保留下来的也就是符合大众的心智模型,是一种无形的标准,如果后续产品打破这种标准以求异,那就要看是不是比前人的更能经得住考验了。所以设计时还是不要“随意”打破陈规。:)愚见供参考
5月 4th, 2008 at 10:09
个人比较赞同2楼“阿埠”的观点。
问题一:横排还是竖排?
我赞同纵排,两个理由:
① 电梯两旁通常较窄;
② 竖排与楼层实际模型较吻合
问题二:几行几列
主要考虑了两点:
① 总楼层数有多少?
② 可以用来安装按钮的区域究竟有多大?
我的看法是只要保证两个前提就可以了:
① 整个电梯按钮区域是纵向的矩形,因为这样可以引导用户去纵向阅读;
② 整个电梯按钮区域的范围不超过电梯所能提供的最大面板区域,当然还必须尽量保证不能太拥挤,影响美观;
5月 4th, 2008 at 12:59
没想到一个小小的电梯按钮,竟然隐藏这么多的专业知识,仔细看了楼主和各楼层的留言,受益匪浅,谢谢各位!
5月 4th, 2008 at 18:11
看到现在,当初我自己的观点都有点模糊了。
恩,竖排多列,有视觉分隔。我的观点。
5月 5th, 2008 at 14:38
又或者0到9十个键就够了,高层负层的话,必要可加负号,确认,取消。
5月 8th, 2008 at 17:02
找点人测试一下就知道怎样排序让人既准又快的找到对应楼层 感觉在纸上谈兵
5月 27th, 2008 at 0:55
看来电梯和门是2个永恒的话题呀
对于个子高的人不便快速寻找1楼,以及考虑到1楼比较常用
俺希望可以把1楼的按钮做大,比其他的大很多,这样好找也好按,如果觉得2楼没地方放了,也做大吧,放在一楼上面,
这样也可以帮助用户建立越往上越大的心智模型
6月 5th, 2008 at 11:11
[…] 记得上次电梯按钮讨论中有朋友提到日本的无序电梯,我没有太明白意思。除了各位大师们提出的无厘头方案,也有很多超前的作品,好多想法都值得继续思考和探索。 […]
6月 24th, 2008 at 10:18
虽然是具体情况具体分析,但是基于一般人最基本的习惯还是正确的,任何涉及都不可能满足所有人的习惯,看看针对的个体是什么样子。正如楼上各位提出来的格式问题,也同样是需要考虑面向对象是谁而确定。
8月 20th, 2009 at 22:29
4月 14th, 2010 at 17:15
请输入你要去的楼层数 :601 再按确定按钮。 通过单片机来实现这一功能
一 可以减少误操作,因为每次的操作都是用户自己输入确定的。
二 按钮的设计也因为结合了单片机,可以灵活多样,减少占用面积 这是肯定的。
三 还可以在每次用户输入完以后,在用语音或文字返回个用户。
8月 18th, 2010 at 14:20
1
2月 14th, 2011 at 18:37
我觉得用心智模型贴近人性本身,单纯的排序不考虑用户体验!