让复杂导航变简单
导航设计是结构层面设计中的主要工作之一,在软件中,导航设计的好坏,直接关系到用户使用是否能够流畅。面对较复杂的导航,我们第一反应是将其简化。所以在一些复杂的企业级管理软件中(如SAP、金蝶ERP、浪潮ERP等),提供用户直接通达某位置的快速入口;有些软件则提供收藏夹,让用户把常用的地址收藏;有些则从导航交互的方式上寻求解决办法。
1、在路径层面上提供辅助导航
提起辅助导航,我们会马上想到搜索框、快捷入口、收藏夹等等,之所以会马上想到这些,是因为这些形式让我们的使用更便捷。

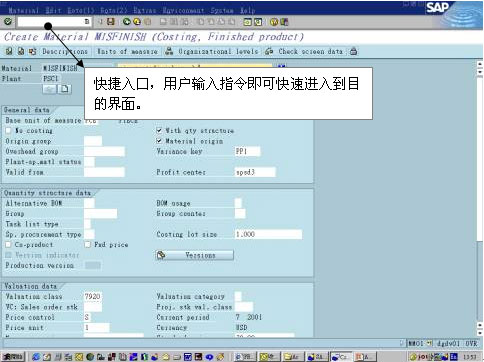
图 1-1 SAP界面上的快速入口
SAP上的快速入口,为较熟的用户提供便捷的入口,因为SAP是一个很复杂的企业管理软件,有财务管理、人事管理、生产管理等等,覆盖企业中的各行业,但通常单个用户一般只用其中的一个,比如你是会计师,那么你通常只用到财务管理模块,这时候你只是想打开软件就进入财务模块,快捷入口无疑解除你使用导航树的痛苦。

图 1-2 卓越网(电子商城)上的搜索框
电子商城网站是内容较多的网站类型,如果单纯从导航去寻找某个产品,会令我们花费较多的时间,而搜索框,可以便捷的通过关键字来检索,相信大家已经体验到它的便捷了。
从以上例子我们可以看出,新手可以通过“分类页、导航树和检索”的形式找到自己想要的东西,由于“地形”不熟,不可能有快捷的需求;大部分用户还是喜欢用“简洁导航、收藏夹”之类的形式,这样我可以挑选我想要的进去;如果有一定的自主权,可以直接“搜索框和快捷入口”,我直接跳到我想要的地方,很迫切!不想浪费更多的时间。
2、组织形式也会带给我们好的体验
导航的组织形式很多很多,在软件里,vista系统的路径条曾给我眼前一亮的感觉,我们通常都被系统传统的做法束缚了,vista系统突破了这个的思维,也很值得我们借鉴,不但在组织形式上,在思维上也值得我们借鉴。下图是我截取的一个例子。

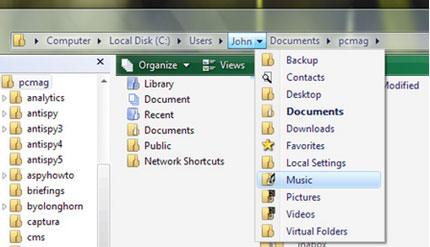
图 1-3 vista系统的路径条
3、鱼眼菜单给我的思考
词典的导航,我们通常都是通过搜索,然后根据搜索来查找某单词的释意,但当我们只记得前一、二字母,完全不记得单词的时候,查找是很麻烦的事情,无论是翻书本字典,还是电子字典。这样如此繁多的检索型导航,看下面金山词霸的表现形式。

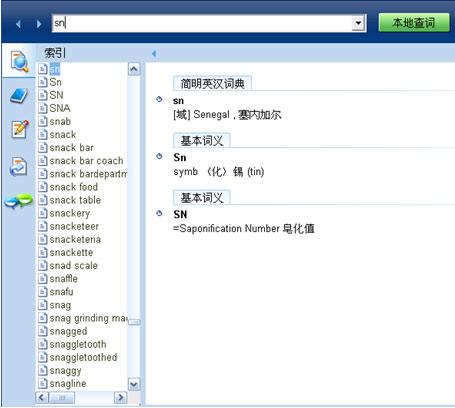
图 1-4金山词霸主界面
滚动条的拖动,或者翻动书页,都会让你浪费较多时间。Fisheye menus是HCIL(人机交互实验室,UMIACS的下属实验室之一)的研究成果之一,为了浏览者更加方便快捷地使用内容较多的菜单提出的一种解决方案。但一定程度上可以作为词典类导航设计的借鉴。下图为他们的鱼眼菜单:

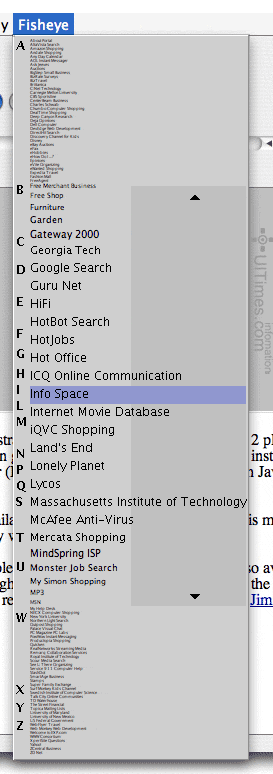
图 1-5 鱼眼菜单
随鼠标的点击做大幅度的导航,而三角号为微调的工具,相信如此设计,使用起来会顺畅好多,在也不用去拖动那个难用的滚动条。针对内容较多的检索导航,相信我们会有收获。
试想,如果为你的电子词典设计一个这样的检索形式,很容易能在一个不大的区域里,方便的检索到某个单词,况且还可以配合搜索框使用。相信一个简单的思路,会改变用户痛苦的体验。
4、小结,认知的有限性和导航设计
人类的认知是极其有限的,只能很容易的搞清楚简单的问题。我们在设计导航时,也遵循人类的认知法则,尽量让用户一目了然。如果你设计的导航,让用户很费劲或者花费较长时间才能搞清楚,无疑是失败的体验(除非设计目的就是这样)。
没错!“关注你的用户就好了”。设计导航,就是要符合所对应用户的认知度。
1月 7th, 2008 at 2:43
导航 三百度近视都要看得到 才算合格. … 呵 …
文本前的图标要不要加也在泛滥…?
1月 7th, 2008 at 8:49
导航的组织形式的确很重要 要具备足够的扩展性 还要保证以后扩展的时候层次不能藏的太深 的确是一门学问~
1月 7th, 2008 at 10:03
好文,收藏至20ju.com
1月 7th, 2008 at 12:30
分析得很好,谢谢
1月 7th, 2008 at 12:58
呵呵,看过路过飘过~
1月 7th, 2008 at 17:34
@rooyu,要不要加,最好是看能不能帮助阅读;如果有负面影响,或者不加也能很好的阅读,为何还要加?形而上学是会象你说的那样“也在泛滥?”
1月 8th, 2008 at 12:37
鱼眼菜单似乎是比较出色的针对内容结果众多的导航设计,但如果结果是针对中文的,那最小的文字用多大的字号才能保证阅读性呢?
英文是以词为阅读单位的,而中文是以字为阅读单位,所以鱼眼菜单如何应用到中文系统中,貌似是个问题。
1月 8th, 2008 at 17:25
最小的文字不具备可读性,也不是用来阅读的,是粗略的告诉你有东西。
在中文的邮箱系统里,联系人查询部分,会有根据汉字拼音的首字母检索,这个思路可否给出一些启发。当然任何好的设计永远适合它特定的场景,很多时候不可照搬,但我们可以借鉴思路。
1月 9th, 2008 at 15:12
“设置向导”是否也可以算是一种导航?通过向导,来引导用户到达相关设置界面,是否合适呢?
1月 10th, 2008 at 13:04
鱼眼菜单是个好东西,但真正实际应用起来“手感”是个大问题。
语言菜单的鼠标交互方式可以有多种方案(移动悬停/点击)。
而交互方式很大程度上决定了鱼眼菜单“手感”的好坏。
不知道好的“手感”实现起来资源开销大不大。
可以考虑研究几个更为简单的替代方案。
1月 21st, 2008 at 23:03
[…] 让复杂导航变简单 […]
1月 26th, 2008 at 23:21
我觉得本博页面底部可以加个“top” 的按钮,让我看完文章跟留言后可以很快的返回顶部!
2月 15th, 2008 at 15:45
我觉得从软件界面的易用性引发到网页的易用性甚至各个行业规划设计是非常有必要的。
软件比网页早很多年,它的易用性研究是很成熟的,并且培养出来很多很好的用户习惯。
2月 17th, 2008 at 11:49
@azhu(12楼),谢谢你,这是个好主意。
2月 21st, 2008 at 21:03
我感觉鱼眼菜单让事情变得更复杂了,中文化的具体实现还需要斟酌,否则会让人摸不着头脑的。
2月 25th, 2008 at 10:48
实际上,以上的几个有名公司的交互设计,可以看出一个道道来
他们都是把用户传统要两步才能完成的事情,用一步的设计就解决了。
比如SAP那个例子,输入指令就进入想进的页面,只用一步。
比如VISTA那个例子,用户以前知道文件夹的路径,但是不停的点击向上图标才行,现在那个路径是个链接的形式,而且还配有下拉菜单,也是一步就到目的地了。
比如鱼眼菜单那个,以前用户是要拉滚动条再选,一共两步,现在鱼眼菜单不出现滚动条,也是一步搞完。
一个字, EASY
4月 18th, 2010 at 16:08
[…] 让复杂导航变简单 http://ucdchina.com/blog/?p=386 […]
6月 17th, 2010 at 14:10
狗屁,扯淡,从你设计的东西就可以看出是扯淡,装B吧
10月 27th, 2011 at 13:37
[…] 让复杂导航变简单 http://ucdchina.com/blog/?p=386 […]
11月 21st, 2011 at 6:39
Great goods from you, man. 让å¤æ‚导航å˜ç®€å• - 团队åšå®¢ - 以用户为ä¸å¿ƒçš„设计 I have understand your stuff previous to and you are just extremely magnificent. I really like what you have acquired here, certainly like what you are stating and the way in which you say it. You make it entertaining and you still take care of to keep it smart. I cant wait to read far more from you. This is really a wonderful 让å¤æ‚导航å˜ç®€å• - 团队åšå®¢ - 以用户为ä¸å¿ƒçš„设计 informations.
12月 3rd, 2011 at 15:27
Fantastic goods from you, man. 让å¤æ‚导航å˜ç®€å• - 团队åšå®¢ - 以用户为ä¸å¿ƒçš„设计 I’ve understand your stuff previous to and you are just extremely excellent. I really like what you have acquired here, really like what you are stating and the way in which you say it. You make it enjoyable and you still take care of to keep it wise. I cant wait to read far more from you. This is really a great 让å¤æ‚导航å˜ç®€å• - 团队åšå®¢ - 以用户为ä¸å¿ƒçš„设计 informations.