本文仅提供纸面分解任务的步骤、做法及纸面表现参考。至于怎么思考等其他的疑问,请参考本次话题的其它文章。
首先,做纸面任务前应该准备: 白纸、铅笔(或钢笔、圆珠笔,铅笔更容易修改)、橡皮。
然后,根据需求或场景分解出主要的任务流,此次分解为整体概念,可用纸张绘出屏幕流。
假设如下需求(仅为了说明而假设):
用户sam在网上有一个网盘,网盘里已经存放有图片,sam用手机以WAP页
面的形式登录互联网,并访问我在互联网上存储的图片。sam把喜欢的图片直接下载到手机并设置成屏保;sam和朋友moss都在互联网拥有同样的网盘,并
且已加为好友,于是sam直接把一张很可爱的图片共享给moss;由于此图太可爱了,sam还想让luse看,可luse没有网盘,sam只好直接发送到
luse的email里。(wap支持关键字检索。由于手机浏览器不支持富页面,仅支持超链接和基本表单的交互形式,所以交互风格尽量简洁。)
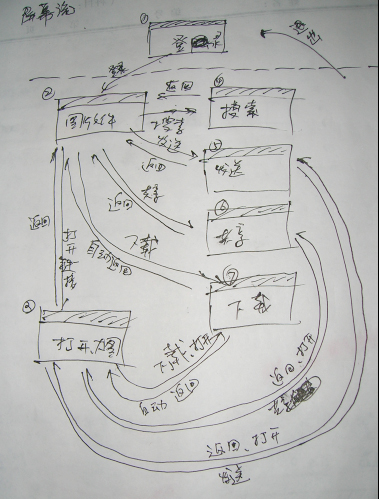
根据需求在纸面上绘出屏幕流如下:

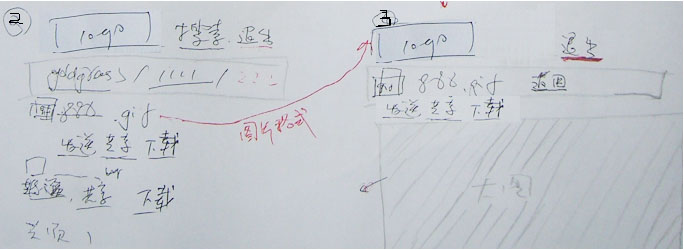
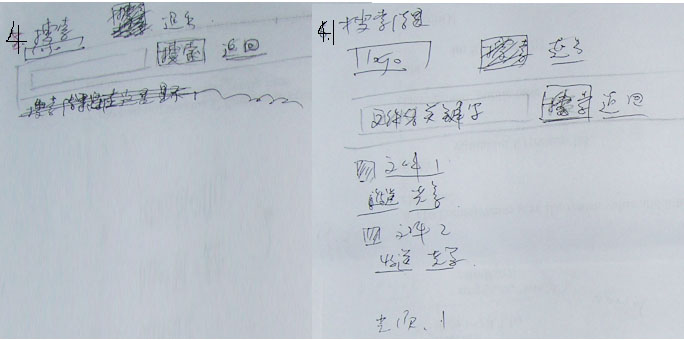
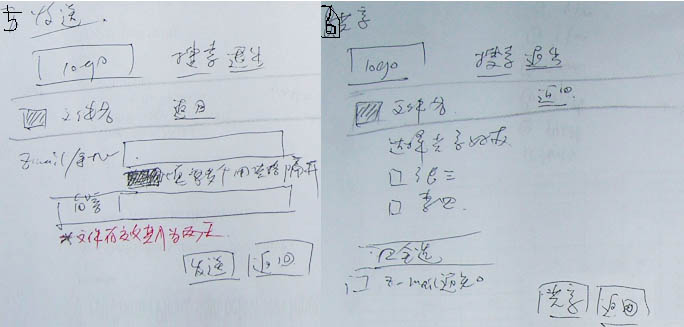
再然后,对屏幕流进一步做详细分解,分解出表现任务流的每一个屏幕的详细构成,并绘出纸面图。如下图所示:




最后,根据整体的屏幕流把每个具体屏幕串起来,就形成了任务分解的结果——最初的产品原型。这里不再提供纸面原型参考,看到此想必大家也知道这个方法大致是怎么回事了,大家也经常用吧?感觉效率挺高。
优点:可以快速的表现出想法、修改方便、成本低。
我们在思考时,这种方法可以跟得上思路,迅速把想法表现出来;任务分解的结果不一定一次就能排版,在与同事的沟通过程中,会做有些调整,这时候就可以根据
沟通结构迅速的使用橡皮和铅笔修改,立即可以讨论确认新的想法;成本就不用说了,几张白纸,废弃了就扔了!没有什么太可惜的;时间方面,由于表现想法迅
速,不会在画图上浪费太多额外的时间,可见效果不错。 这里仅提供此常用方法,仅供参考。当然,大家在工作中选择自己喜欢的方式。
鉴于纸面分解任务的特点,提几个应该注意的建议:
1.保证看的清楚,字体和图可画的比实际稍大些。原因很简单,手指头一般比鼠标指针大,让图更适合于用手指头指指点点。
2.保证屏幕流可以完整表现任务流,多模拟几遍任务场景,尽量避免遗漏。
3.在画具体的表现界面时,把操作场景的各种反馈形式做好备注,以便在演示或讨论时可以很形象的表现。
4.引入角色,多倾听、观察角色的感受,保证分解结果的可用性。





