在我们的生活中,只要你睁开眼睛就能看到各种各样的视觉。不同的视觉能给你不同的视觉暗示,同样能给你不同的心理感受。视觉这个话题太泛了,大自然中无所不在,我们接下来主要谈谈在软件设计中视觉表达的准确性。
一、找对你的感觉。
视觉设计首先要考虑的就是整体的感觉,即视觉设计的风格。视觉设计的风格是否准确关系着设计的成败。一个大家闺秀你不能把她打扮的象个婊子,当然这是对人
的感觉;那么一个产品的视觉设计也同样需要一个对的定位,最终以合适的视觉表现出来。我们不妨以几种聊天软件来做个的比较,从中窥视一点设计定位的视觉意
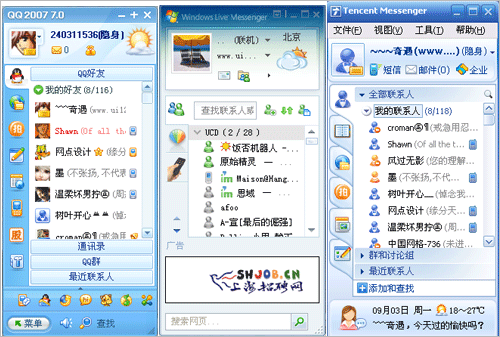
味。看下面一组图:

(从左至右为图一、图二、图三)
图一: QQ的视觉定位是以青少年为主的,所以它的视觉设计才采用了比较明亮活泼的色彩。
图二、图三:msn和TM的视觉定位是以办公室工作人员为定位,所以它的视觉使用比较稳定和平静的色彩。
令我感到失望的是,新版的TM2008给我的第一感觉象QQ,不知道这是否违背了原来的视觉定位?现在的TM2008让我感觉不如直接用QQ算了!我还是觉的原来TM更适合办公室使用,我不喜欢在办公室用QQ,所以我个人排斥了TM2008。TM2008如下图:

——图四
通过上面的图四我们可以看出,设计中竟然还有很多原本属于QQ的视觉元素,我个人不认为这是个成功的定位。
二、视觉结构和层级关系。
页面表现的层级关系和结构是用视觉的形式表现出来的,比如包含关系及业务的先后顺序的表现。让用户通过视觉就能够直接的明白应该先看什么,后看什么,元素时间是什么关系等等。就地取材,让我们来看下面的两张图:

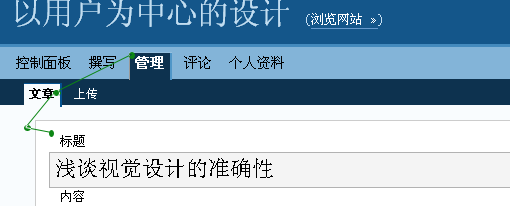
——图五
wordpress博客的后台管理界面,我们可以看到清晰的从属关系:管理–>文章–>文章内的修改区域。

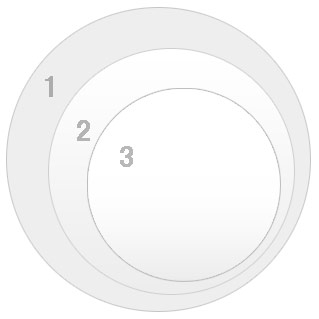
——图六
图六中,vista系统的界面:三个区域的层级关系一目了然 ,“1”区域要高出“2”区域,“2”区域要比“3”区域的颜色深,这样整体的从属关系就很明显:

——图七
当然我只是说明层级关系需要视觉表达,其中有很多的细节因素就不再次赘述了。
二、是什么就是什么,图形达意尽量明确。
视觉元素在软件中都代表着一定的含义,什么样子代表什么都有其特定的视觉暗示,如果不是游戏,我们应该尽量避免和用户捉迷藏。例如应该用页签来表现的从属
关系,我们不应该简单的做几个链接,这样会表达不清楚各部分关系。除此类的布局因素之外,图标的表达是软件视觉中的一大块,好的图形表达可以帮助用户直观
感受功能,缩短操作时间,提高效率;不过表达不好可就麻烦了,用户可能要歪着脑袋想半天!

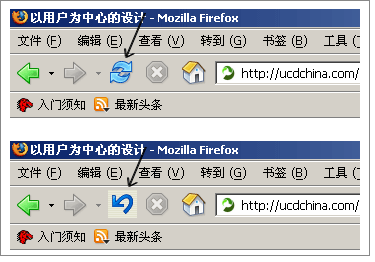
——图八
在图八中,箭头所指之处为刷新图标,上面那个刷新图为原来图标,下面的刷新图标是我做个假设。对于一个新手,下面那张图的刷新图标和后退图标显得太象了,
意思区别不是太明确,会造成误解。就准确性而言,上面那个刷新图标更让我容易接受。我承认我这样假设有点扣小节,我的本意是为了说明图形表达准确性。
三、明确你的视觉状态
在软件里,软件视觉的状态主要用来表现对用户的行为反馈,在计算机pc环境里的软件,主要针对鼠标和键盘操作,理想状态是:用户的每个操作行为都应该有相
应的视觉反馈,比如有没有选中,操作有没有成功等。仅按鼠标操作的状态分就有默认、鼠标指向、鼠标按下、鼠标点击四种状态,准确的反馈可以让用户流畅的感
觉自己的操作;关于鼠标和键盘的状态,大家在操作系统的时候注意一下,就可以看到各种操作的对应关系,而我们平时是不太注意的,因为它默默的达到了设计的
目的。站在是否可用的角度分有:可用状态、不可用状态.

——图九,本图为两种不同状态的视觉比较,不可用状态的灰色让我不再去点击。
状态的准确性可以可以避免用户误用不可用的操作而产生麻烦和浪费时间,这种情况我们可以通过一个视觉反馈轨迹图来看看操作的情况。

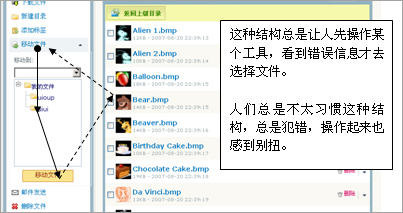
——图十
图十是我在为一个产品做用户测试的时候,所得到的反馈图:在没有选择文件的时候,移动文件是不可用的,视觉处理的时候却是可以点击的,再加上视觉顺序的不
合理,大多数的用户总是直接点击“移动文件”,犯下错误之后才去选择文件,途中的虚线部分表示犯错之后又才去选择文件,重新来过。
四、请用准确的视觉来辅助信息反馈
信息反馈一般有一下五种情况:成功、失败、询问、警告、错误异常,我们用来对应的视觉辅助图要力求表现每种情况的准确含义,比如我见过有的软件用一个惊讶的表情来表示警告,但往往被误以为是询问或者出现了异常。一般的视觉表现如下图:

——图十一
图十一是我们在做gui设计时做的,基本按照通用的符号。
当然,为了增加趣味性,我们可以允许任意表现形式或表情的存在,前提是你的表达要准确,不要有歧义,否则使用者的第一反映可能不是你要表现的,由于理解的歧义所带来的损失和挫折感会让用户感到厌恶。通过搜索找到一些图,组合起来对比一下:

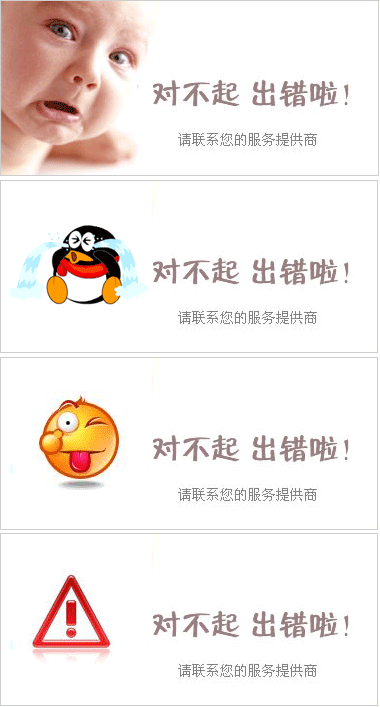
——图十二
图十二中的第一张是我搜索到的错误表现图,想必大家都见过,如果你犯错的时候出现了,你会想到什么?第三张图的淘气鬼脸图,我以为我成功了;第四张图的表
现让我以为是在警告。只有第二张图让我意识到我失败了,并且有趣味性。可见趣味性和准确性并不矛盾,我们在设计趣味性的同时,别忽略设计的准确性。





