浅谈视觉设计的准确性
在我们的生活中,只要你睁开眼睛就能看到各种各样的视觉。不同的视觉能给你不同的视觉暗示,同样能给你不同的心理感受。视觉这个话题太泛了,大自然中无所不在,我们接下来主要谈谈在软件设计中视觉表达的准确性。
一、找对你的感觉。
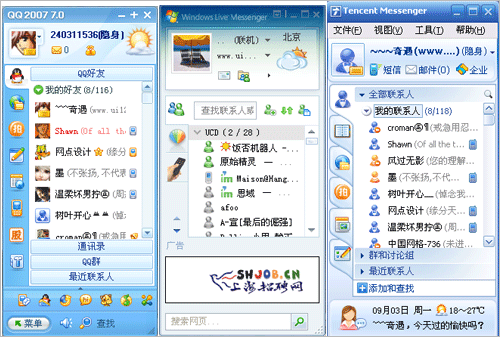
视觉设计首先要考虑的就是整体的感觉,即视觉设计的风格。视觉设计的风格是否准确关系着设计的成败。一个大家闺秀你不能把她打扮的象个婊子,当然这是对人的感觉;那么一个产品的视觉设计也同样需要一个对的定位,最终以合适的视觉表现出来。我们不妨以几种聊天软件来做个的比较,从中窥视一点设计定位的视觉意味。看下面一组图:

(从左至右为图一、图二、图三)
图一: QQ的视觉定位是以青少年为主的,所以它的视觉设计才采用了比较明亮活泼的色彩。
图二、图三:msn和TM的视觉定位是以办公室工作人员为定位,所以它的视觉使用比较稳定和平静的色彩。
令我感到失望的是,新版的TM2008给我的第一感觉象QQ,不知道这是否违背了原来的视觉定位?现在的TM2008让我感觉不如直接用QQ算了!我还是觉的原来TM更适合办公室使用,我不喜欢在办公室用QQ,所以我个人排斥了TM2008。TM2008如下图:

——图四
通过上面的图四我们可以看出,设计中竟然还有很多原本属于QQ的视觉元素,我个人不认为这是个成功的定位。
二、视觉结构和层级关系。
页面表现的层级关系和结构是用视觉的形式表现出来的,比如包含关系及业务的先后顺序的表现。让用户通过视觉就能够直接的明白应该先看什么,后看什么,元素时间是什么关系等等。就地取材,让我们来看下面的两张图:

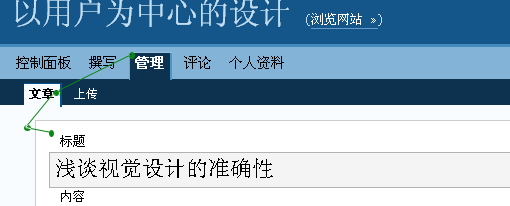
——图五
wordpress博客的后台管理界面,我们可以看到清晰的从属关系:管理–>文章–>文章内的修改区域。

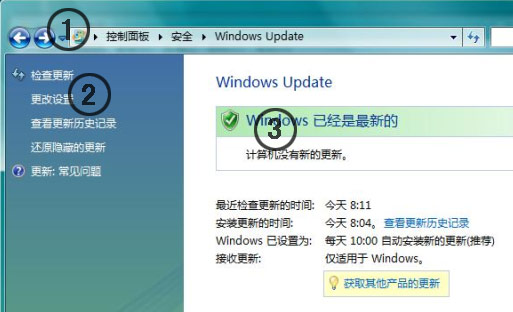
——图六
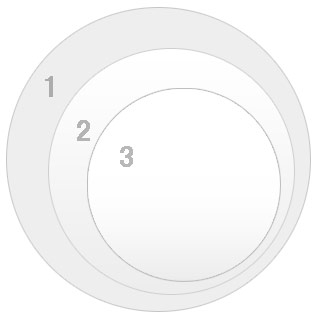
图六中,vista系统的界面:三个区域的层级关系一目了然 ,“1”区域要高出“2”区域,“2”区域要比“3”区域的颜色深,这样整体的从属关系就很明显:

——图七
当然我只是说明层级关系需要视觉表达,其中有很多的细节因素就不再次赘述了。
二、是什么就是什么,图形达意尽量明确。
视觉元素在软件中都代表着一定的含义,什么样子代表什么都有其特定的视觉暗示,如果不是游戏,我们应该尽量避免和用户捉迷藏。例如应该用页签来表现的从属关系,我们不应该简单的做几个链接,这样会表达不清楚各部分关系。除此类的布局因素之外,图标的表达是软件视觉中的一大块,好的图形表达可以帮助用户直观感受功能,缩短操作时间,提高效率;不过表达不好可就麻烦了,用户可能要歪着脑袋想半天!

——图八
在图八中,箭头所指之处为刷新图标,上面那个刷新图为原来图标,下面的刷新图标是我做个假设。对于一个新手,下面那张图的刷新图标和后退图标显得太象了,意思区别不是太明确,会造成误解。就准确性而言,上面那个刷新图标更让我容易接受。我承认我这样假设有点扣小节,我的本意是为了说明图形表达准确性。
三、明确你的视觉状态
在软件里,软件视觉的状态主要用来表现对用户的行为反馈,在计算机pc环境里的软件,主要针对鼠标和键盘操作,理想状态是:用户的每个操作行为都应该有相应的视觉反馈,比如有没有选中,操作有没有成功等。仅按鼠标操作的状态分就有默认、鼠标指向、鼠标按下、鼠标点击四种状态,准确的反馈可以让用户流畅的感觉自己的操作;关于鼠标和键盘的状态,大家在操作系统的时候注意一下,就可以看到各种操作的对应关系,而我们平时是不太注意的,因为它默默的达到了设计的目的。站在是否可用的角度分有:可用状态、不可用状态.

——图九,本图为两种不同状态的视觉比较,不可用状态的灰色让我不再去点击。
状态的准确性可以可以避免用户误用不可用的操作而产生麻烦和浪费时间,这种情况我们可以通过一个视觉反馈轨迹图来看看操作的情况。

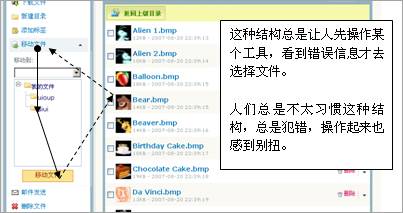
——图十
图十是我在为一个产品做用户测试的时候,所得到的反馈图:在没有选择文件的时候,移动文件是不可用的,视觉处理的时候却是可以点击的,再加上视觉顺序的不合理,大多数的用户总是直接点击“移动文件”,犯下错误之后才去选择文件,途中的虚线部分表示犯错之后又才去选择文件,重新来过。
四、请用准确的视觉来辅助信息反馈
信息反馈一般有一下五种情况:成功、失败、询问、警告、错误\异常,我们用来对应的视觉辅助图要力求表现每种情况的准确含义,比如我见过有的软件用一个惊讶的表情来表示警告,但往往被误以为是询问或者出现了异常。一般的视觉表现如下图:

——图十一
图十一是我们在做gui设计时做的,基本按照通用的符号。
当然,为了增加趣味性,我们可以允许任意表现形式或表情的存在,前提是你的表达要准确,不要有歧义,否则使用者的第一反映可能不是你要表现的,由于理解的歧义所带来的损失和挫折感会让用户感到厌恶。通过搜索找到一些图,组合起来对比一下:

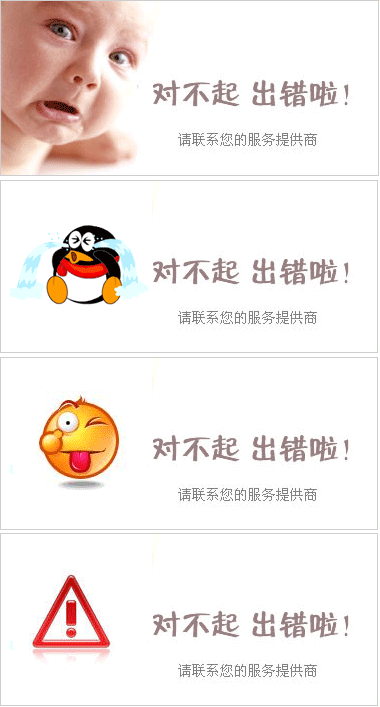
——图十二
图十二中的第一张是我搜索到的错误表现图,想必大家都见过,如果你犯错的时候出现了,你会想到什么?第三张图的淘气鬼脸图,我以为我成功了;第四张图的表现让我以为是在警告。只有第二张图让我意识到我失败了,并且有趣味性。可见趣味性和准确性并不矛盾,我们在设计趣味性的同时,别忽略设计的准确性。
9月 10th, 2007 at 22:08
第一张出错图,哭的我见犹怜,感觉不是它错是我错了,欺负了小朋友
9月 11th, 2007 at 8:32
傲游的那个箭头不是刷新,是“撤销最近的关闭窗口”。就是找回你以前打开过的窗口。新的傲游刷新并不是默认放置在工具栏中的,需要自定义设置。是一个文件页上面有两个绿色的箭头,和Firefox的那两个箭头是一样的。对这一点,我也觉得有些不方便,但是我认为在功能上的理解是不会出错的。就像你看到的箭头感觉像撤销、返回……没错,他就是撤销,或者说返回。
我也是做UE的,从UE的角度说两句。最近看到很多文章的时候,常常感觉到,有些同行在研究软件的时候是依据个人喜好来判别的。能把傲游的图标切过来拽到Firefox界面上对比,说明从根本上就有了一定的喜好模式。普通用户也许会带着这样的喜好去看软件,去想当然。这或许是其中的一种心态,但是做UE分析的时候,请将个人意识和客观理解分清楚。个人对软件的观点,可能会影响你的判断。在分析别人的软件时,我们可以说,他做的不好,误导了我们。但是在研究同业软件之后,优化自家软件时,这种想法就及其可怕,带来的后果将是非常主观偏面的。
早上一来就看到这篇文章,看到博主对图标的理解,我第一想法就是,你说的没错,人家也没有做错。
9月 11th, 2007 at 9:18
2楼蜗牛,谢谢你,你说的对,我犯错了;不可以说是傲游的刷新图标,我当时找的时候没找到刷新,误以为这个就是,就拿过来做个对比。
更正,刷新的图标只是为说明准确性做的假设。文章中已经改过来了。
这篇文章也只是浅浅的说,所以标题只敢用浅谈,欢迎大家私下和我深入探讨此话题
我其实不喜欢用firefox,我一直用傲游。
9月 11th, 2007 at 12:52
不错。学习一下。
9月 11th, 2007 at 15:39
当用户体验涉及到习惯的时候就比较不好说对错了。
目前也只有一部分规范东西是可以形成标准的。而个性的东西想要找个标准则很难,公说公有理婆说婆有理。
个人觉得,是否要遵循一些标准则看你要做的是什么,如果是个性的东西,大可以大刀阔斧地进行尝试。
而如果你做的是一个大众应用,还是中规中矩来比较好,用最简洁,最基本的东西。
典型就是google。
当然,也不排除亚马逊这个创新者,但是,亚马逊是没办法,类别实在太多了。不想点办法就会象淘宝一样。
但是又说回习惯,中国的大部分用户反而还更习惯淘宝的模式。虽然个人认为淘宝的用户体验做的并不是很好。
9月 12th, 2007 at 1:03
在视觉设计中的准确性是相对的,它不象几何或数学问题,答案是恒定的。易用性和艺术性有的时候并不是那么容易剥离开来说的。
我认为视觉设计的过程应该可以算是一个“黑匣子”,里面充满的未知的东西或有的时候会让人感觉有一丝神秘。对于这个问题有许多的人进行过各种探索,从几何的、社会学、自然的等方面企图归纳出一些方法和规律,后来发现根本找不到,即使找到的一些方法、规律,也只能说使用这些规律和方法有可能获的好的视觉设计。因此对于视觉设计来说只能把握住有规律的部分或商业上的限制等等,对于视觉设计,很多时候你不得不相信这句诗“文章本天生,妙手偶得之”
9月 12th, 2007 at 9:22
兔子说的挺有感受呀,其实在应用领域最重要的是达意,让目标用户群可以很明确的理解,其次才是视觉的享受。艺术性的东西有观赏和收藏价值,能给人一定的精神享受;应用的东西起码要有实用价值,当然在保证实用性的基础上,越好看越好(当然这个好看适合目标用户的审美)。
9月 12th, 2007 at 10:22
呵呵,这几张出错图真有意思~
9月 12th, 2007 at 11:47
说的挺好的!但觉得大部分问题应该属于交互设计范畴!
一直觉得,交互设计包含这视觉设计,以及更多!
9月 13th, 2007 at 8:22
对作者对TM2008的看法,我有点不认同,我觉得TM2008有跟风Office2007的嫌疑,但不能说活泼点的就不适于办公了吧?是不是Office2007界面比较活泼,就不适合办公了呢?
就我用TM2008的体验来说,很多不必要的功能被去掉了,很多人性化的设计被加上了,感觉比原来的TM要好得多
9月 13th, 2007 at 9:40
恩,solorez可以有自己的看法,所以我在写的时候声明是我个人看法。
原因:我自从TM出来一直再用,挺安全也挺好用,看起来没那么多花花东西,公司也不把tm当作娱乐的聊天工具处理,有信息了也不闪动,不打扰我工作;新版的信息默认是闪动的,界面上很多元素直接用QQ的,我安装了之后第一感觉象QQ的另一版,基本视觉元素在第一感觉差别不大,顿时生厌!还有一点,竟然不能从原来的版本升级,给我带来小小的麻烦!
或许他们想把TM和QQ合并,但世界在分化,不同的产品各有各的空间,不能整成四不象。
再次声明,此为个人观点,我也很想统计一下大部分人的心态。希望与不同观点的人讨论。
9月 13th, 2007 at 15:04
听你这么一说,真的觉得TM2008不好了.太追求视觉也不见得是件好事.
9月 14th, 2007 at 1:09
第一版的TM相关好用.
9月 14th, 2007 at 8:01
我怎么觉得从图上看,2008的TM更加商务风格了呢。
9月 14th, 2007 at 23:36
个人观点:第一次看到TM2008的界面,第一感觉是TM2008基本上是抄袭了MSN 8.5 beta的界面,更加简洁商务…
9月 15th, 2007 at 11:05
下面的几张图都没法显示了。
能不能更新一下。
9月 16th, 2007 at 14:20
我更喜欢tm2008,感觉简洁,更商务些,界面看上去也更漂亮些。。。
9月 17th, 2007 at 18:47
看了您的blog半天,愣是没看到您的作品.做设计的没有作品,wo狂晕↓
还是Dooky哥说的对"一个设计师没有作品,剩下的都是扯淡"
9月 17th, 2007 at 18:56
恩,我也没看到他的作品!
9月 18th, 2007 at 0:28
TM2008还好吧?呵呵。。我最近一直在用。从易用性角度相对以前有提升哦。。关键是简单了。。
9月 18th, 2007 at 10:07
linkin:
dooky有没有说“一个设计不把作品展出来给别人看,剩下的都是扯淡”?
9月 18th, 2007 at 10:28
我也不敢苟同作者对TM2008的看法。从产品设计来说固然界面元素的设计上比2007炫了很多,但是界面上的功能元素也被归纳和简化了,看上去比2007更清爽,更简洁明了。商用并不代表简单与丑陋,用户也希望从界面上赏心悦目。
其实具体属于谁的元素,在用户心里并不重要。重要的是是否把这些元素很好的结合归纳在界面上。
9月 18th, 2007 at 15:55
hehe. 设计拿出来show一下,大家一同提高,其实最终还是在于实践,弄些小的prototype就行了,意思到了即可
9月 18th, 2007 at 16:33
何必苦苦逼问+言行刺激,不show作品也不必使用激将法吧?就算讨论某作品也要在适当的时候、适当的话题。请自重。
大家对此文的任何看法尽管发表评论,请避免题外话,谢谢!
9月 19th, 2007 at 14:27
我觉得作者某些小地方还是有些主观。
比如,对三种im的比较。其实总的来说这三者还是挺接近的。作者应该跟gtalk做比较。
此外,作者说:“2”区域要比“3”区域的颜色深,这样整体的从属关系就很明显。难道颜色深浅也能决定是否从属?作者这里完全没有说服力。
依我之见,这里主要还是由于1区域与2区域的颜色相对接近,构成了视觉暗示,加上通常的习惯是左侧>右侧。这与颜色深浅并没有关系。
至于最后这若干张图,如果你没有数据说话,那纯属个人喜好。
比方说,偶就不喜欢qq那个——哭,哭你个鸟啊!你是要老子(用户)哭,还是(你服务商)准备装疯卖傻博取同情啊?
相反,第一张图表达了尴尬和惊讶的情绪,而出错的时候,用户的反应多数是惊讶(咦……),服务商的反应应该是尴尬(Oops…)。所以这个图很好的同时表达了双方的情绪。感同身受,加上趣味性,正是到达了情绪化设计的高度!
9月 19th, 2007 at 17:17
呵呵 ! 有意思,不反对大家表达主观的感受。
9月 19th, 2007 at 22:02
TM2008我觉得还可以啦,,,软件风格总都跟着windows跑
漂亮的UI总是会吸引用户,,用像漂亮的女孩总是会吸引男孩一样
25楼说的,,<<“2”区域要比“3”区域的颜色深,没说服力>>,,,理论中讲到:颜色深浅会关系到视觉的优先顺序,,,
后面2点你说的也是对的
9月 20th, 2007 at 10:32
没有真实的调查与统计,都属于个人喜欢!
9月 21st, 2007 at 10:07
对,在视觉上每个人都有每个人的感受。你觉得好我觉得不好,你有你的道理我有我的理由,很难说服谁,最后谁官大谁拍板。这是建设网站和做设计常见的现象。
奇遇说的固然有他的道理,但是却又犯了UCD的大忌,任何事情不要轻易的下结论,是对是错还是用户说了算。就跟目睹说的一样,没有真实的调查与统计,不可能得出正确的结论的。
交互设计是数据的情感化,是理性的设计,要立足于用户模型上的思考。
你的文章经验很好,但举例不当。还是在翻过来看看上一个“科学与艺术兼顾的有效网页视觉设计”这篇文章
9月 22nd, 2007 at 0:51
Subjective Vs Objective??? 如何取得平衡呢?
UCD的工作本来就需要一定的经验,特别是在些时间很短的项目中, 没有时间和金钱来给你做1-2-1的测试, 又如何能做到完全的客观呢? 所以,很多时候都需要我们的主观决策. 但是我们的主观意见也是建立在之前累计的客观实践经验上的.经验告诉我们应该这样,告诉我们这个设计比较实用.问题在于别人会信服吗??? 所以说, 奇遇说的是他的主观意见, 但也不是毫无根据, 可以说是他的"经验之谈" 吧!
9月 27th, 2007 at 1:07
这个设计在任何事物中都会存在“`
9月 27th, 2007 at 15:06
tm2008真的不像tm了,不适合办公环境。
10月 4th, 2007 at 12:49
我个人认为视觉设计并非单纯地追求漂亮和美观,应该以易用性为前提,这种易用性不仅是指产品本身功能方面的易用,也包含视觉生理与心理的易用,好的视觉设计应是在满足功能需求易用性的前提下,让眼睛和心都觉得更舒服。它简约、耐看、平和、舒适,使人和它产生情感,感觉到它的灵性、它的生命!
10月 4th, 2007 at 12:54
也许正像某人所说,易用性做到极致,不用粉饰,它自然就是美的;我觉得最好的设计就是赋予了它生命的设计,它能和你进行灵性的交谈,就像一个真真切切的人一样!
10月 8th, 2007 at 16:20
其实很多设计直接判断对错是不科学的,我们只能说这个设计表现的是否合适,是否容易被用户理解,在这个基础上再谈好看,对于作者的很多言论我还是认同的,这些也是设计师们常用的表现手法,只是很少有人去文字性的归纳。关于设计的美和丑,关键还是看这个产品的定位,所以用户体验设计师,首先要做的还是用户体验,在这方面得到满足了,再谈设计。我支持作者不拿自己的作品出来,要不就成了老王卖瓜了,呵呵。
10月 9th, 2007 at 13:57
视觉结构和层级关系
这部分的分析有同感!支持一下~~
不过对TM2008,真的不知道该说什么好,也许真的像楼主说的那样,做一个产品真的要抓住它的定位,不要变来变去,会让你的用户不知所错!
10月 10th, 2007 at 0:49
使用TM2008两天后还是转移到TM2006,的确做的比较失败,违背最初的定位,而且现在的TM不倾向于MSN到参杂着QQ,感觉不伦不类。其次对附带的功能,去掉了网络硬盘感觉很不方便。视觉是达到的冲击,不过也过头了,不适合商务
10月 30th, 2007 at 9:14
很多东西可以交流,多多碰撞,
12月 25th, 2007 at 18:06
TM越做越像QQ,而且还越来越大。合并算了。除了没广告。
2月 13th, 2009 at 13:57
2楼,人家只是用了一下而已。并没说遨游做的不好吧
2月 13th, 2009 at 13:58
我现在用的ff3.0.2版本。刷新的图标,总让我误以为是返回的意思。
2月 20th, 2009 at 11:24
上面对TM2008谈了不少,我个人大家太深入了,太专业了!软件的受众是平民,平面评价好不好是感觉,纯感觉!没有分析的。我是平民,感觉就是还不如老版TM!
2月 20th, 2009 at 11:25
更正上面的错字!!!
上面对TM2008谈了不少,我个人认为大家太深入了,太专业了!软件的受众是平民,平民评价好不好是感觉,纯感觉!没有分析的元素。我是平民,感觉TM2008还不如老版TM!
5月 20th, 2009 at 14:15
那四张图,我最不喜欢的是第一张。主观感受。小婴儿的眼睛里是惊恐,我不知道它看见了什么才做出这副见鬼的表情。如果有个小婴儿这么看着我,我会感到不寒而栗。
9月 22nd, 2009 at 15:07
楼主标题所阐明的设计要点,我很赞同!不错的,视觉设计的准确定期是是很难定义的,甚至包括交互设计有事也是。感觉视觉设计其实涵盖的范围很广,最重要的是传达到用户大脑里的准确和易用性,这必然要求一些行业标准去支持,什么样的才是好的,后来交互设计诞生了,给行业带来了很多定量的数据,让用户充分相信,这么做是有用的,交互设计感觉是一种对视觉设计的补充。
视觉设计是一种激情与理性相互交融的职业,视觉设计的人可以成为很棒的交互设计师,交互设计师若成想为视觉设计,也许困难颇多。
视觉上的设计定案确实需要用户的调查,再找到一些规律。谢谢楼主对此奉献归纳!
4月 18th, 2010 at 16:09
[…] 第十一章 视觉设计不仅是美术 浅谈视觉设计的准确性 http://ucdchina.com/blog/?p=296 […]
9月 22nd, 2011 at 11:39
对其他产品的点评,也是建立在对该产品的使用体验上来的,作者所发表的观点本来也是一个体验者的观点,体验后的结论是个灰色地带,没有对错之分,仁者见仁,智者见智,大多数人认同的东西慢慢的就成为了行业规则了,或者说大部分人觉得好/坏的观点,逐渐成为一种指导思想。
10月 27th, 2011 at 13:37
[…] 第十一章 视觉设计不仅是美术 浅谈视觉设计的准确性 http://ucdchina.com/blog/?p=296 […]