科学与艺术兼顾的有效网页视觉设计
总的来说视觉设计是一个很大的范畴,囊括了我们身边很多产品的再创作设计,比如工业产品设计,广告设计,新媒体设计,服饰设计,还有我们这里要讨论的网页视觉设计。
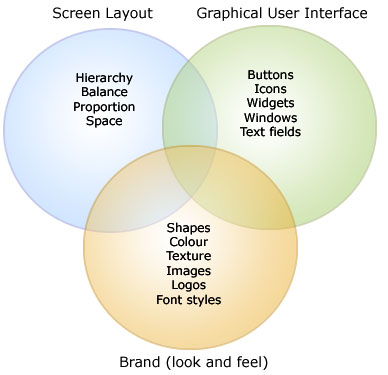
上面是来自澳洲Hiser Group的网页视觉设计元素归纳图示,他把网页中可能涉及的视觉设计分成了屏幕布局,图形用户界面和品牌形象三个模块。但是根据考虑角度的不同,我个人觉得应该稍微调整一下,可以把网页视觉设计简单分为两个类型:基于科学考虑的功能性图形设计和基于视觉艺术考虑的视觉冲击设计。
理性
基于科学考虑的功能性图形设计也就是我们经常讨论的GUI,它主要服务于系统化平台的交互系统,协助、指导用户顺利完成期望的任务流程,一般我们接触到的视觉设计元素包括:
- 图片按钮;
- 导航设计;
- Banner动画或静态设计;
- 表单样式设计;
- 表格、数据、文字表现设计;
- logo设计
- 以及图形化不强的页面文字排版、空白布局设计

上图是来自Rokey的Verycd 设计原型
也是因为这种类型的设计附属与功能和需求,所以可以说它偏理性考虑,更何况经过长期的运用开发,人们已经总结出不少经历实践验证的理论原则,可供我们后人参考。所以这类型的设计核心是以UCD为指导思想,设计偏重实用性和有效性,设计目的是促成交互操作的顺利完成,并获得满意的任务反馈。
以前零碎的和一些朋友讨论过类似的话题,感兴趣的可以查看一下:“容易被点击的按钮调查”和“设计友善的表单”
感性、个性
再说说基于视觉艺术考虑的视觉冲击设计,这类型的设计自由空间大,没有太多理论约束,更多体现出个性元素的概念,其多运用于概念产品、时尚产品、游戏娱乐等独立站点或个人Portfolio Gallery站点里。

上图是来自http://www.rhythmoflines.co.uk/
尽管我们不断推崇务实的简约设计概念,但是另类的创新艺术表现还是不时的冲击着我们不断变化的行业趋势。这类设计的好处在于:
- 容易创新出新型的交互设计模式;
- 增加产品自身的品牌价值,也就是我们所说的“化腐朽为神奇”
- 深刻的视觉冲击,有利于品牌形象的传播;
- 具有艺术收藏性,树立流派典范;
- 激励不同类型的设计尝试;
不过如果从实用性来考虑,它可能也会存在下面的不利之处:
- 生存周期相对较短,也就是高投入未必能带来长期利用率;
- 浏览文件大,需要更多下载时间,如果平衡的不好,很容易起到负面效果;
- 兼容性考虑不够,比如插件要求,分辨率要求等;
- 目标群体的局限性;
总的来说,根据具体运用和项目的商业策略的不同,我们在设计管理上也应该做相应的平衡,是提高有效的视觉传达?还是个性品牌的冲击? 这就如同我们在科学与艺术直接需要平衡点一样。
最后想补充一个话题,记得之前白鸦曾疑惑为什么现在有很多GUI都想转行做UI或ID(interaction design),而忽视视觉设计的价值?我觉得这里面有下面几个原因:
- 市场恶性竞争,促使视觉审美下降,从而导致创意制作的贬值。所以,除去个别优秀的视觉设计师,处于中间或下层的设计师很容易失去自我价值的鼓舞而放弃自己的初衷,希望能够寻觅一个新的行业方向。而根据现在的市场需求,UI、ID应该是一个比如容易切入的方向,毕竟通过理论的补充,可以在很短时间内有效的提高设计师自身的设计理念而适应新的行业需求。
- 还有一个原因也是上面提到的市场需求决定了设计师对可用性和用户体验的关注,目前大多数设计师都服务于综合性媒体的网络公司,这样也就局限了他们创意设计的需求,取而代之的更多是对实用性,高效性的页面设计要求,所以学习相关的理论知识以适应公司发展需求是非常容易理解的,
- 最后就是设计师本身的自我定位,据我所知,国内目前并没有一个很好的针对网页视觉设计或用户中心设计的专业培训,所以,入行的设计师未必都有很好教育背景,大多都是因为兴趣爱好或市场需求而不断调整自己在整个行业中的角色,就业的需求,再加上诸如UCDCHINA理论资源的不断涌入,让很多本就不成熟或说对自己职业方向不明确的设计师,看到新的适合空间,所以这样的转行也是完全可以理解的。
其实无论什么类型的设计师,热衷于自己所服务的人群,能从中获得职业成就,并得到人群的认可就应该算一种成功了。设计的好处就在于能让我们身边的生活更“美好”。

9月 10th, 2007 at 9:52
最后为啥还给美好加个引号? 可用性设计就是为了方面生活。此文改天再仔细看一遍
9月 10th, 2007 at 11:01
[…] 原文: http://ucdchina.com/blog/?p=302#more-302 […]
9月 10th, 2007 at 21:41
作者对网页视觉设计的分类方式与三模块(屏幕布局,图形用户界面,品牌形象)分类,是两种不同的思路
9月 10th, 2007 at 23:16
一直喜欢木的文章:)潜水地看了1年多了,终于浮上来呼吸呼吸。
文中用到rokey的设计举例子,我想感概一点关于自己的对于GUI的看法。rokey的作品我非常喜欢,我们也能看到中国的大多数UI设计风格都很风靡这样的设计,也就是所谓的“水晶效果”。我的本意并不反对,但我认为这可能会对视觉设计引向一个误区。奇遇的下一篇文章中谈到设计创达的准确性,我认为非常棒。
rokey的作品可以说是代表了当前中国的一股设计风潮,细腻,圆润,精致,用什么华丽的词来形容都不为过。“水晶效果”有很多的好处,让无数地视觉设计师趋之若骛,
首先,这种设计通过率比较高,“老板”们看到这样的图标第一反映是被“唬”住了。
其次,这类风格的容易上手,很多没有美术基础的人也能操刀。(如果有学过绘画的同行们应该还记得考学时的“八笔一苹果”的应试套路吧?)
虽然在GUI大赛中,中国取得了很好的成绩,但并不代表中国的视觉设计就很强大,在获奖作品中,几乎作品都能看到“水晶”的影子。我们很高兴看到越来越多人进入到这个行业当中,但我们更需要的是百花齐放的风格,而不要“水晶专制”,在国外很多的优秀的设计中,apple的设计虽然非常出色,但我们也能看到有很多优秀设计并没有被apple风格所淹没,拿网站来说,google、flickr、yahoo等等,包括后来的所谓的web2.0站点,在视觉设计上,都没有被同化。视觉设计为功能(视觉流程)服务,为品牌形象服务,如果你是一个好的视觉设计师,坚持你的风格,不要一味地“水晶效果”。
也希望“老板”们能正确地认识视觉设计,没看google、baidu一直也没有碰过“水晶”、“渐变”吗?关键知道自己是干吗的。找准视觉定位才是关键。
9月 11th, 2007 at 8:13
Tony,你的评论很具体哦,非常感谢。其实无论水晶还是渐变只是图形的一种表现形式,记得前段时间有一个做设计的朋友和我说,“当设计需求变到最小化(也就是极度追求简约)的时候,功能图片的细节就变成了设计的最大挑战了”。我想了一下,这可能也是创作空间的改变带来的自然转移吧!不过我同意你和奇遇提到的视觉定位的把握,尽管说细节服务于功能表述,但是细节的最后控制和汇总还是受整个视觉(标准)系统的管理的。
最后也谢谢你一直对“木的”的关注,不过一年都没激发你出来发言,也说明了我的失败,哈哈,尽管我尝试很多方法来鼓励大家参与交流和分享,看来还要继续努力…
Aring77:像文中提到的:“考虑角度的不同”。我觉得我用这两个分类更能说明视觉设计师需要思考的两个方面,这样在不同项目开发中容易找到自己的位置和设计方向。
奇遇: 加冒号是觉得它有多层意思在里面,有对自己的审美影响,也有对他人的视觉感染。很难描述这种感觉,就像你去-只是打比方哦-“逸飞”之家买的香皂,和去百货大楼买的香皂的感觉,就完全不一样。 :)
9月 12th, 2007 at 0:45
仔细拜读,其实就象是工业设计中的概念设计和“实体”设计,它们的有各自不同的作用,“实体”设计面向的是大众,是工业设计参与社会经济活动,发挥其自身作用的主渠道。概念设计是设计师自己对未来趋势的一种理解和把握,同时也是设计师灵感的一个重要组成部分。这两个缺一不可的,两者的结合将是完美的!就象广告行业的设计师的话“设计师需要飞机稿,但设计师不能只做飞机稿”
哎,最近个人网站被“河蟹了”希望早日可以通过审批。
9月 16th, 2007 at 0:21
视觉设计,还包括“动效”、“仿真”甚至“虚拟现实”。
Branding/VIS之外,我个人觉得还有功能识别系统、导航系统的设计。
很赞同关于“感性、个性”的论述,但我认为这个范围内的设计,是对传统用户界面、技术局限、认知习惯的理性突破,个性十足,但是扣人心弦。
9月 18th, 2007 at 0:21
仔细拜读这篇文章,感觉moond在海外居然对中国的市场环境和现象理解这么透。。很同意最后的几点。因为我算是从视觉设计转型过来的UE。。我把所谓的语言统筹,视觉风格,交互方式上的一些统一称作为产品气质的塑造。我想,视觉设计师不一定非要往UE/或者交互设计的方向靠,后者仅仅能保证产品的易用性。 视觉层次的提升才可以触动用户感性层面的认知,这可能才是设计的最终目标吧。
呵呵。很奇怪的是,从纯视觉的设计到狒狒扬扬的UI/UE,在回归到视觉层面,貌似迂回了一圈,不过这是一个正常的心路历程。我相信经历过这样一场“洗礼”,我们理解了什么才是真正意义上的设计。。
9月 19th, 2007 at 21:16
真正好的视觉设计是很难的。需要很深厚的艺术文化积淀。老实说我看过几个所谓中国得奖的设计作品(图标啊什么的),还不错,但真的没有觉得没有达到特别出色。尤其值得注意的一点,现在大量的设计完全看不到中国传统艺术和文化的痕迹。倒不是说都要有传统风格,只是总觉得不正常。
我不是设计师,几乎也没有艺术细胞,但是我最近在看杉浦康平的《亚洲的书籍、文字与设计》,突然觉得亚洲文化始终具有一种内省的力量。设计也会表现出这样的风格。但是现在很少能看到。
在现在这样浮躁的社会,能不仅以工艺、技巧来对待设计,恐怕是越来越困难。所以说为什么设计师会转向UI和ID,我觉得也有这方面的原因。
9月 19th, 2007 at 21:26
BTW,我是做技术的,但是也会做一些Interaction design。这是因为我发现过往许多合作的设计师(其实我不想叫他们设计师,只能称美工吧)在这方面做的真的很差。
但是,其实问题不简单在于缺乏对交互设计的认识,绝大多数情况下,我觉得许多美工实际上只是会做图的匠人而已,其实他们连视觉设计也做不好。我相信真正能作出杰出视觉设计的人,是不会在交互设计上犯非常严重的错误的,因为他们的整体水准、素质和感觉是在一个很高的水平线上的。
9月 20th, 2007 at 22:29
tony(4楼)百度知道的样式已经改成带有立体感的,,,而不是平平的啦
,,,GOOGLE,百度,,非常适合于商务,,,但从视觉感来讲非常廉价
百度那种简陋不可学习,,,,完全是为了节约成本
设计师有时身不由已,,,他们所做的事情通常由上级或用户的评介来决定
很多情况都是在压力和赶时间的情况下完成的
设计师这时候的心情就不好,,,,时间又少,,,怎么能设计出好的作品呢….
网页视觉设计,,,被技术,硬件,环境等因素制约,,,缺少良好的交互效果
目前的网页设计大同小异,,,但等RIA技术成熟后,,,就有设计师发挥灵感的空间!!!
9月 20th, 2007 at 22:57
回tweilight:百度那种简陋不可学习!
呵呵,我是一直在学习。。不仅仅是节约成本吧。也不仅仅是适合于商务吧。百度的产品和它品牌传达的理念一样。简单可依赖。。百度信息传达的简单,直接,准确是目前中文互联网领域做的最好的。。包括现在所谓以“用户为中心”的2.0都不可比拟。
9月 20th, 2007 at 23:12
在补充一句:
RIA技术成熟,不等于设计师就多了灵感的发挥空间。。现阶段网页大同小已其实并不关系RIA多大的事。。他们缺乏的是在固有技术形式和操作习惯上的创新。。有不少大胆的先锋设计师门总想让自己的产品的交互体验,视觉体验变的特别点,2.0一点。大量的AJAX,大量的Actionscript.其实最后并不是用户想要的。设计的意义不是为了RIA而RIA~~从这个角度上来讲,我又要佩服百度了。。你使用百度的任何一个产品感受不到任何的AJAX,或RIA..但并不影响产品的易用。。
9月 20th, 2007 at 23:19
互联网产品的UE,一股脑创新的意义还不如加强细节的意义大。。中文互联网用户低端,他们只习惯一些常规意义上的操作习惯。。仅仅是希望在维持这些习惯的同时在简单点,流畅点而已
10月 5th, 2007 at 13:32
真的感到很有收获,也许这就是交流的好处,启迪的不仅是对方,也是自己。
但想听一下楼主对这个网站怎么看:www.2advanced.com
能否进行一下分析…
11月 2nd, 2007 at 12:31
[…] [原文地址] :http://ucdchina.com/blog/?p=302 出自UCDChina.com […]
10月 27th, 2011 at 11:07
[…] 科学与艺术兼顾的有效网页视觉设计 http://ucdchina.com/blog/?p=302 […]