Google Personalized PK Windows Live

很长时间没有看网页的交互设计了,今天借题发挥一下 ::::
首先请关注这两个网址: http://www.google.com/ig&http://www.live.com/
何谓门户?
记得以前和一些朋友聊天的时候说到过一个问题,何为“门户”?
后来我们得到的结论大概就是说:“门户应该是一个来往的港口。外面的东西走进来、里面的东西带出去,互相交流、相互沟通,大家各自丰富自己的资源丰富自己的知识”
门户者,互通也!
忘记了什么地方以前看过这样一个比喻:说当年的MS根本不值一提,正是借助于IBM卖给他们的DOS(英文“门”,door的近音)开始走向辉煌之路。正是因为“门”的概念让他们走出去带进来,成就了MS的霸业;于是MS后来走上了(现在应该依然是)窗户的时代(windows),开始了他们的垄断步伐。这就是窗户的特性:观察外界动态,吸收外界精华,保存自我实力。“只能我看到你,你却看不到我!”
这样的比喻似乎合情合理,
事实上我们可以清楚地看到,我们的“门户网站”亦是如此。某种程度上来说我们的门户网站更像是一个“窗户”,失去了“互联”意义的窗户。没有交流没有沟通,有的只是信息的贩卖…
互联网的世界是“互联互通”的世界,某种意义上来说这样的“窗户”是不合理的,并非真正的“门户”!应该说这是“商业利益为中心的产物”而并非“用户为中心”的产品。
GOOGLE的门户之路
半年前我们还再说“GOOGLE是全球NB互联网公司中,唯一一个让用户离开他们网站的。”,那个时候我们都在思考,GOOGLE的商业价值如何换成MONEY?
一年多以前我们看到了GOOGLE MAILA的出现,GMAIL独特而极具商业头脑的宣传和推广方式让我们不禁哑口!“美国佬怎么就这么ND呢!”!
记得当时应该是我和REM的合伙人或者其他朋友,在聊到这个问题时,不约而同的说到了这么几个一致的看反::
美国佬对外一直在说:我们的员工很自由,他们可以有20%的时间属于自己,做自己喜欢的事情,GMIAL就是他们业余时间开发出来的,起初并没有什么真正的商业用心。 扯淡!~ SB才会全部相信呢!
首先,IG的超容量在当时来说也是一个重磅炸弹,有着绝对的实力击破它众多的竞争者!这同时也是GOOGLE市场推广的一个很有攻击力的“礼品”,是他们拉拢用户聚集人气的一手好棋!
病毒式的邀请模式让很多人不解,也让更多具备一定商业头脑的人赞叹:由那种邀请制组成的用户群体,几乎具备着同样的特征和商业价值取向!有着很大程度的共性! 将来针对于这个群体的广告等一系列宣传将会很容易把握且最有针对性!将会成为广告主和市场推广者的宠爱。
当然这样的商业价值可能不是GOOGLE这样具有强大野心的公司所看重的,他们可能是要用这样的邀请方式真正的了解自己到底有多大的用户群体,有着多少的想象空间。他们更需要慢慢解决自己想要将用户变成美元的一个前提 ——“如果总是这样把用户赶出自己的网站盈利的可能性微乎其微!需要慢慢的让用户留在自己的网站上!”要想让用户留在这个平台上那么首先要做的肯定是给他们一个属于自己的东西,让他们有所依附!在这个时候我们能够想到几乎只有“ID”这个词了!
没错,就是ID。 GMAIL就是每个GOOGLE用户的ID。
同时我们可以很明显的看到这样的ID强于QQ的数字,强于门户论坛上的注册帐号!
那些数字ID那些注册帐号除了可以在那些平台上来往之外几乎没有任何的意义,走出了他们所依附的平台几乎失去了所有的作用!而GMAIL不同,他可以让一个用户终此一生都在使用这个“ID”,邮件是互联网上每个成员的必备“装备”,邮件地址是他们的“私有财产”。
由此可见,google采用这样的ID简直合适到了极点,聪明到了极点!
(当然GOOGLE也并未像国内某些网站一样的强迫用户非得使用它的邮件,一样可以用其他邮件注册。)
有了这样的ID,有了强大的用户群,接下来GOOGLE要做的就是打开“门”做生意。把门打开让他们进来,无限的壮大这个平台!
于是我们看到了GOOGLE悄悄地一点点地巨大变化!如果你那怕是几个月之内没有系统的去观察GOOGLE的网站,然后再去看看,我敢担保每看一次你都会吃惊一次,,美国佬的步伐太快了!美国佬的步伐太轻了(悄悄地)..
也许是MS真的把GOOGLE当成了死敌,也许是MS已经意识到了窗户的弊端,也许,, 于是我们慢慢看到了MS历史性的一些变化:首次因为员工的跳槽而打动干戈、然后又加大筹码发展个人用户、加强搜索产品、、、
也许这就是大家都在说的下一代门户:
http://www.google.com/ig
http://www.live.com/
因为我不是专业研究市场的,所以关于的一些功能变化和产品走向也只能说几句皮毛的话,希望可以引发更多好友的见解,本人在此洗耳恭听…
===================================================
扯远了,还是回到用户界面的表现上来… 企业间的竞争不是我在这里所关心的…
今天上午在DONEWS上看到了Welcome Live的连接就进去欣赏了一番。
首先给我的感觉就是“同”,很多地方太“同”了。
随后注意了一下把他和 GOOGLE的个性化主页对比了一下:
很多时候很多同行都在说“网页浏览器是个失败的设计,把很多界面上的东西都限制了”,说实话每每听到这句话的时候总有点“拉不出屎来埋怨便池”的意思。。
看看这两个产品的WEB交互作的挺好的嘛~ (虽然还有很多不尽人意的地方)

首先GOOGLE在他们主页界面的右上角多了个“个性化主页|登入”连接,当然这里的“登入”是ID的登入,英文以前一直在玩GOOGLE论坛现在在这里就不多看了。
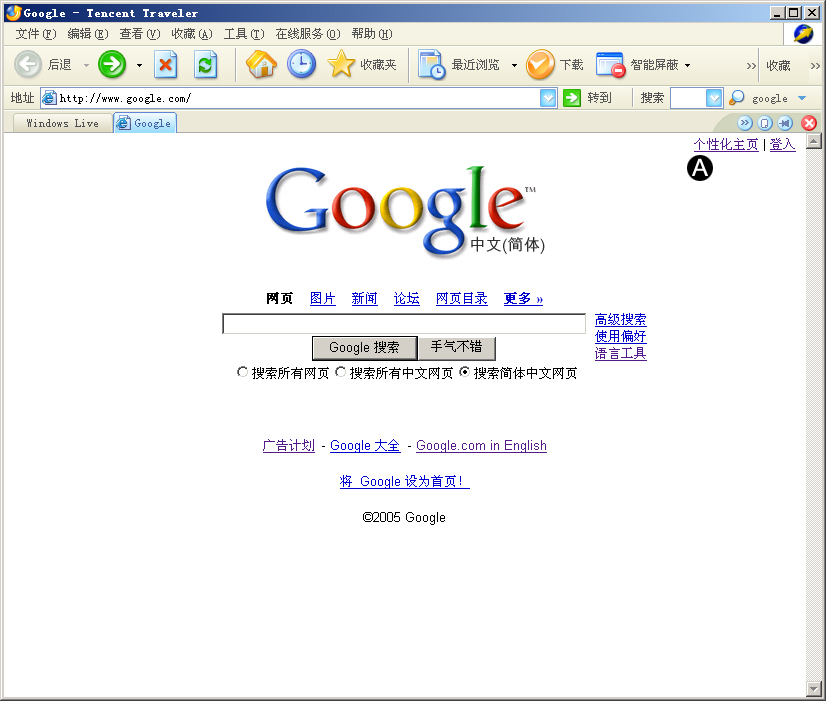
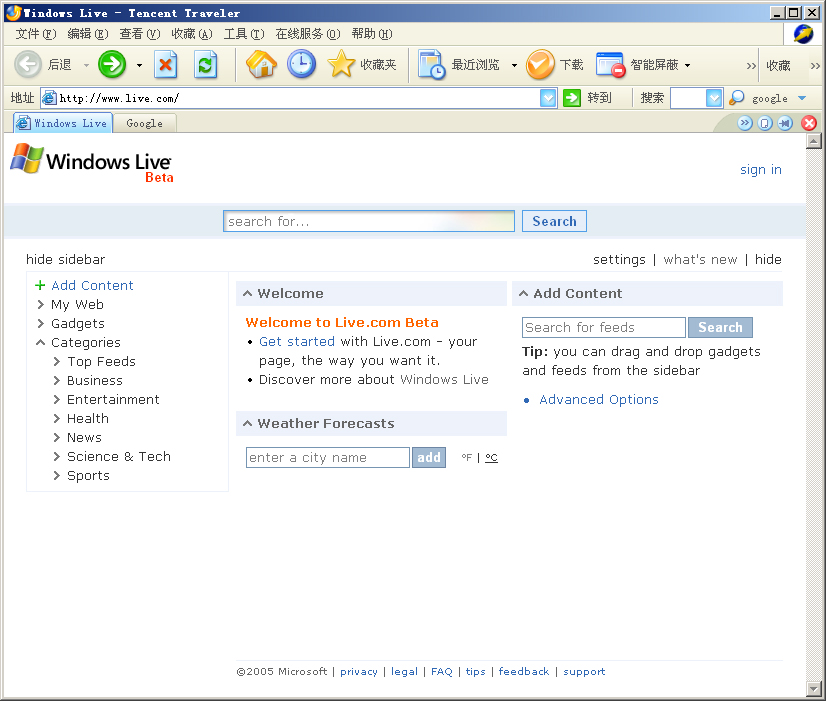
看“个性化主页”进入后——

进入GOOGLE的“个性化主页”以后其实我们会发现除了在“搜索区”和“页脚区”中间多了一部分综合性的内容外并没有什么太多的东西!
走到这里先说点我感觉不爽的地方:
注意看这两个页面“页脚区”的区别


“隐私政策”在用户需要个性化主页的时候放出来当然是合理的。但是就凭这一点把原有的另外一个选项去掉了是不合理的!
设为首页既然在首页上有为什么在这里不能有呢?我一样可以把个性化的主页设置成我的主页嘛!
还有一个更不爽的地方!: 看右上角“登入”;再看左侧我画红圈的地方“登录”!!
哎~ 看来GOOGLE的本地化差距还是有不少的,希望开复老师真正在国内坐镇以后能够更好的改变这个典型的本地化欠缺!
(这个问题在GOOGLE的很多地方都出现了,从首页进入后右上角从“登入”变成了“登录”!)
当然在这里就算文字一样也还有不合理的地方,比如我们从“个性化”主页点“登入”进去的页面和从默认主页点“登入”进去的页面是不一样的!同一位置雷同文字连接的页面不同!看来是个不小的问题!
闲话少提直接进去:
点击上图我划圈的地方的,会出现页面的一个控件展开(展开的过程形成了一个很有意思的动画),
打开后首先可以看到的有些一个很简洁很明了的区域,选择自己的自定义。在“D”的位置还有一个关闭,关闭后就是隐藏该区域的样子。
这里有几个不知道是不合理还是GOOGLE并没有完善的地方需要提出:
1、打开自定于的这个“抽屉区域”后左侧的页面马上会发生变化,如“C”。每个栏目标题的右边会出现“编辑”和“关闭”的东西。 不做任何操作关闭(点“D”)后“编辑”和“关闭”又自动不见了!(这样的变化有些不合理!)。 而且每个区域竟然可以拖动了..(之前不能!) 本以为这是IE的问题于是我换了多个浏览器看到的效果依然是这样的。 当然我觉得这是GOOGLE的技术问题并没有合理的想透出现的失误,并不是“故意设计”出来的。应该算是一个技术BUG。 因为如果我打开“抽屉区域”后有一定操作的话结果就很自然了(随后细说..)
2、“A”,这个区域和没有打开“抽屉区域”前有着很大的区别.分析一下你会发现很多不解的地方: “请登录保存您的网页” “保存网页”,(我没有去细看英文版本的地方这里是怎么说的,起码在中文的页面中这样做是存在问题的), 可以想象一下用户在想要保存的时候看到“请登录保存您的网页”字样的时候第一反应是什么? 很简单,是“我要登录”,可是这时整个界面都没有“登录按钮”的出现!!!却有一个“保存网页”的按钮!! 有很大的歧义!(当然这个按钮点击进去后会判断到你还没有的登录,所以实际上就是登录界面。) 其实这个应该有一个是否登录的判断或者把“请登录保存您的网页”加上连接就解决了。
3、“B”,“出错了?”“重新开始”。在这里也有一定的问题,很多人可能在一开始看的时候有些不解。 其实他是这样一个原因:自定义的操作在右侧“抽屉区域”,每个操作会在“抽屉区域”有些变化在右侧显示区域会具体的显示出来,这个过程是边操作边应用的,当你关闭“抽屉区域”时一系列操作会自动保存。并没有在“抽屉区域”安排一个保存的按钮,这一点省去了很多用户操作的复杂过程,但是如果你发现你的操作出现错误需要回到以前设置时会很麻烦,所以你可能需要“回到以前的设置”,于是就有了在右侧区域的这个按钮。这里可能是表达的问题,这些问题应该不是很合适的。(还是本地化的问题)
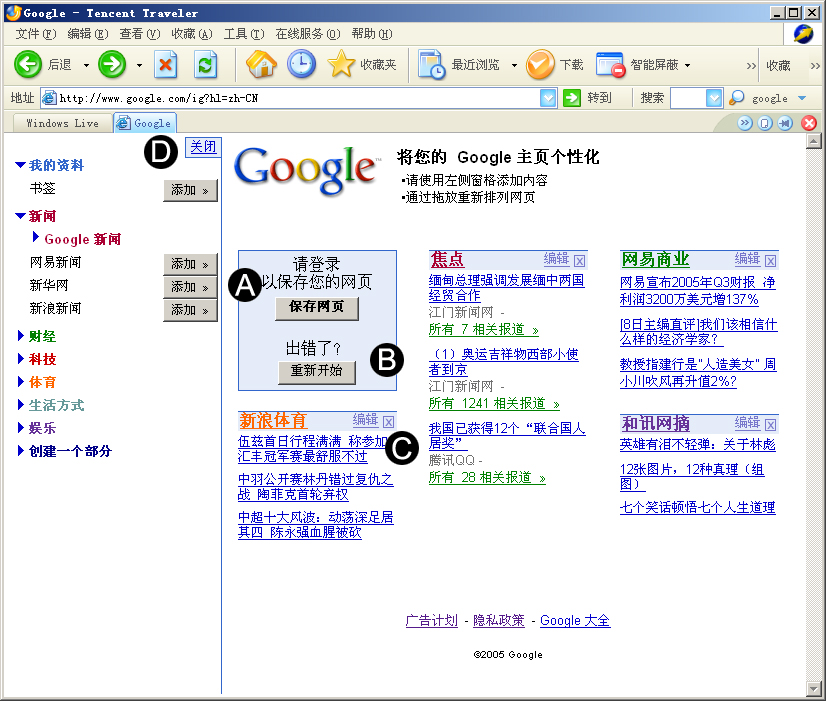
不多说了,还是登录进去吧,。 看一下登录过程:
总结一下上面三个界面的区别:
左右布局 〉〉 整体界面(登录过程) 〉〉 整体界面(左边的)“抽屉区域”不见了!!!!
“抽屉区域”不见了!!!! 之前用户熟悉的那个  也不见了!!
也不见了!!
当然,如果你稍微留意一下会看见左上角有一个“添加内容”,打开后就是那个“抽屉区域”! 不过说实话对于这样的一些变化中国用户能有多大程度的适应我个人表示担心!!
这个时候就可以进行自定的主页设置了。。。。
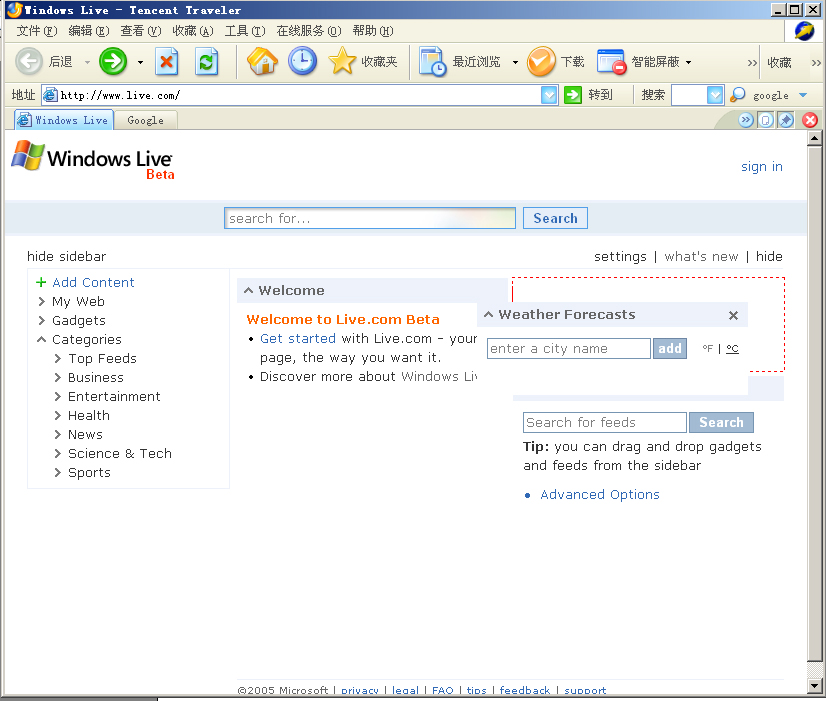
看一下windows Live
一些东西和GOOGLE的很相似,他把设置区域和很多的交互东西跟windows Live不同了!在这里就不细说了,看一下细节好了。
先看界面的拖拽:
看一个这个交互的“拖拽”方式,在GOOGLE这里可以直接让你看到拖拽后的效果,拖拽的区域也是一个半透明的区域可以看到过程中的区域, 挺好的(记得之前我在一个OA的主界面设计中也猜用过这样的方式)
咱们再来看一下windows Live 的“拖拽”:
windows Live 把“拖拽”的区域将要出现的位置用了一个红色的虚框表现出来,让用户知道拖拽后界面布局的结果会是什么样子,
这样也挺好的,表现的比较清晰让用户也有一个过渡的意识转换过程。但是可能并没有google那样做直接,我个人还是比较喜欢GOOGLE的方式。
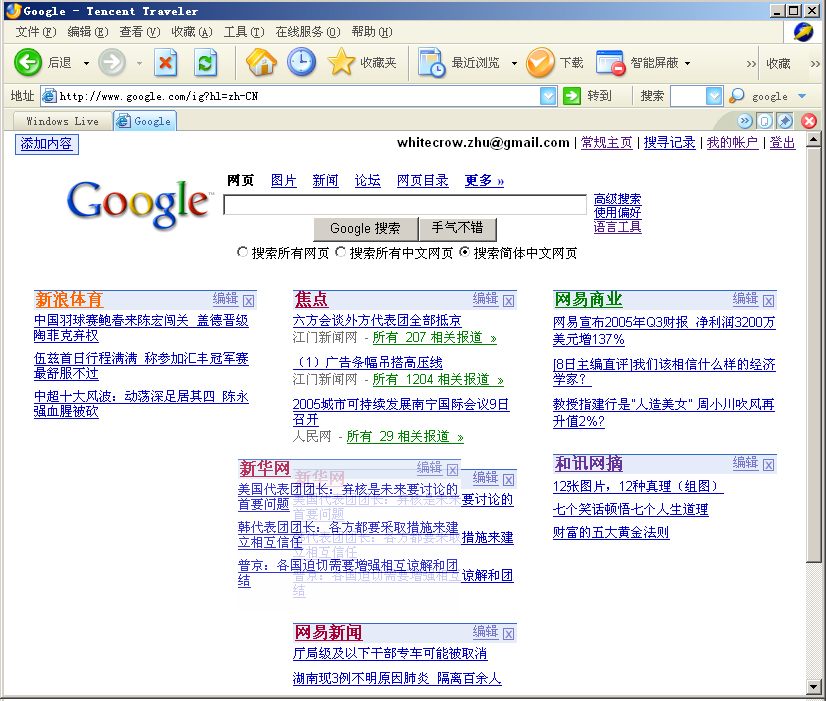
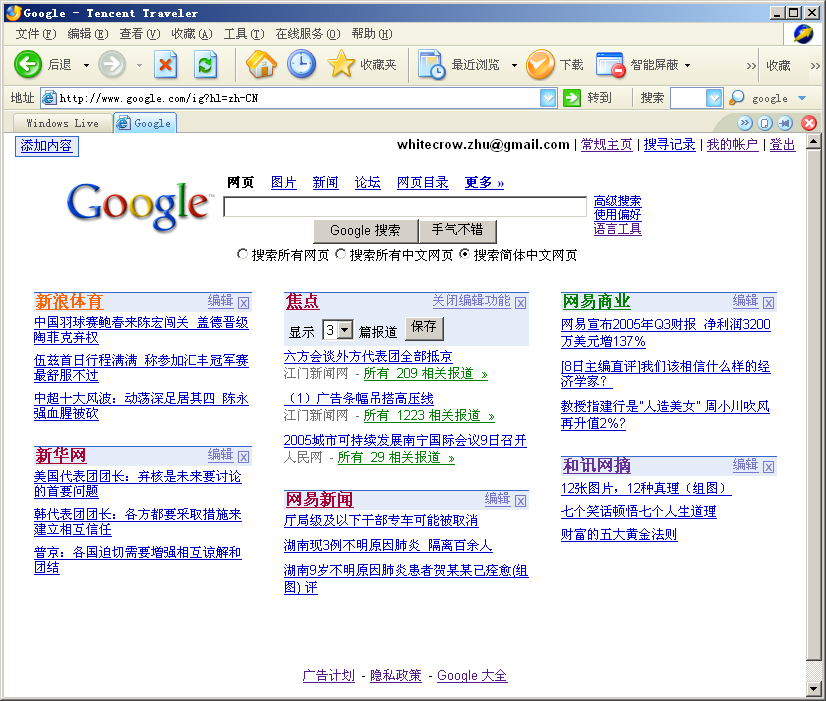
继续看GOOGLE:
因为“编辑”的功能比较少,所以GOOGLE直接把编辑功能在一个界面中处理了,这一点我个人非常欣赏。一个界面中能搞定的事情绝不牵扯到另外的界面嘛~
在看看windows Live ,界面是干干净净,连“关闭”都需要把鼠标放到某个区域内才会出现!! 不解!!! 别扭!
在这里我都没有看到另外的一个功能“最小化”,其实我觉得“最小化”在这里还是很有作用的,也许我把所有可以订制的内容都设置了,但是导致的结果会出现界面内容过于繁杂,这个时候我就需要把不常看的东西收缩起来。 如果可以把每个内容缩小到只有标题内容就最好了。 希望他们以后可以加上这个功能。
继续看:
看看上边的图,先说某位大师提到的一个关系“确认窗口”的问题:当用户在删除某项内容的时候大部分的系统都会弹出一个窗口问“你确定要删除么?”然后你选择“确定”然后删除才算整整开始。记得那位大师是这样说的“我都已经要删除了”你还非得问我是不是要删除!烦不烦呀?!我不爽!,但是如果真的不询问的话可能就会出现误删除的数据丢失!
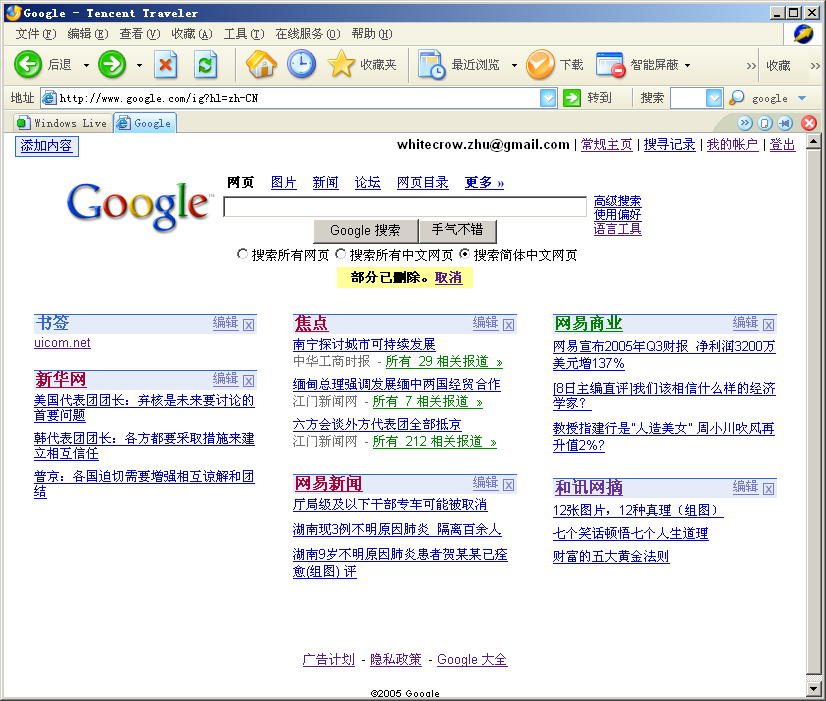
在这里GOOGLE处理的很好,当你要删除某项内容的时候并不会问你是不是真的要删除,而是直接删除但在删除之后提醒你刚才删除了一项内容,提醒你可以撤销删除!
呵呵,当然windows Live也没有烦我,他直接给我删除了! (界面就不看了,有兴趣的朋友可以自己去试试)
我个人还是比较喜欢GOOGLE的这种方式。。
================================================
太晚了,该休息了, 还有一些下午看到的暂时不写了,,
最后说一下GOOGLE几个连接的细节不舒服的地方:
记得刚开始的GOOGLE搜索结果,在点击结果中每个连接时会在本页面内跳转。那个时候我们总说他很不好,这样用户想同时看多个搜索结果就很不方便了,,,
现在GOOGLE的搜索结果连接是在新窗口中打开,好多了 (某种意义上说这也是对GOOGEL网站自身的一个好处)
可是现在GOOGLE的个性化主页中一样出现了这个老毛病:
打开GMAIL就直接在本窗口内进去了GMAIL的界面,打开书签中的网址直接在本窗口内进去了另外的网站,打开某个新闻直接在本窗口内到了另外的地方,主窗口没有保留!
希望google能改一下这样的连接方式,,,
MD,我的笔记草稿上近30条各自的优缺点,现在整理了不到十条就累了…
还有很多windows Live在mail系统上的改进没有去夸赞呢,(不过网上好像已经有很多人夸赞过了…)
算了不写了,还有活没有完成呢…
希望这些文字可以抛砖引玉,引起大家对这两个系统的注意和思考,,
无论这个界面上的东西怎么样去表现怎么样去处理,说白了都还是技术上的细节问题,不足轻重,最主要的是他们的市场定位和走向是什么样的,, 从这样两个新奇的系统中我很欣喜地看到了一个“门户”雏形的出现(特别是GOOGEL),对个人用户定位之准,对未来发展把握之精确,对眼前商业利益的“放开”,等等这些GOOGEL的魄力确实让我们不得不佩服。。。
更希望google能够加快本地的化的进程更好的为中国大众所接受…
Google一路走好。。。
windows Live一路走好。。。
有竞争才有进步,有竞争用户才能看到最好的东西。。。
http://uicom.net/blog/blogview.asp?logID=131
(BLOG就是写着玩的,没事的时候自己翻翻,不管错别字不管语句不通只要自己看懂就好,希望不要引起其他的人不满,, )
分类:UCD ,05/11/09 1:08 上午 | 175,562 次浏览 |






沙发,
建议鸭子将评论正文左栏和右栏对调一下,我自己几乎不用左栏又习惯按tab键直接发贴,在可用性上就多了好几个步骤逼我用鼠标哦..
windows Live ,这里是有"最小化"的,就是那个向上的小箭头似的图标,点一下之后就最小化了,图标变成这样>
是的, windows Live 是可以最小化的
刚刚说完这些就看到了YAHOO中国的变化,和一艘的谢幕:
http://www.yisou.com
我倒是很关心GOOGLE是如何保存用户进行的拖拽设置的,因为要改变类似网页背景颜色、CSS样式是比较容易的,这样的操作是如何实现的呢?