关于UI规范的制订。[摘自肥鸟的BLOG]
[11]这个东东在chinaui里收集很久了, 一直没有时间来整理,看见肥鸟整理的不错有些想要拷贝走的意思(呵呵,偷点懒),千万别小气哦 。。
肥鸟原文地址: http://www.5dblog.com/user1/cuckoo/index.asp?id=19888
============================================================
来自CHINAUI论坛讨论帖 肥鸟整理
首先有几些现成的提纲可供参考
==== 第一个 ====
Art Designer作业规范书
1定义
2作业环境
Art Designer日常作业的主要编辑工具:
软件图标主要编辑工具:
各种Logo设计及印刷设计:
其他常用的编辑工具:
2.2 Art Designer 一般作业要求
各个产品需求图档主要是:
Logo & Symbolic Mark:软件的识别标志象征图及标准字搭配方案;
Autorun:光碟自动执行界面;
Splash:软件激活时的欢迎及说明画面;
Login:登陆界面;
Banner:显示版权信息及系列软件版本号画面;
Icon:软件工具栏,应用程序配套图标;
Source:各类软件所图形资源。
命名规范:
aaa_bbb.ccc aaa-软件代号 bbb-图片类别 (splash、sanner、logo等) ccc-文件后缀名(文件类型)
备份共享方式:
3产品相关图文件 编辑规格
3.1 图文件编辑规格
以下为产品图文件编辑模板的举例说明:
图文件编辑规格(附图以“XXXXXX”为例)
Logo & Symbolic Mark:软件的标志和象征图形用于宣传和视觉记忆。
(由于标志的范围很广,设计制作时必须用适量设计软件完成,以满足各种不同运用的需求)
Autorun:软件CD安装时有不同选项在以此图为基础添加不同选项的链接按钮。
(软件直接安装无选项时以此图为底图)
软件执行图标 (Icon) 编辑规格
应用程序图标规格:
64*64 32bit、48*48 32bit、32*32 32bit、24*24 32bit、16*16 32bit
48*48 16bit、32*32 16bit、24*24 16bit、16*16 16bit
32*32 4bit、16*16 4bit
(Windows 2000及以下版本支持16bit图标而Windows xp 支持32bit的图标,全规格的图标可以在不同系统中自动匹配,4bit的图标主要用于“安全模式”中显示)
Tool Bar 图标规格:
24*24 16bit、16*16 16bit
16*16 4bit
Menu 图标规格:
16*16 16bit
16*16 4bit
4. Art Designer 作业遵循流程规范
5 Art Designer作业中 Adobe Photoshop 专用层面图文件命名规范
6 软件包装设计的规范
7 宣传页的设计要素及注意事项
8 Art Designer日常学习交流
==== 第二个 ====
UI设计指南
年-月-日
版本:V1.0
作者: ***
审核: ***
批准: *** 年-月-日
更改记录
日期 被修改的章节 修改的类型* 修改描述 修改人
年-月-日 全部 A 新建 **
* 修改类型分为 A – ADDED M – MODIFIED D – DELETED
1 简介
1.1 目的
提供UI设计流程定义,为交互设计提供依据。
1.2 背景
使UI工作整体流程更具规范化和为这一规范更具有可视性。
1.3 适用范围
任何具有UI设计阶段的项目。
1.4 缩写和术语
1.4.1可用性 usability
以有效性、效率和满意度为指标,产品在特定使用背景下为了特定的目的可为特定用户使用的程度。
1.4.2 用户 user
与产品交互的个体。
1.4.3 任务 task
实现目的所必需的活动。
1.5 参考资料
(本规范使用到的参考资料)
1.6 本文结构概述
定义UI设计流程和角色定义。
1.7 流程概述
介绍整个UI设计阶段的执行过程。
2 流程定义
2.1 流程图划分
UI设计流程图
在流程图中其实是有两个纬度,分别是纵向和横向
2.1.1 纵向:是角色的划分对于一个项目来说通常会有三个角色分别是用户研究角色、设计角色、制作角色
用户研究角色:主要是让UI实现以用户为中心的设计主要工作有两点
在进行界面设计前了解整体产品的需求,并针对UI设计了解用户对UI的需求,再把这需求传达给设计师,即《UI需求分析报告》,这过程中的主要方法有焦点小组等。
在UI设计过程当中会不停的要求对设计进行评价这是就要求让用户来评价,我们称这种方法叫使用性测试,在流程图中的表现是对交互模型的使用性测试和验证性地使用性测试。
设计角色:主要是实现界面的交互设计即逻辑设计和界面设计
在做交互设计时一般是要根据《UI需求分析报告》做交互模型,即用一些工具实现一些交互的动作,让用户能直观的了解界面间的逻辑关系,来确认设计的可行性。
在界面设计时主要是设计皮肤即界面的布局图标的摆放等,这时的设计也是要遵循需求,并且要写《UI设计说明》。
制作角色:主要是实现界面的截图及坐标的定义
在这过程中制作角色要和开发人员沟通,两个角色相互配合完成项目的最后阶段。
2.1.2横向:是代表时间轴和整个项目开发的过程是对应的:UI的数据采集阶段实际上就是项目的启动阶段交互设计和使用性测试阶段就是项目的细化阶段界面设计和美术制作阶段就是项目的构造阶段。
2.2 关于评审点的说明
在UI流程图中实际上可以把UI的工作划分成四个部分即数据采集、交互设计、界面设计、美术制作。
在数据采集阶段:会有可能是非正式评审主要会有交互设计师需求人员等参与;
在交互设计阶段:也会有评审主要会有用户研究角色、需求角色和开发人员角色来评审逻辑关系的合理性,包括使用合理性和设计合理性;
在界面设计阶段:在设计过程中会不断的和用户及需求人沟通以达到以用户为中心的设计,这结束后会有很正规的评审活动,这是的评审实际上是对整个UI项目的整体评审,包括工作量、质量等多项的正规的评审;
在美术制作阶段:美术制作阶段实际上就是制作角色和开发人员的不断的沟通完成全部开发工作的阶段,因此这过程的评审是由双方面的协调与合作来表现的。
2.3 UI设计主要流程
时间1 时间2 时间3
UI启动阶段 UI细化阶段 UI构造阶段
数据采集 分析报告 交互模型 使用性测试 界面原型设计 使用性测试 评审 美术制作 验证性测试
需求分析报告 需求分析报告
2.4 UI设计时间表和里程碑:
数据采集** 交互模型** 使用性测试**
启动阶段《分析报告》 细化阶段《需求分析报告》
细化阶段《需求分析报告》
验证性测试** 美术制作 评审 使用性测试** 界面原型设计
:表示时间点
“**”:表示可裁减的活动
“《..》”:表示阶段生成文档
2.5 参与人及担任角色和工作量
角色 人员 工作量
项目经理
交互研究工程师
设计角色
制作角色
==== 第三个 ====
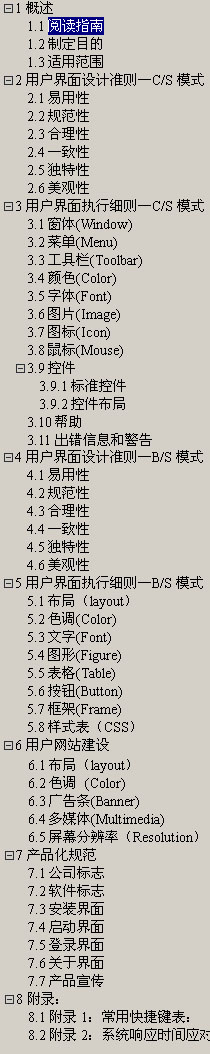
C/S,B/S和web页面以及其他GUI页面,由于底层技术的不同,说明书也会有所区别,我们大家最好可以自己完成符合产品特性的说明书。
分类:UCD ,04/11/21 2:37 上午 | 19,263 次浏览 |
白鸦,最后一张图的那个文档可不可以发一份给我.
我想参考一下.谢谢了.
xjw_josh@hotmail.com
白鸦,常来您的博客,现正在为公司制作一份UI规范,想拿你上面图中文档借鉴一下,不知是否也可以发份给我,非常感谢。
邮箱: zengfenqiang@gmail.com
soory, 大部分文件都不是很方便共享,
IM交流吧,
你可以想办法找到我的GOOGLE TALK
:)
最后一张图(==== 第三个 ====
)的文档可否发到我的QQ邮箱?谢谢