该让用户先知其然还是先知其所以然?

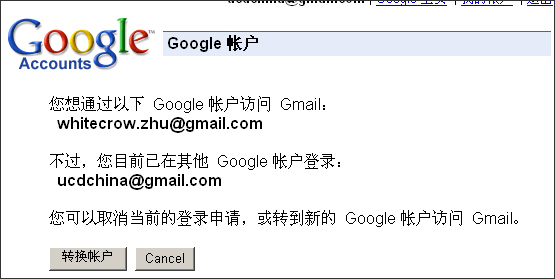
这是一个google talk的邮件提示转gmai时l出现的特殊界面。简单分析了一下,这个界面上让初级用户迷惑的地方不止一两个、处理不好的细节也不仅仅只是一个“中英文按钮混用”的问题…
更多问题暂不言表,只说这个页面的中心问题 ——
对于“切换用户”我点错过一次。后来总结了一下我点错的原因:
1、google是原先不是搞英文的,他们的中文表达我有点看不太明白。 (不知道是他们没有说明白,还是我没有看明白…)
2、我本以为“我从GOOGLE TALK的邮件提示中点到这里,就应该很自然的给我跳到这个帐户上”,所以我就直接点了这“多余”的一步操作。
(但后来分析了一下,明白自己这个想法确实不够全面,google的这个处理确实有必要。因为系统暂时还不能处理成“让你临时用google talk的帐号登录,不去管现有cookies的问题”)
3、他的这个处理方式相当于:“努力的让用户知其所以然,但没有很好的让用户“知其然””
很努力的“告诉用户发生了什么事情,然后再说因为什么原因导致系统强制你多完成一个操作”,但他们却没有再告诉用户“你应该怎么去操作”。
4、建议:告诉用户“如果你要用whitecrow.zhu#gmail.com登录”请点“切换用户”,或者直接把按钮改成“用whitecrow.zhu#gmail.com登录”。
当然无论怎么做页面中的文字一样需要斟酌…
由此升华到一个问题 ——
1、是应该先告诉用户“如果你要用whitecrow.zhu#gmail.com的登录请点“切换用户””,然后再说“因为系统现在记录的是UCDCHINA#gmail.com在登录,所以需要让你确认一下是否却换..” ?
2、还是应该先告诉用户“因为系统现在记录的是UCDCHINA#gmail.com在登录,所以需要让你确认一下是否却换..” ,然后再说“如果你要用whitecrow.zhu#gmail.com的登录请点“切换用户””?
这两种方式的区别在于:
1、先告诉你该怎么做,然后再解释为什么要这样做。
如果你是高级用户你可以不用看那么多直接就做了,工作效率提高了很多;但如果你是初级用户你需要具备自己我的把握能力 让自己先去阅读整个界面,然后再去操作,
看似不够周到友好,但效率高了很多。
2、先解释一下让你明白为什么要这样做,然后再告诉你可以怎么去做。
如果你是初级用户这样搞比较安全周到;但如果你是高级用户你会因为这些文字降低了一定的效率。
看似很罗嗦但实际上比较周到安全。
实际上这样两种处理方式各有自己的特点和好处,就好像一个慢性人和一个急性人一样。 所以他们并没有严格的对与错,要看在什么样的环境中面对什么样的用户。
所以我们应该既要让用户知其然,又要让用户知其所以然,
至于先后的顺利,看典型用户的特点而定。
但我们现在经常可以看到有很多把第二种处理方式运用的“淋漓尽致”,却依然没有效果的:
比如,以前和臭鱼在那个公司的时候我多次在网站改版前的会议中说:“现在我们很多本应该简短的解释都写得像一个小作文,而且写作的文笔也不敢恭维。除了名词不统一还经常出现逻辑不清楚的情况。用户都看累了依然没有明白是怎么回事,没有确定自己该怎么去做。”
当然也经常可以看到把第一种处理方式发挥到极致的:
根本不给任何解释,就放个按钮让用户那么去操作, 搞的用户只能提心吊胆半信半疑的去点,(因为他们实在不敢确定这样做会不会有什么严重的后果)…
-----------------------------------
为了让读者更好的体会文字表达的重要性和表达逻辑的重要性,这篇BLOG故意混乱了很多表达的逻辑 可以作为反面教材…
看了图中两部分文字的意思,直觉得认为上下应该颠个个儿:您现已使用…登陆,您想通过…登陆。难道因为我的思维还是初级用户?@_@ 当然文字表述上还要再推敲。
白鸦文中的一些建议不错。
—
好不容易在IE下发了个评论……
这个BLOG程序的UE实在太差! 谁有修改过的好的程序记得共享一下…
所谓木匠家里三角凳,UE大师的网站UE不见得很好。不必太在意……
逼着用户形成ctrl+V的习惯,呵呵~~~~
我认为延伸涉及到初级用户和中级用户的帮助问题,是否一定要显性表示出来,表示到什么样的程度,需要斟酌
Web Apps的界面设计是否也可以跟blog似的,能够更换模板,比如:
× 最初上手的用户,用基本的模板。
× 随着用户使用的熟练,缩减一些无关的宣传标志
× 对于更高级的用户,按需定制按钮
× 用户之间的模板,也可以发布、传播
这样既剩下了界面设计的费用,也调动了用户的积极性,还可以改善用户体验。